Ein Filter für Text im Kreis wird immer mal gebraucht, beispielsweise um ein Logo zu erstellen.
Du solltest schon einige grundlegende Dinge in Gimp beherrschen, mit Text, Vorder- und Hintergrundfarbe, Ebenen- und Pfaddialog und Auswahlen arbeiten können.
Dieses Tutorial wurde ursprünglich erstellt mit Gimp 2.6. Damals war der Filter in Gimp integriert.
Weil wir mittlerweile mit Gimp2.10.20 arbeiten, wurde die Anleitung auf diese neue Gimpversion angepasst.
Das erforderliche Script für den Text im Kreis ist in dieser Zip-Datei enthalten. Entpacke sie in den persönlichen Ordner von Gimp in den Ordner Scripts.
Schritt 1 - erster Versuch
Starte Gimp
Im Menü des Startfensters wähle -> Datei -> Erstellen -> Logos -> Text im Kreis.
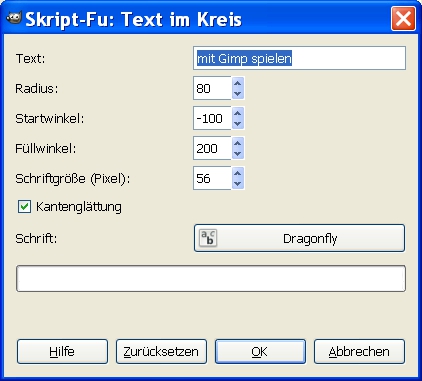
Die eingestellte Vordergrundfarbe ist später die Farbe der Schrift, die Hintergrundfarbe ergibt den Background, den Du auch wieder ändern kannst.
Spätestens jetzt musst Du Dich entscheiden, welchen Text Du verwenden willst und in welcher Anordnung er erscheinen soll. Manche Logos enthalten einfach einen kreisförmigen Text über einen vollen Kreis, also über einen Füllwinkel von 360 Grad.
Das ist zwar einfach, aber teilweise steht der Text dann Kopf. Das ist nicht imner erwünscht.
Durch einfache Verwendung von Vorzeichen lässt sich das an unser Vorhaben anpassen.
Du hast genaue Vorstellungen, wo der Text beginnt und wo er etwa enden soll.
Dabei musst Du zuerst einen Startwinkel angeben:
Beim Startwinkel Null beginnt der Text ganz oben,
beim Startwinkel 90 Grad beginnt er rechts,
bei 180 Grad unten.
Der Startwinkel für das Wort Teilkreis im Beispielbild liegt bei 135 Grad. Der Text läuft hier über einen Füllwinkel von minus 90 Grad.

Soll Dein Text links beginnen und den oberen halben Kreis beschriften, verwendest Du einen Startwinkel von etwa minus 90 Grad, natürlich sind alle Zwischenstufen möglich.
Der Füllwinkel bleibt in diesem Fall ohne Vorzeichen, da der Text in Uhrzeigerrichtung verlaufen soll.
Beim Radius von 80 und mit der vorgegebenen Schriftgröße von 18 Pixeln wird ein relativ kurzer Text etwas verloren erscheinen. Hier ist Probieren angesagt im Zusammenhang mit Deiner gewünschten Schriftart.
Starte den ersten Versuch, gib einen eigenen Text ein, lass ansonsten die Voreinstellungen und schau Dir den Ebenendialog an.
Die obere Ebene enthält Deinen Textkeis. Dieses Test-Bild kannst Du löschen, ohne zu speichern.
Schritt 2 - Script-Fu: Text im Kreis
Je nach Art des Logos wirst Du entweder klare exakte Schriftzeichen benutzen oder Du willst ein aufgelockertes Schriftbild.
Ich habe im Beispiel Dragonfly genommen.
Natürlich kannst Du auch andere Fonts verwenden, dann sind eventuell die Einstellungen entsprechend zu verändern.
Um den Umgang mit Richtungen und Start- sowie Füllwinkel zu üben, werden wir den Textkreis so aufteilen, dass er besser lesbar ist als ein 360-Grad-Füllwinkel.
Rufe in Gimp den Filter auf über Datei - Erstellen - Logos - Text-circle.
Der obere Schriftbogen läuft von links nach rechts, natürlich auf einer extra Ebene. Die weiße Hintergrundebene dient nur der besseren Sichtbarkeit.
Der untere Schriftbogen soll ebenfalls links beginnen aber nach unten verbogen sein.
Ein negativer Füllwinkel bedeutet, der Text läuft entgegen der Uhrzeigerrichtung.
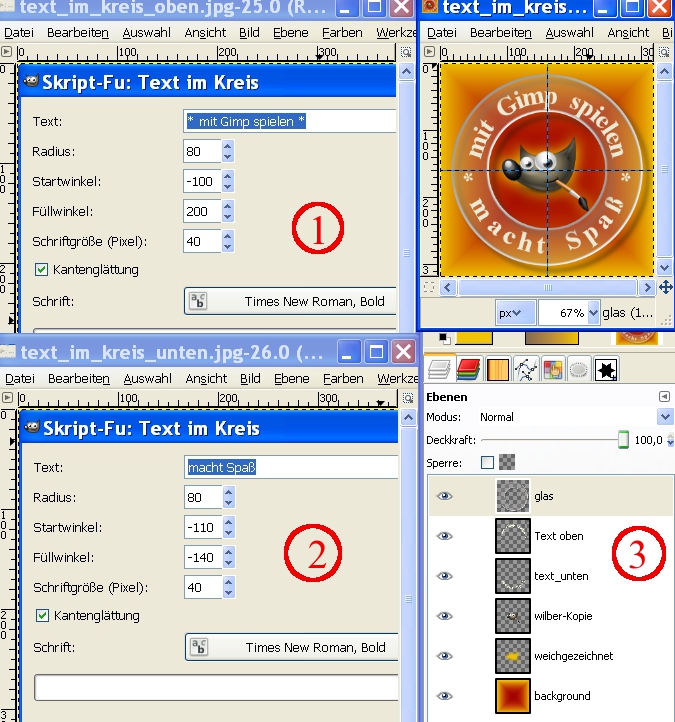
Richte Dich zunächst nach den Vorgaben dieses Screenshots.

Damit Textanfang und -ende auf gleicher Höhe stehen, ermittle den erforderlichen Füllwinkel am Schema des ersten Bildes mit der Gradeinteilung.
Als nächstes baue Deinen unteren Teilkreis nach dieser Vorlage.
Falls Du den Füllwinkel beim unteren Teilkreis gleich ausrechnen willst:
180 minus Wert des Startwinkels (ohne Vorzeichen), das Ergebnis verdoppeln.

Nachdem die Text-Ebene wieder auf Bildgröße gebracht wurde, kopierst Du diese Ebene und fügst sie im ersten Bild als neue Ebene ein.
Wenn Du den Text oben und unten gleich gestalten willst, kannst Du die zwei Textebenen vereinen.
Schritt 3 - Erstellen eines Kreisringes über der Schrift
Für einen exakten Kreismittelpunkt kannst Du über das Menü Bild -> Hilfslinien -> neue Hilfslinie in Prozent 50%-Hilfslinien horizontal und vertikal erstellen.
Mit Ellipsentool, Einstellung - aus der Mitte aufziehen und festem Seitenverhältnis 1:1 ziehst Du die innere Kreisauswahl bis fast an die Schrift auf, danach Auswahl -> nach Pfad. Auswahl -> nichts auswählen
Anschließend ziehe die äußere Kreisauswahl auf, danach Auswahl -> nach Pfad.
Wechsle in den Pfaddialog, rechte Maustaste auf den kleinen Kreis -> von Auswahl abziehen
und wieder:Auswahl -> nach Pfad.
Aus den vorhandenen Pfaden kannst Du Dir später neue Auswahlen erstellen, die Du mit Farbe, Verlauf oder Muster füllst oder nachziehst mit eigenen Pinseln.
Die weitere Gestaltung ist ganz Dir überlassen. Hier sind drei Beispiele mit dem gleichen Text:



Für das Basteln des letzten Bildes stelle ich noch einen Screenshot mit hierher.
Er zeigt außer den Einstellungen auch den Ebenendialog.

Auf Eure Text-im-Kreis-Varianten, auf Eure Fragen und Vorschläge bin ich gespannt.
Viel Spaß






