Öffne ein neues Bild. Es sollte so groß sein, dass dein Schriftzug hineinpasst.
Als Schriftart wähle eine möglichst fette Schriftart, die viel Platz zum Füllen hat.
Ich habe hier die Schriftart Effloresce Bold verwendet.

Klicke im Ebenendialog mit der rechten Maustaste auf die Textebene und wähle - Auswahl aus Alphakanal.
Alternativ kannst du auch über Menü Ebene - Transparenz - Auswahl aus Alphakanal wählen.
Der ausgewählte Bereich wird als laufende Ameisenspur um die Schrift angezeigt. Verkleinere die Auswahl um 2px (je nach Größe deines Schriftzuges). Menü Auswahl - Verkleinern 2 px.
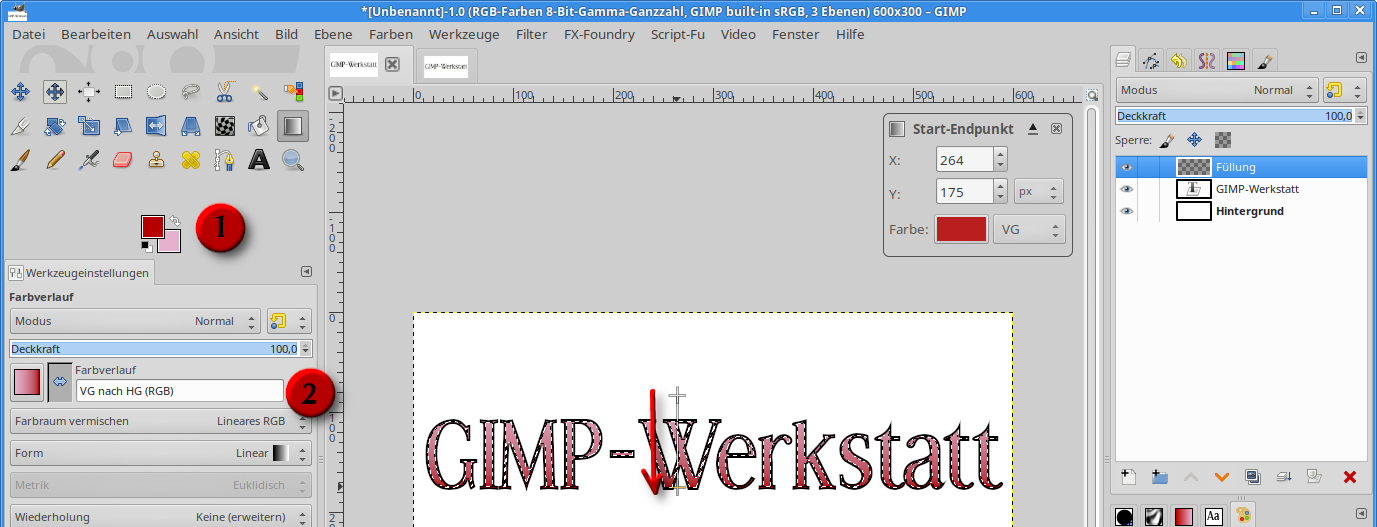
Füge eine neue transparente Ebene ein - Menü Ebene - Neue Ebene. Nenne sie "Füllung". Fülle die Ebene auf dieser Ebene mit einem Verlauf.
Für den Verlauf stellst du die Vordergrundfarbe auf einen hellen Farbton ein, die Hintergrundfarbe auf einen dunklen Farbton der gleichen Farbe. In meinem Beispiel habe ich ein helles und ein dunkles Rot gewählt. Die Verlaufsart bleibt auf Linear eingestellt.
Ziehe nun mit dem Verlaufstool eine Linie von oben nach unten:

Anschließend drückst du die Enter-Taste, um dem Verlauf zu bestätigen.
Als nächstes verschiebst du die Auswahl:
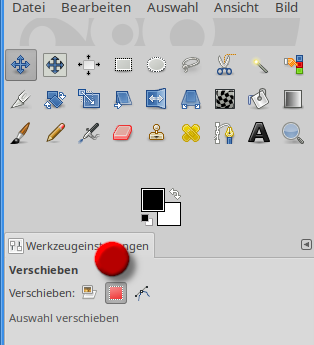
Aktiviere das Greifwerkzeug, Auswahlmodus auf Auswahl.
Klicke auf die Schrift im Bildfenster und drücke anschließend die Pfeiltasten deiner Tastatur nach unten und rechts. Dadurch verschiebst du die Auswahl für den Highlight-Effekt.

Den bastelst du nun. Invertiere die Auswahl über Menü Auswahl - Invertieren.
Füge eine neue, transparente Ebene ein. Menü Ebene - Neue Ebene. Nenne sie "Highlight"
Fülle die Auswahl auf der neuen Ebene mit Weiß. Hierzu stellst du die Vordergrundfarbe auf Weiß ein und wählst im Menü Bearbeiten - mit Vordergrundfarbe füllen oder klicke auf das Füllwerkzeug (Eimer) und anschließend in das Bildfenster.
Hebe die Auswahl auf über Menü Auswahl - Nichts.
Wähle wieder die Auswahl aus Alphakanal der "Füllung"-Ebene. Invertiere die Auswahl und lösche sie. Es bleibt ein schmaler weißer Streifen am Rand der roten Schrift stehen.

Zum Schluss fügst du noch einen Schatten hinzu:
Dupliziere die Textebene. Und passe sie an die Bildgröße an. Menü Ebene - Auf Bildgröße.
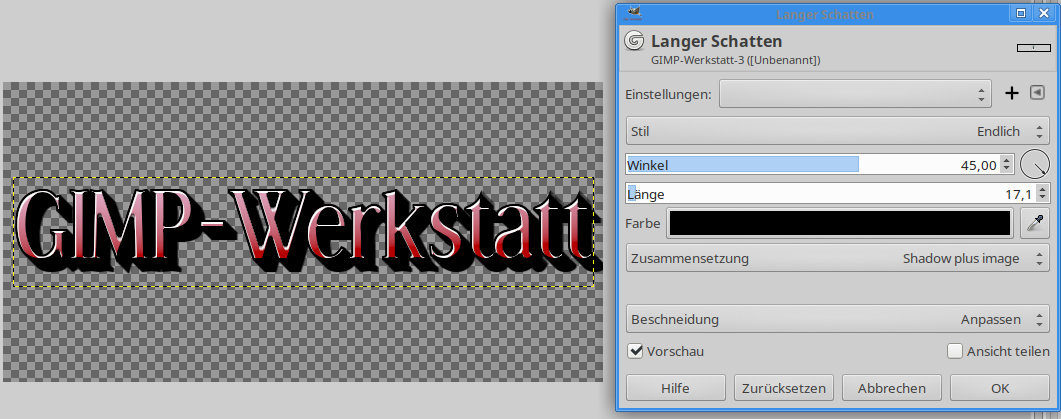
Rufe den Filter - Licht und Schatten - langer Schatten. auf.
Stelle die Schattenfarbe auf Schwarz und spiele ein bisschen mit der Länge, bis es dir gefällt.

Bestätige den Filter. Setze nun die Deckkraft des Schatten herunter. Ich habe hier eine Deckkraft von 40% gewählt. Aber auch das ist Geschmackssache
Schneide nun noch dein Text zu und fertig ist ein tolles Logo!

Viel Spaß beim Nachbasteln