Gemeinsam mit den Forenmitgliedern wollen wir eine Sammlung aus Vektorgrafiken erstellen, auf die alle für private Zwecke zugreifen können. Wir beginnen mit interessanten Dingbat-Fonts.
Weil das Umwandeln eines Textes in einen Pfad und damit in eine Vektorgrafik in Inkscape recht häufig gebraucht wird, werden wir es hier am Beispiel eines einzelnen Buchstaben üben. Als Ergebnis soll ein SVG-Bild entstehen, das in Gimp und Inkscape weiterhin verwendbar ist.
Varianten
In unserer Sammlung sollen sowohl Grafiken in der Ausgangsform gezeigt werden, also zum Beispiel nur mit schwarzer oder andersfarbiger Füllung, oder nur die Kontur ohne Füllung oder irgendwie eingefärbte, gemusterte oder mit Inkscape-Filter bearbeitete SVG-Dateien auf transparentem Hintergrund.
Drei Beispiele aus dem Font Kalocsai Flowers
Es gibt Anlässe, da will man schon mal ein paar verspielte oder kitschige Symbole verwenden. Deshalb werden wir jetzt eine passende Grafik herstellen.
Die Anleitung ist mit Inkscape 0.92 entstanden.
Zunächst suchen wir uns geeignete freie Dingbats.
Für dieses Beispiel habe ich den Font Love romance verwendet. Du findest ihn hier.
Es wird angezeigt, dass die Schriftart 100% kostenlos ist.
Starte Inkscape und öffne Deine Vorlage, die Du hier bereits erstellt hast:
Anleitung zum Herstellen einer quadratischen Vorlage für Inkscape
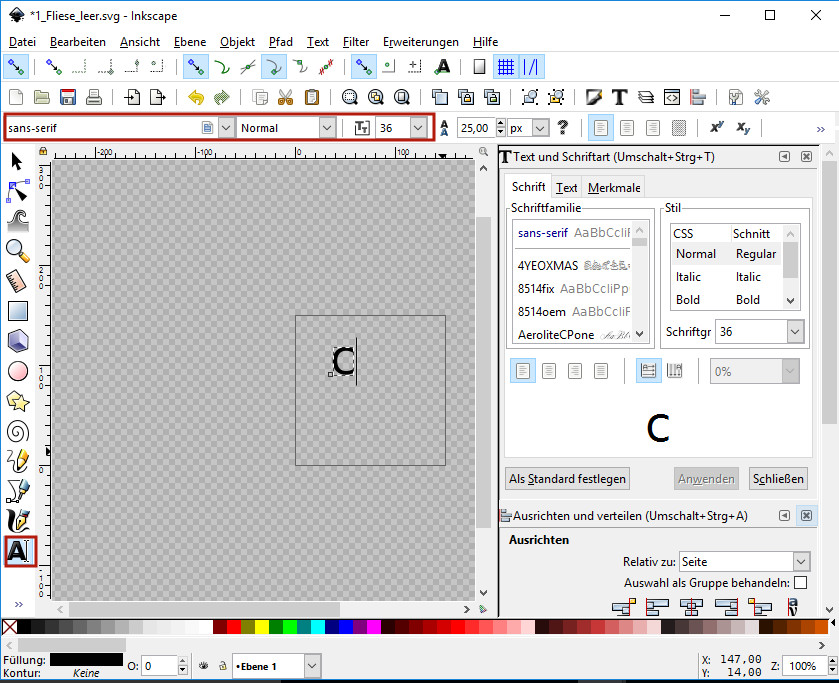
In der senkrechten Werkzeugleiste befindet sich das
Aktiviere das Werkzeug, klicke in das Bildfenster und schreibe nur den Buchstaben C mit der standardmäßigen Schriftart.
Schriftart und -größe sind noch unwichtig.

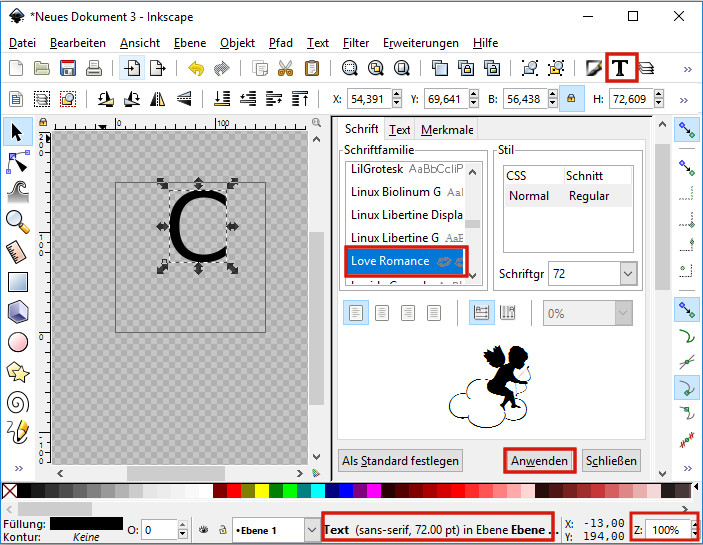
Wähle Love romance und z.B. Schriftgröße 72.
Sobald Du auf Anwenden klickst, ändert sich der Buchstabe C in das entsprechende Dingbat – ein Symbol, Ornament, Schmuckzeichen oder ähnliches, das dekorativen Zwecken dient.
(Du kannst eine häufig verwendete Schriftart an dieser Stelle „als Standard festlegen“)

Mit dem Auswahl-Tool
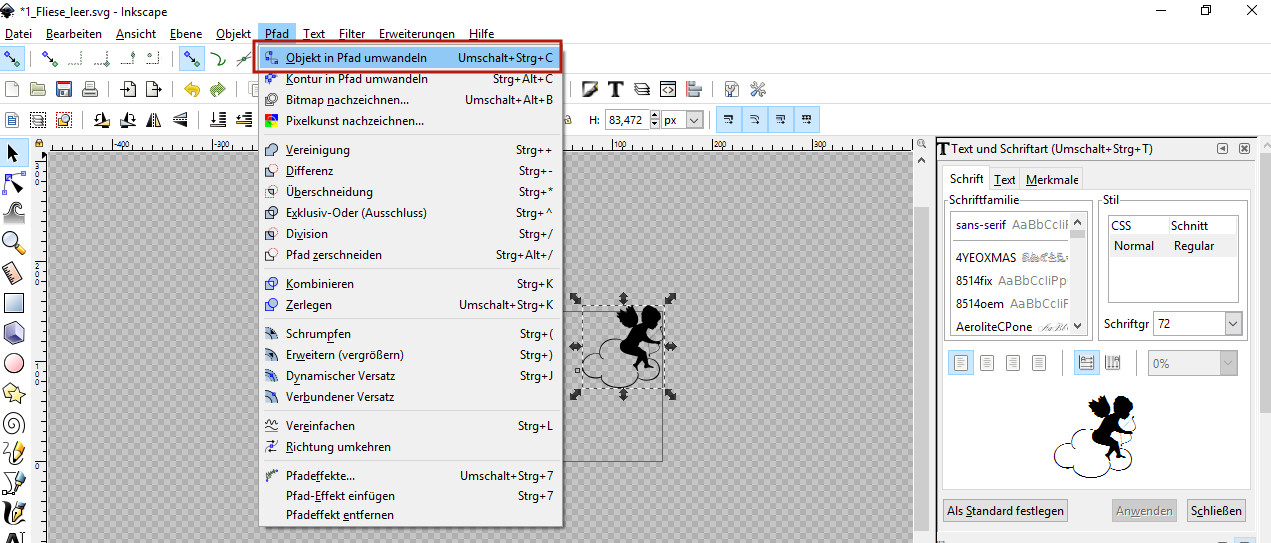
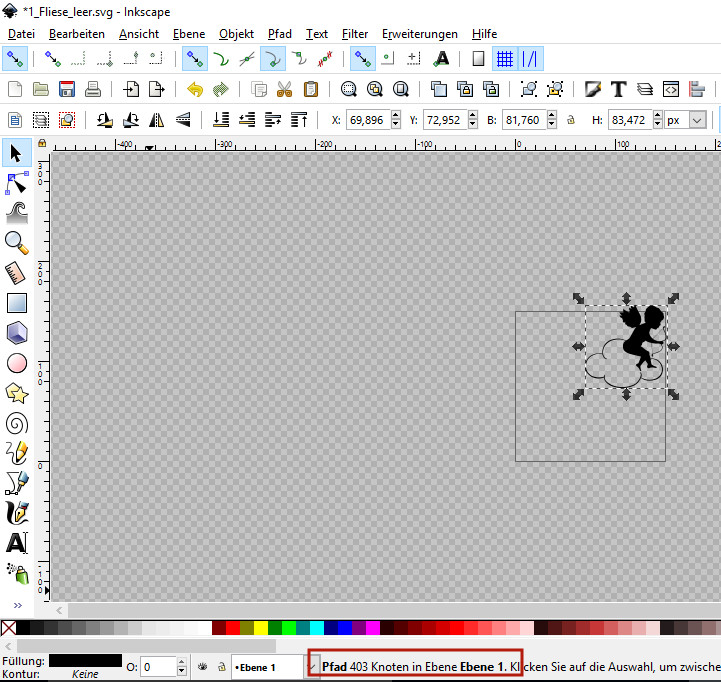
Gehe zum Menü Pfad – Objekt in Pfad umwandeln.

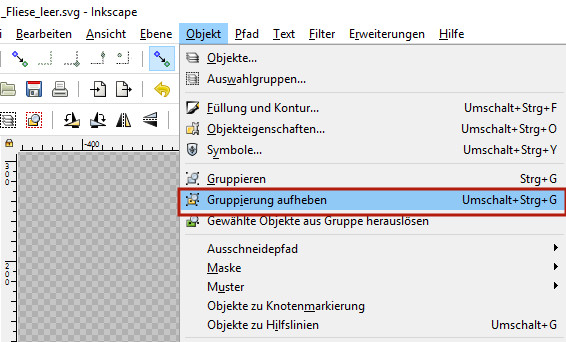
Diese Gruppierung kannst Du gleich aufheben

Je nach Verwendungszweck kannst Du die Knotenanzahl eventuell reduzieren durch Pfad - Vereinfachen

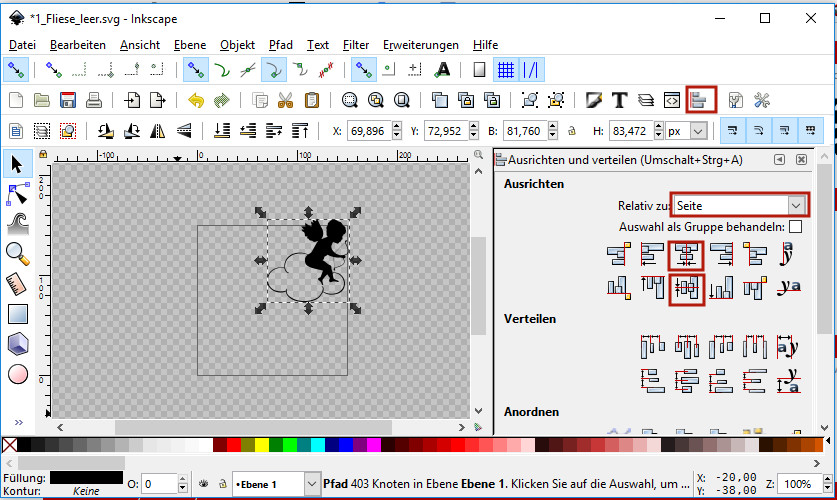
Dabei hilft der Ausrichten-Dialog. Wähle die Einstellung "Relativ zu - Seite", wie im Screenshot zu sehen:
Das Objekt muss ausgewählt bleiben mit nach außen gerichteten Eckpfeilen.

Damit die Seite besser ausgefüllt wird, vergrößere das ausgewählte Objekt:
Bei gesperrtem Seitenverhältnis oder mit festgehaltener Strg+Umschalttaste ziehe einen Eckpfeil nach außen.
Falls erforderlich, musst Du nochmals ausrichten.
Nach Deinen Vorstellungen kannst Du jetzt auch die Füllfarbe verändern.
Ich habe die Wolken nacheinander ausgewählt, zuerst mit weiß gefüllt,
- dabei den Farbeimer verwendet.
Gelungene SVG-Grafiken lade in den SVG-Ordner Deiner Galerie hoch, achte auf die vorgegebene Größe von maximal 150 x 150 px.
Im Dateinamen sollen möglichst die laufende Nummer Deiner Fliese, Username und verwendete Schriftart enthalten sein.
Zeige die SVG-Datei in einem Beitrag unter dem Inkscape-Fliesen-Teppich.
Hier geht's zur Inkscape-Fliesen-Sammelei
Auf dieser Seite ist der wachsende Fliesenteppich zu sehen. Die in den Beiträgen gezeigten Fliesen der Forenmitglieder werden von den Moderatoren im Teppich eingebunden.
