Flicken 2 - Grundfunktionen
Verfasst: Sa 17. Okt 2020, 13:20
Bei diesem neuen Flicken wirst Du folgende Funktionen in Inkscape kennenlernen:
Schritt 1
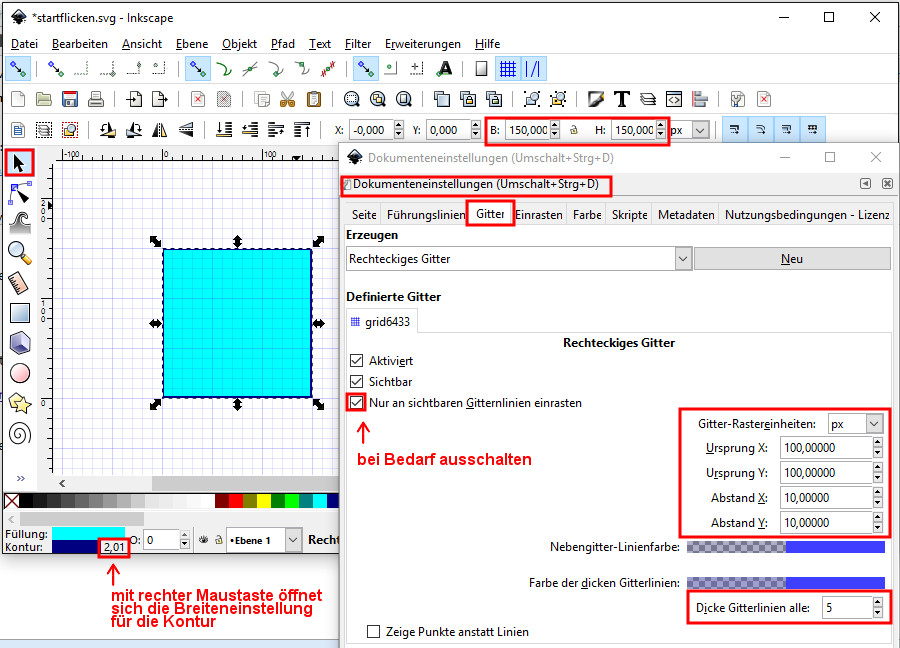
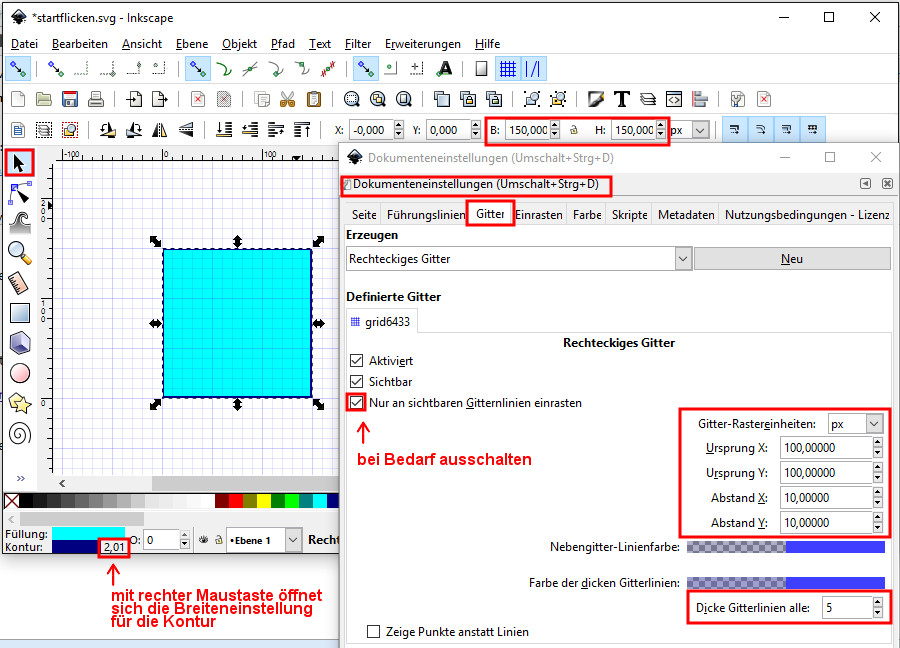
Weil es sich auf einem Gitter zielgerichtet anordnen und malen lässt, habe ich in dieser Datei das Gitter für Dich vorbereitet. Du brauchst es nur noch sichtbar machen über das Menü Ansicht – Seitengitter.
Die Einstellungen dafür sind im Screenshot zu sehen, sie sind in diesem Fall passend zum Flicken von 150 x 150 px angelegt.
Die Dokumenteneinstellungen findest Du über das Menü Datei, sie lassen sich schließen oder auf Icongröße verkleinern - dabei als schmaler Streifen rechts am Rand positionieren.
Färbe Füllung und Kontur nach Deinen Vorstellungen ein. Verändere auch die Dicke der Kontur.
Bei einer dickeren Kontur ändern sich Höhe und Breite. Das wird erst vor dem endgültigen Speichern wieder angepasst. Das Quadrat ist mit dem Auswahltool
Das Quadrat ist mit dem Auswahltool  ausgewählt
ausgewählt
Schritt 2
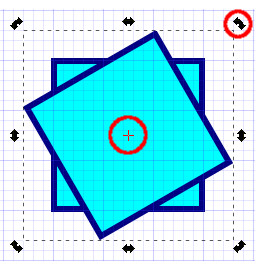
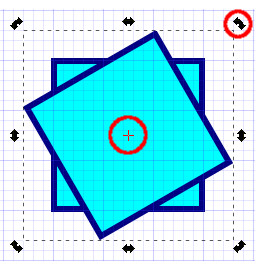
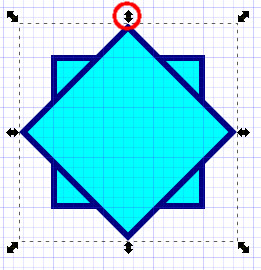
Dupliziere das Objekt Rechteck (rechte Maustaste – Duplizieren) und drehe es um 45 Grad, so dass eine Spitze nach oben zeigt.
Dazu klicke nochmal auf das ausgewählte Quadrat, damit nehmen die Eckpfeile eine abgerundete Form an. Mit der Maus kannst Du es jetzt drehen. In der Mitte das kleine Fadenkreuz ist der Drehpunkt.
Halte dabei die STRG-Taste gedrückt, dann rastet das gedrehte Objekt alle 15 Grad ein. (Das ist nur eine der Möglichkeiten.) Schritt 3
Schritt 3
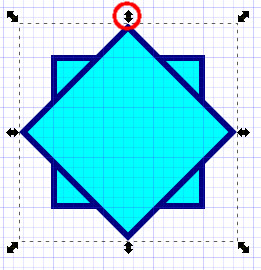
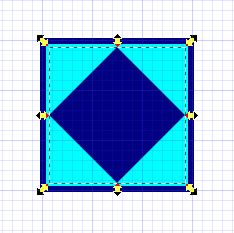
Klicke wieder auf das oben liegende Quadrat, das im Moment noch größer ist als der Flicken.
Dadurch ändern die Pfeile wieder ihre Form. Schritt 4
Schritt 4
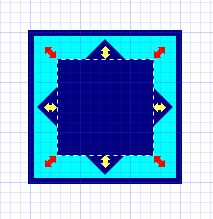
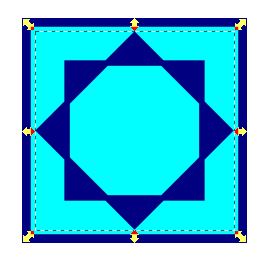
Mit der Maus auf den nach innen gerichteten Pfeilen skaliere das Rechteck kleiner, bis es gut in die Flickenform passt. Wenn Du dabei gleichzeitig STRG- plus Umschalt-Taste gedrückt hältst, kannst Du Dir das Ausrichten sparen.
sparen.
Fülle das innere Objekt mit einer anderen Farbe. Ich habe dafür die ursprüngliche Konturfarbe genommen. Schritt 5
Schritt 5
Dupliziere das innere Objekt und drehe es ebenfalls um 45 Grad.
Dieses Quadrat ist bereits ausgewählt.
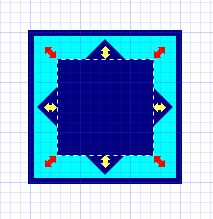
Halte die Umschalt-Taste (Großschreib-Taste) gedrückt und klicke dazu auf eine Ecke des darunterliegenden auf die Spitze gedrehten Quadrates.
Damit sind beide inneren Quadrate gleichzeitig ausgewählt. Schritt 6
Schritt 6
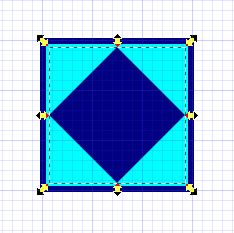
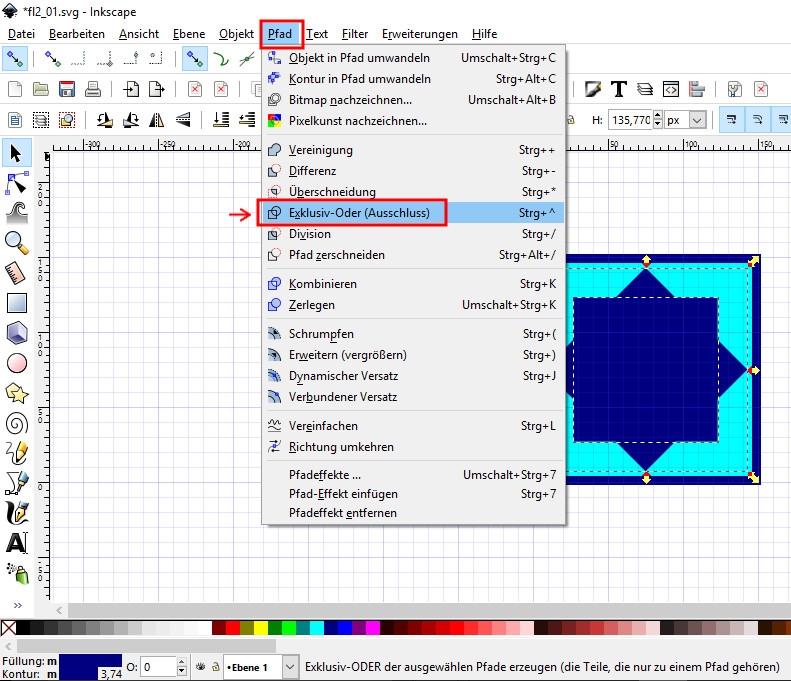
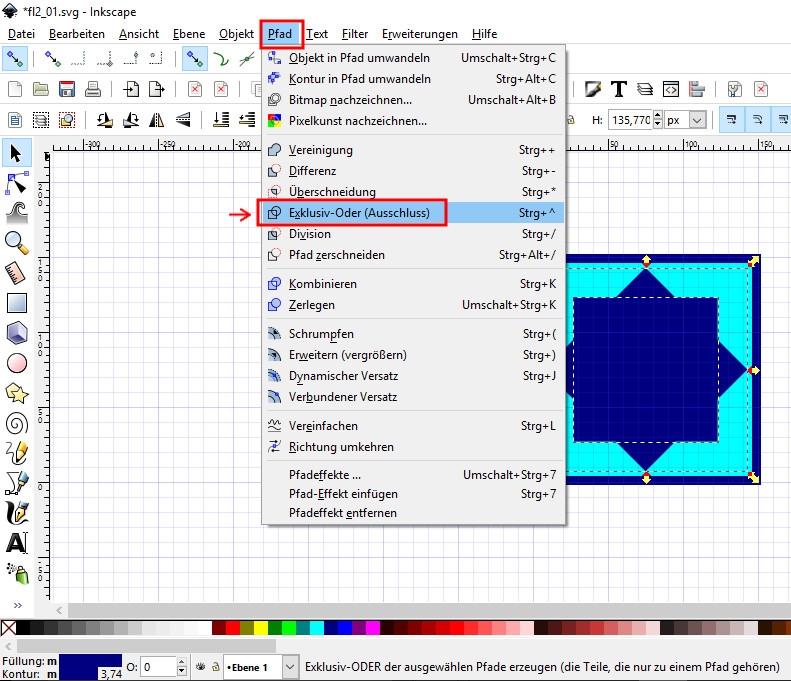
Über das Menü Pfad - Exklusiv-Oder (Ausschluss) wende jetzt eine der Zuschneide-Funktionen an.
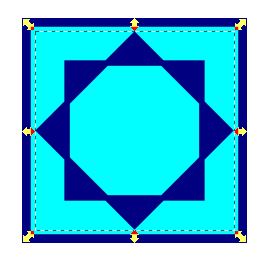
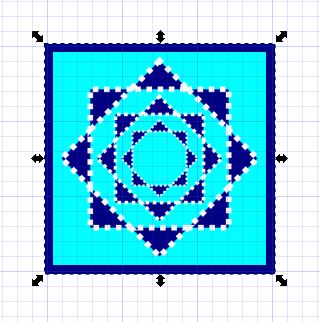
Bei nachfolgenden Flicken wirst Du weitere Pfadfunktionen kennenlernen. Dein Flicken sollte jetzt so ähnlich aussehen.
Dein Flicken sollte jetzt so ähnlich aussehen. Schritt 7
Schritt 7
Interessante Musterungen ergeben sich, wenn Du bei den verkleinerten Quadraten vorher für die Kontur eine abweichende Farbe verwendet hast.
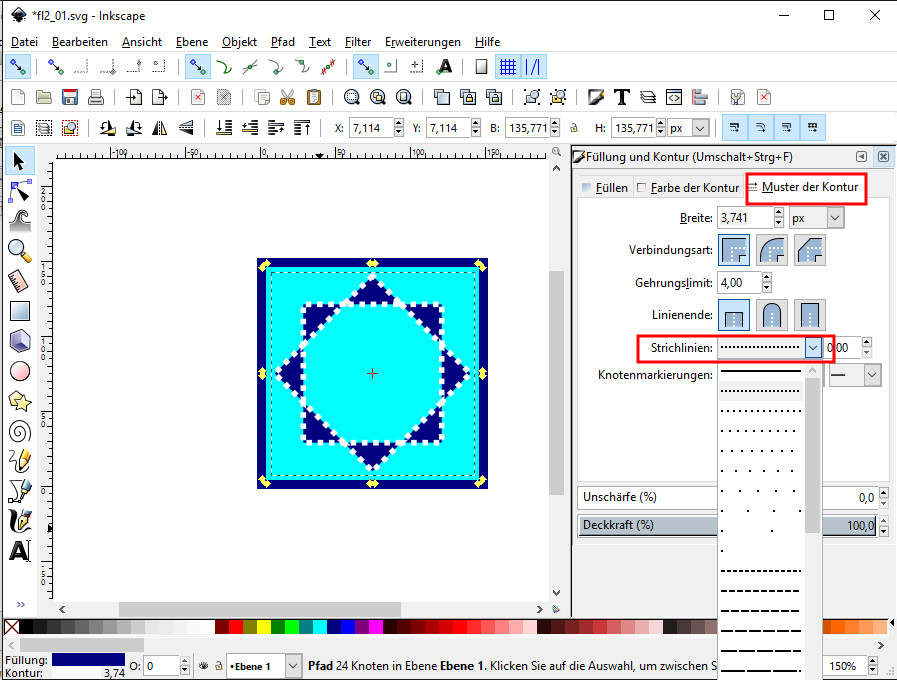
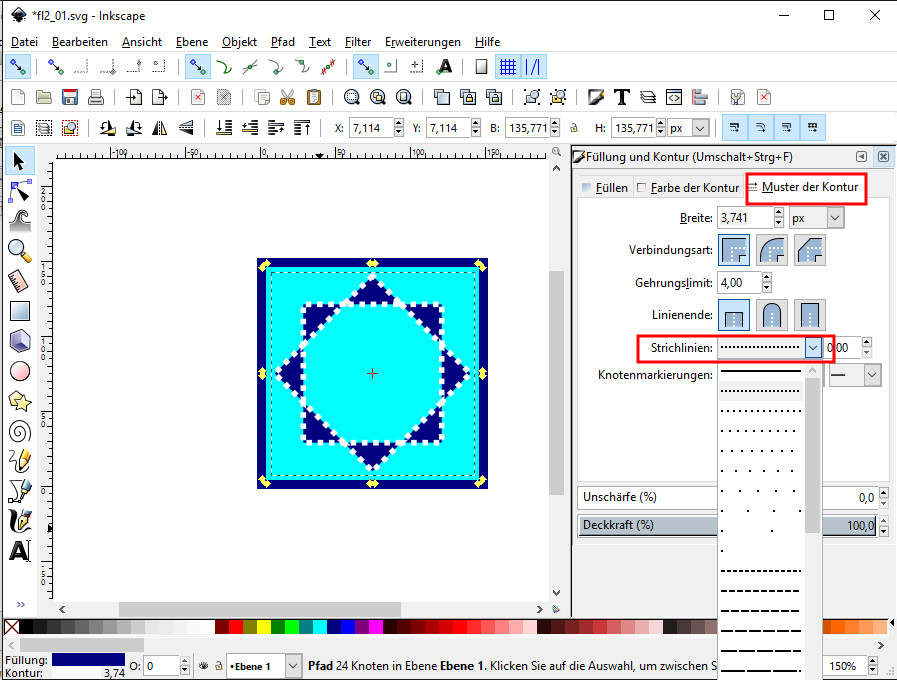
Falls Du schon etwas Übung hast, gib der Kontur noch ein kleines Strichmuster. Schritt 8
Schritt 8
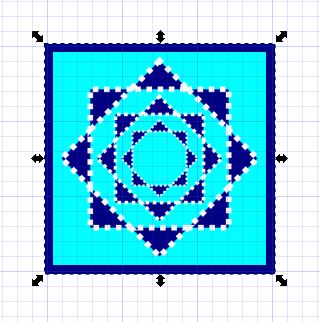
Das innere Objekt kannst Du danach wieder auswählen, duplizieren, verkleinern, duplizieren ... bis der Flicken interessant aussieht.
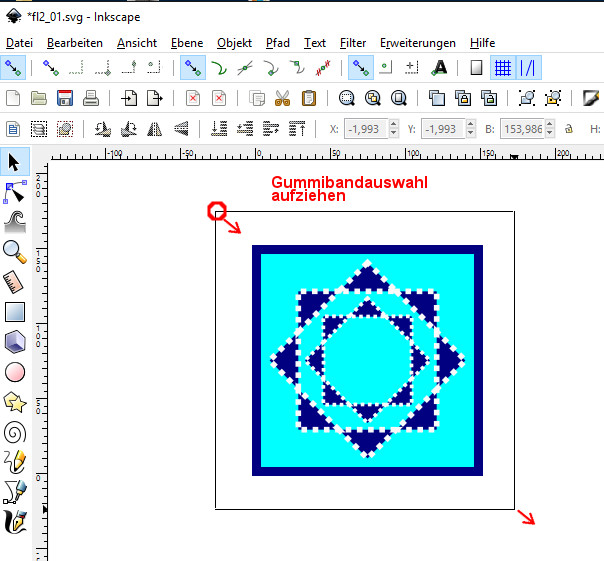
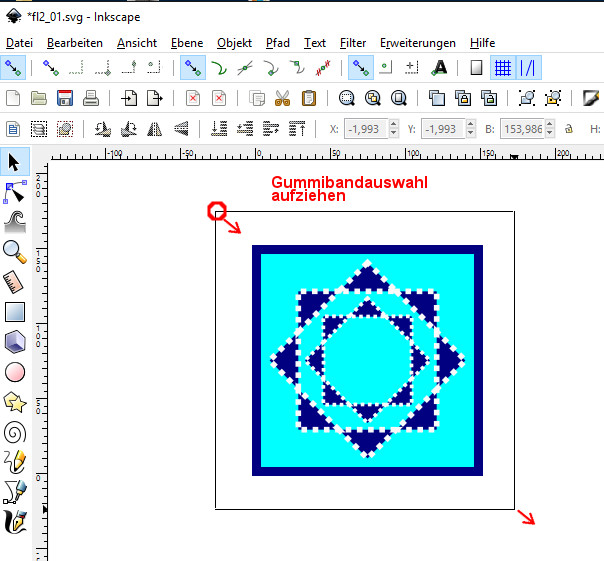
Das Seitengitter darfst Du nach Belieben wieder ausschalten über das Menü Ansicht. Mit der Gummibandauswahl umhüllst Du alles großzügig mit der Maus z.B. von oben links diagonal bis unten rechts und wählst Objekt – Gruppieren.
Mit der Gummibandauswahl umhüllst Du alles großzügig mit der Maus z.B. von oben links diagonal bis unten rechts und wählst Objekt – Gruppieren. Schritt 9
Schritt 9
Achtung – nicht vergessen:
Vor dem Speichern ist die Größe des Flickens wieder in der Symbolleiste auf B=150 px und H=150 px einzustellen.
Außerdem unbedingt über Datei – Dokumenteneinstellung – Reiter Seite – Ändern der Seitengröße auf Inhalt – Seite in Auswahl einpassen. (Du kannst aber auch die exakten Maße 150 x 150 px für die Seite direkt in der Dokumenteneinstellung eingeben. Wenn außerdem die Werte für x und y (in der Symbolleiste) auf Null gesetzt werden, ist der Flicken wieder in die Seite eingepasst.)
Den Haken bei „Rand der Seite anzeigen“ kannst Du vorübergehend zur Kontrolle setzen (damit Du nichts Ungewolltes mit speicherst und der Rand das Bild genau umschließt)
Nach dem Speichern als SVG-Datei wirst Du uns bestimmt einen tollen Flicken präsentieren. Lade ihn in Deiner Galerie in den Unterordner SVG hoch.
Binde die SVG-Datei mit der img-Schaltfläche in einen neuen Beitrag ein im Inkscape-Showroom unter
Flicken- und Fliesensammelei geht weiter.
Viel Spaß beim Basteln
- Duplizieren
- Drehen
- Seitengitter
- Pfadfunktion Pfad – Exklusiv-Oder (Ausschluss)
- Skalieren
- Gummibandauswahl
Schritt 1
Wenn Du mit dem Startflicken begonnen hast, sollte diese Datei bereits in Deiner Galerie als svg-Datei gespeichert sein.
Ansonsten speichere sie auf Deinem PC, falls das noch nicht geschehen ist und lade sie in Deiner Galerie hoch in einen Ordner für SVG-Dateien.
Weil es sich auf einem Gitter zielgerichtet anordnen und malen lässt, habe ich in dieser Datei das Gitter für Dich vorbereitet. Du brauchst es nur noch sichtbar machen über das Menü Ansicht – Seitengitter.
Die Einstellungen dafür sind im Screenshot zu sehen, sie sind in diesem Fall passend zum Flicken von 150 x 150 px angelegt.
Die Dokumenteneinstellungen findest Du über das Menü Datei, sie lassen sich schließen oder auf Icongröße verkleinern - dabei als schmaler Streifen rechts am Rand positionieren.
Färbe Füllung und Kontur nach Deinen Vorstellungen ein. Verändere auch die Dicke der Kontur.
Bei einer dickeren Kontur ändern sich Höhe und Breite. Das wird erst vor dem endgültigen Speichern wieder angepasst.

 ausgewählt
ausgewähltSchritt 2
Dupliziere das Objekt Rechteck (rechte Maustaste – Duplizieren) und drehe es um 45 Grad, so dass eine Spitze nach oben zeigt.
Dazu klicke nochmal auf das ausgewählte Quadrat, damit nehmen die Eckpfeile eine abgerundete Form an. Mit der Maus kannst Du es jetzt drehen. In der Mitte das kleine Fadenkreuz ist der Drehpunkt.
Halte dabei die STRG-Taste gedrückt, dann rastet das gedrehte Objekt alle 15 Grad ein. (Das ist nur eine der Möglichkeiten.)

Klicke wieder auf das oben liegende Quadrat, das im Moment noch größer ist als der Flicken.
Dadurch ändern die Pfeile wieder ihre Form.

Mit der Maus auf den nach innen gerichteten Pfeilen skaliere das Rechteck kleiner, bis es gut in die Flickenform passt. Wenn Du dabei gleichzeitig STRG- plus Umschalt-Taste gedrückt hältst, kannst Du Dir das Ausrichten
 sparen.
sparen.Fülle das innere Objekt mit einer anderen Farbe. Ich habe dafür die ursprüngliche Konturfarbe genommen.

Dupliziere das innere Objekt und drehe es ebenfalls um 45 Grad.
Dieses Quadrat ist bereits ausgewählt.
Halte die Umschalt-Taste (Großschreib-Taste) gedrückt und klicke dazu auf eine Ecke des darunterliegenden auf die Spitze gedrehten Quadrates.
Damit sind beide inneren Quadrate gleichzeitig ausgewählt.

Über das Menü Pfad - Exklusiv-Oder (Ausschluss) wende jetzt eine der Zuschneide-Funktionen an.
Bei nachfolgenden Flicken wirst Du weitere Pfadfunktionen kennenlernen.


Interessante Musterungen ergeben sich, wenn Du bei den verkleinerten Quadraten vorher für die Kontur eine abweichende Farbe verwendet hast.
Falls Du schon etwas Übung hast, gib der Kontur noch ein kleines Strichmuster.

Das innere Objekt kannst Du danach wieder auswählen, duplizieren, verkleinern, duplizieren ... bis der Flicken interessant aussieht.
Das Seitengitter darfst Du nach Belieben wieder ausschalten über das Menü Ansicht.


Achtung – nicht vergessen:
Vor dem Speichern ist die Größe des Flickens wieder in der Symbolleiste auf B=150 px und H=150 px einzustellen.
Außerdem unbedingt über Datei – Dokumenteneinstellung – Reiter Seite – Ändern der Seitengröße auf Inhalt – Seite in Auswahl einpassen. (Du kannst aber auch die exakten Maße 150 x 150 px für die Seite direkt in der Dokumenteneinstellung eingeben. Wenn außerdem die Werte für x und y (in der Symbolleiste) auf Null gesetzt werden, ist der Flicken wieder in die Seite eingepasst.)
Den Haken bei „Rand der Seite anzeigen“ kannst Du vorübergehend zur Kontrolle setzen (damit Du nichts Ungewolltes mit speicherst und der Rand das Bild genau umschließt)
Nach dem Speichern als SVG-Datei wirst Du uns bestimmt einen tollen Flicken präsentieren. Lade ihn in Deiner Galerie in den Unterordner SVG hoch.
Binde die SVG-Datei mit der img-Schaltfläche in einen neuen Beitrag ein im Inkscape-Showroom unter
Flicken- und Fliesensammelei geht weiter.
Viel Spaß beim Basteln