Bei diesem ersten Flicken werdet Ihr
- das Auswahl-Werkzeug
- Schwerpunkte für die Dokumenteneinstellung
- den Dialog Füllung und Kontur
- Speichern als SVG-Datei
Die Fortgeschrittenen unter Euch dürfen natürlich mit nachlesen und diese oder andere Flicken basteln, aber vor allem viele neue Ideen einbringen und vielleicht auch mal dazuschreiben, wie der neue Flicken entstanden ist.
Hier wurde die Inkscape-Version Inkscape 1.0.1 verwendet. Die Anleitung ist aber ebenso für die vorherige Version Inkscape 0.92 geeignet.
Damit der Einstieg jedem leichtfällt, gibt es für alle einen „Start-Flicken“.
Der sieht noch etwas trist aus, aber die Flicken-Tuts sollen kurz und überschaubar bleiben. Beim Schreiben lernen habt Ihr auch ganz einfach begonnen. ![]()
Eine feste Vorgabe bleibt für den gesamten Teppich die Einheitsgröße von 150 x 150 px.
Schritt 1
Starte Inkscape
Die oben gezeigte quadratische SVG-Grafik speichere auf Deinem PC (im Firefox mit rechter Maustaste aufs Bild - Grafik speichern unter ...), öffne diese Datei mit Inkscape.
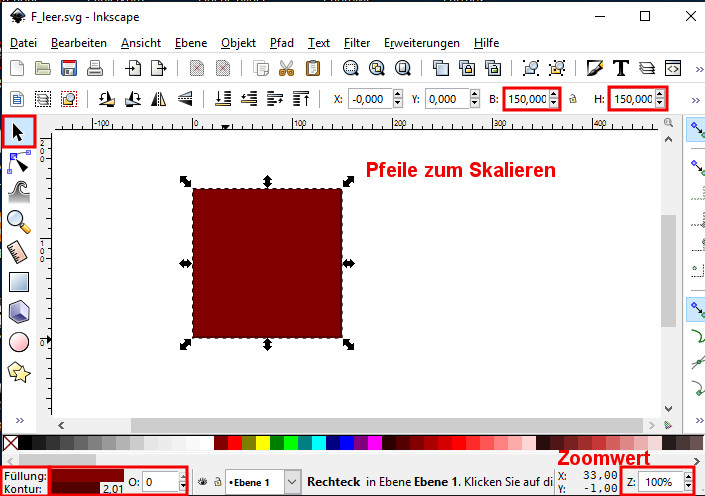
Am linken Rand befindet sich die Werkzeugleiste, ganz oben ein nach oben links gerichteter Pfeil zum Auswählen von Objekten, kurz das Auswahl-Tool.
Dieser Pfeil wird aktiviert (normalerweise ist er anfangs aktiv) und mit der Maus einmal auf das vorbereitete Rechteck geklickt.
Bei Ansicht – Standardeinstellung sollte das etwa so aussehen, wie im folgenden Screenshot.
Den Zoomwert kannst Du auf 100 einstellen.
Ganz wichtig sind die Werte für B(reite) und H(öhe) – je 150 px, die vor dem endgültigen Speichern noch mal genau eingestellt werden müssen. (Durch Änderungen an der Kontur ändern sie sich zwischendurch, darauf musst Du beim weiteren Basteln nicht achten)

Schritt 2
Damit nicht alle Anfänger einen gleichen Startflicken hochladen, werden wir zuerst die Füllfarbe verändern.
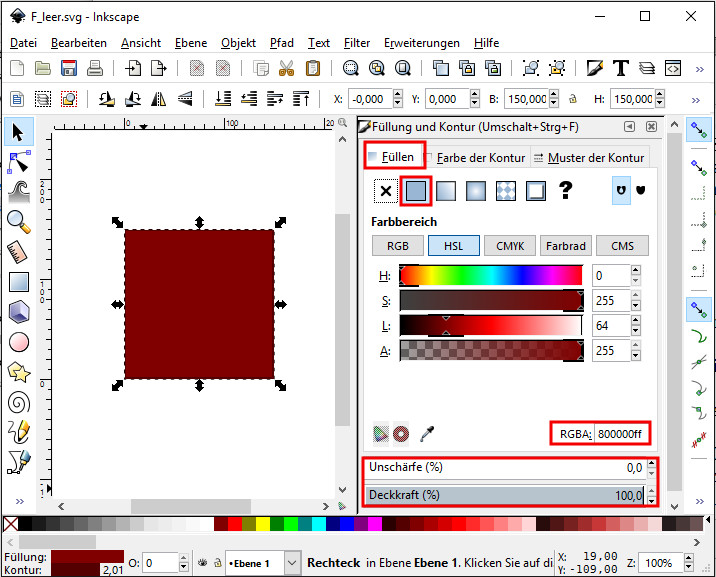
Ein wichtiges Dialogfeld kommt ins Spiel. Es heißt Füllung und Kontur, ist aufzurufen über das kleine Symbol
Es gibt mehrere Reiter, klicke den Reiter Füllen an, darunter das gleichmäßig gefüllte Rechteck.
Im Screenshot ist die bisherige Füllfarbe RGBA 800000ff noch zu sehen.
Die letzten zwei Stellen (ff) ändern sich mit abnehmender Deckkraft.

Wähle eine Farbe nach eigener Vorstellung. Weil das wahrscheinlich der Hintergrund des ersten Flickens wird, empfehle ich hier volle Deckkraft – also muss ganz hinten ff erhalten bleiben.
Meine Füllfarbe habe ich übrigens mit der Maus aus der Farbpalette „Inkscape default“, die direkt unter dem Dokumentenrand zu sehen ist, einfach in das Feld „Füllung“ unten links gezogen.
Deine Wunschfarbe kannst Du also wahlweise (und recht bequem) auch aus einer Farbpalette herausziehen zum Feld Füllung.
Schritt 3
Ein kleiner Rahmen, die Kontur um den Flicken, ist bereits vorhanden. Du kannst ihn dünner oder dicker gestalten und auch anders einfärben.
Auch dafür müssen die nach außen gerichteten Auswahlpfeile sichtbar sein.
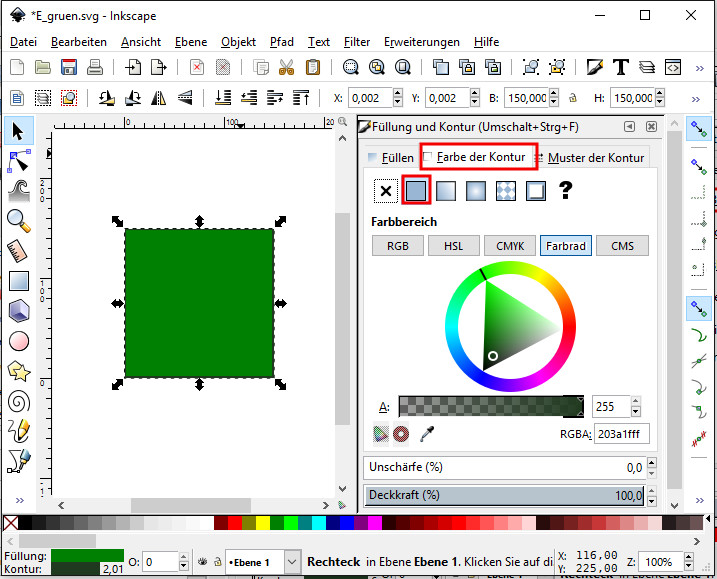
Aktiviere im Dialogfeld Füllung und Kontur den Reiter Farbe der Kontur.
Im Screenshot zeige ich die Farbwahl diesmal zur Abwechslung mit dem Farbrad.
Wie das Umfärben geht, hast Du unter Schritt 2 schon erfahren.
Wähle für die Kontur eine Farbe, die von der Füllung absticht.

Schritt 4
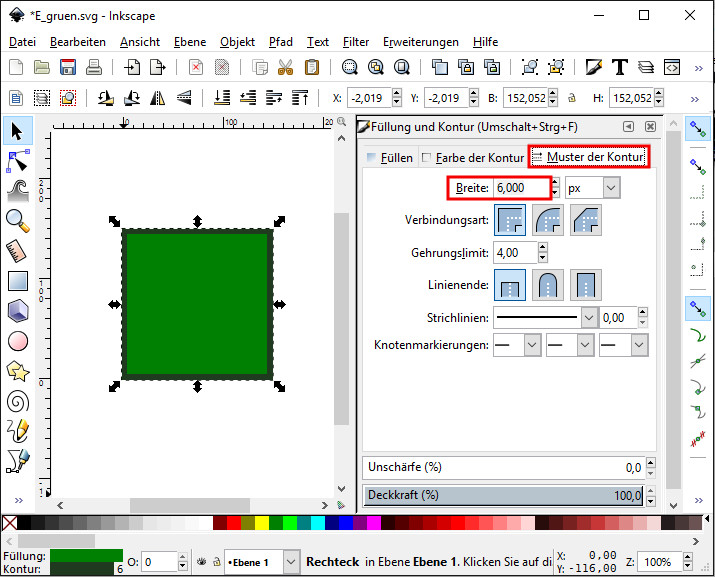
Falls Du einen dickeren oder ganz zarten Rahmen möchtest, wähle den Reiter Muster der Kontur.
Gib einen anderen Wert für die neue Breite ein.
Dadurch ändern sich auch die Maße für den Flicken, aber das korrigieren wir dann gleich.

Dass es hier noch jede Menge weitere Einstellungen gibt, kannst Du Dir schon mal ansehen und ganz bestimmt bei einem der nächsten Flicken ausprobieren.
Unser Flicken zum weiteren Basteln, praktisch als Hintergrund, ist jetzt soweit fertig. muss aber noch als SVG-Datei gespeichert werden.
Vorher wird bei Breite und Höhe bei geöffneter Klammer genau das Maß 150 px eingestellt, so wie im Screenshot unter Schritt 5 zu sehen ist.
Schritt 5
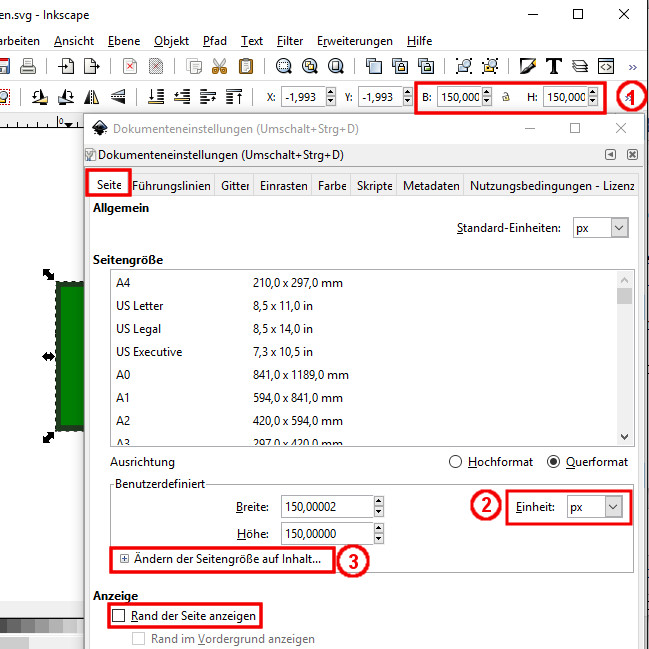
Öfter mal ein Grund für mangelhafte Anzeige des SVG-Bildes sind die Dokumenteneinstellungen.
Weil die ursprüngliche Seite bei Inkscape andere Maße besitzt als unser Flicken oder andere Bilder, müssen wir in den Dokumenteneinstellungen noch Änderungen vornehmen.
Beachte wieder, dass das Flicken-Quadrat mit den Maßen 150 x 150 px ausgewählt sein muss.
Im Menü Datei gehe auf Dokumenteneinstellungen...
Beim Reiter Seite wählen wir für die Einheit px aus (2).
Danach klicke auf Ändern der Seitengröße auf Inhalt ...(3)

Danach wird die Schaltfläche Seite in Auswahl einpassen sichtbar. Ein Klick auf diese Schaltfläche sorgt dafür, dass in der Inkscape-Symbolleiste die Werte für X und Y auf Null geändert sind.
Unter Skalieren stelle für x und y die Werte 1,0 bei SVG-Benutzereinheiten pro px ein.
Das Bildchen kann jetzt gleich gespeichert werden mit der vorgesehenen Größe und ohne transparente Außenbereiche.
Es lohnt sich, diesen Schritt genau nachzuvollziehen, bei jedem neuen Flicken ist er erforderlich.
(Falls Du bereits ein zusätzliches Objekt zur Dekoration obenauf gelegt hast, wähle - vor dem Speichern - mit festgehaltener Umschalttaste jedes Objekt aus und gehe auf Objekt - Gruppieren.)
Schritt 6
Auf dem Weg Datei speichern unter… wird unsere SVG auf dem eigenen PC gespeichert, anschließend in die eigene neue Galerie in das Album SVG hochgeladen und für den SVG-Flickenteppich in einen Beitrag eingebunden.
Für den Dateinamen bitten wir jeden Bastler, ein paar Vorgaben einzuhalten.
Der Dateiname beginnt mit laufender Nummer gefolgt vom Nicknamen und der Dateiendung .svg
z.B. 11_bingo.svg
Bitte verwendet keine Sonderzeichen wie Satzzeichen, slash, Leerstellen,u. ä.
Camouflage hat uns für den späteren zusammengepuzzelten Teppich die erforderlichen Dateien bereitgestellt. Hier sind probeweise einige Flicken als Beginn eines Flickenteppichs zu sehen:

Anfänger sollten ihren einfachen Flicken natürlich zeigen, notfalls auch Fragen stellen, wenn etwas unklar ist.
Wer bereits etwas Erfahrung mit Inkscape hat, darf gleich fröhlich drauflos basteln. Dabei ist der Schritt 5 aus der Anleitung unbedingt zu beachten.
Außerdem:
weil Du bestimmt mehrere Objekte übereinander liegen hast, verwende die Gummibandauswahl, damit sich die Objekte gruppieren lassen vor dem Speichern.
Manche Filter bewirken transparente Bereiche außerhalb des Flickens. Das lässt sich korrigieren mit Objekt – Ausschneidepfad setzen, nachdem ein passendes Rechteck aufgezogen wurde. Mitunter ist Geduld gefragt, auch ein Kopieren des gruppierten Objektes in ein neues Dokument kann weiterhelfen.
Nur gleichgroße Quadrate lassen sich später problemlos zum Teppich anordnen.
Nachdem wir an einem Test-Teppich erfolgreich ausprobiert haben, diese Flicken zusammen zu setzen, können jetzt alle Forenmitglieder der Gimp-Werkstatt mitwirken beim Basteln.
Hier entsteht unser erster Inkscape-Flickenteppich
Viel Spaß bei der Flickenbastelei wünscht das Inkscape-Team




