
Um Anfänger auf die Gestaltungs-Möglichkeiten hinzuweisen, die sie mit dem in den Ressourcen aufgeführten Script von https://registry.gimp.org/node/184 (link existiert nicht mehr) haben, schreib ich hier eine kurze Anleitung. Das Script ist hier gleich als zip-Datei eingefügt:
Voraussetzung:
Du solltest mit Vorder- und Hintergrundfarben, mit Auswahlen, mit dem Ebenendialog und den Werkzeugeinstellungen arbeiten können, ein Verlauf sollte Dir zumindest ein Begriff sein.
Nebeneffekt:
Dabei wollen wir gleichzeitig üben, bestimmte Farben aus dem Bild zu entfernen, die wir nicht haben wollen und deshalb durch Transparenz ersetzen möchten. Mit dieser teilweisen Durchsichtigkeit erreichen wir einen glasartigen Effekt, den wir durch einen interessanten Hintergrund noch verstärken können.
Probelauf
Das Script Darla-AmazingCircles.scm kopiere in Deinen persönlichen Scripts-Ordner und starte Gimp neu.
Öffne ein Bild, das kann, muss aber nicht quadratisch sein, kann entweder ein Foto oder eine transparente Ebene sein, die Du gleich mit einem Muster füllst.
Weiter geht’s
- Filter aufrufen über Script-Fu - > Darla -> Amazing Circles und
Staunen, was dabei rauskommt -
kannst mit Voreinstellungen beginnen und dann weiterspielen.
so bekommst Du ein Gefühl dafür, welche Bilder sich gut dafür eignen
Für Anfänger gehen wir am praktischen Beispiel schrittweise vor.
Schritt 1
Erstelle ein neues Bild in der Größe 400x400 Pixel,
stelle Vordergrund- und Hintergrundfarbe mit einem Klick auf das kleine schwarzweiße Rechtecksymbol auf Standardeinstellung.
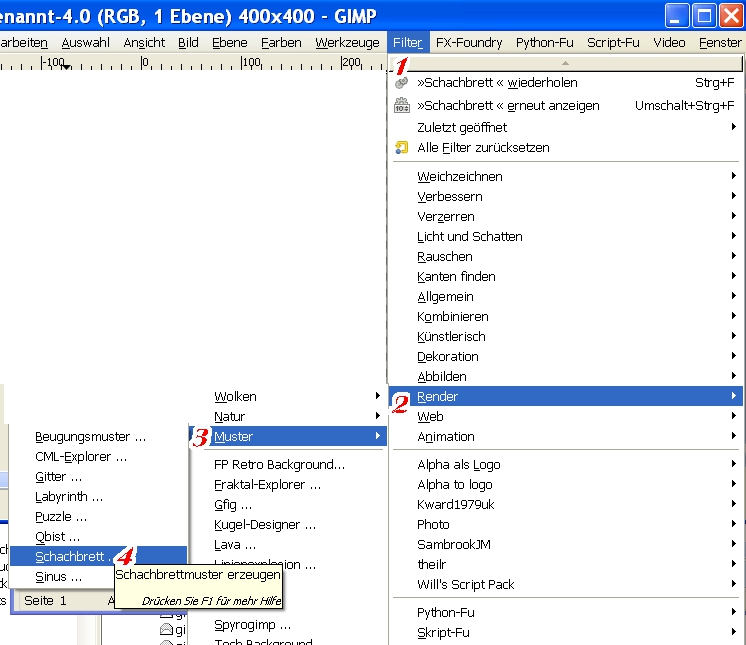
Gehe zum Menü Filter -> Render -> Muster -> Schachbrett.

Der Filter verwendet Deine eingestellte Vorder- und Hintergrundfarbe.
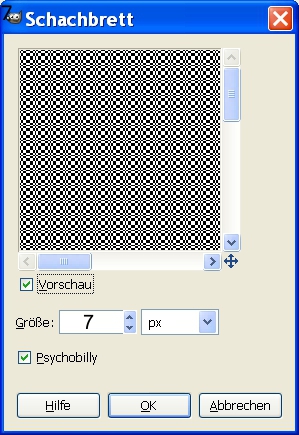
Die Einstellungen:
Größe 7
Psychobilli anhaken
OK

Schritt 2
Das sieht noch gar zu regelmäßig aus, deshalb kommt jetzt der nächste Filter.
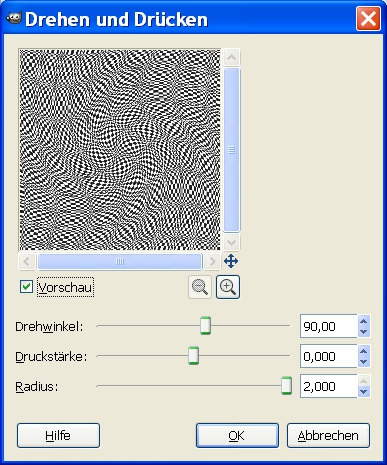
Filter -> Verzerren -> Drehen und Drücken mit der Einstellung
- Drehwinkel = 90,
- Druckstärke = 0
- Radius = 2
-> OK

Jetzt folgt über das Menü Script Fu der Filter -> Darla -> Amazing Circles (kannst die Voreinstellungen lassen).
Die untere Ebene mit der Ebenenmaske ist für diese Übung überflüssig, Du kannst sie löschen.
Schritt 3
Über Auswahl aus Alphakanal (im Ebenendialog - rechte Maustaste)
und danach im Menü Auswahl -> Auswahl nach Pfad
sichern wir uns den Umriss des Kreises für spätere Spielerei.
Außerdem umranden wir über Bearbeiten -> Auswahl nachziehen mit weißer Vordergrundfarbe den erzeugten Kreis ganz schmal mit 1 PX.
Auswahl aufheben
Spätestens jetzt solltest Du mal ans Speichern denken
Schritt 4
Mancher mag Schwarz-Weiß-Malerei (so ist auch das Beispiel mit blauem Hintergrund ganz am Anfang des Tuts erstellt), der kann gleich bei Schritt 5 weitermachen.
Wenn Dir der Sinn nach Farbe steht, geh zum Menü Farben -> Einfärben
z.B. mit den Werten (von oben nach unten) 360, 80 und 0

Schritt 5
Jetzt wollen wir für teilweise Transparenz sorgen
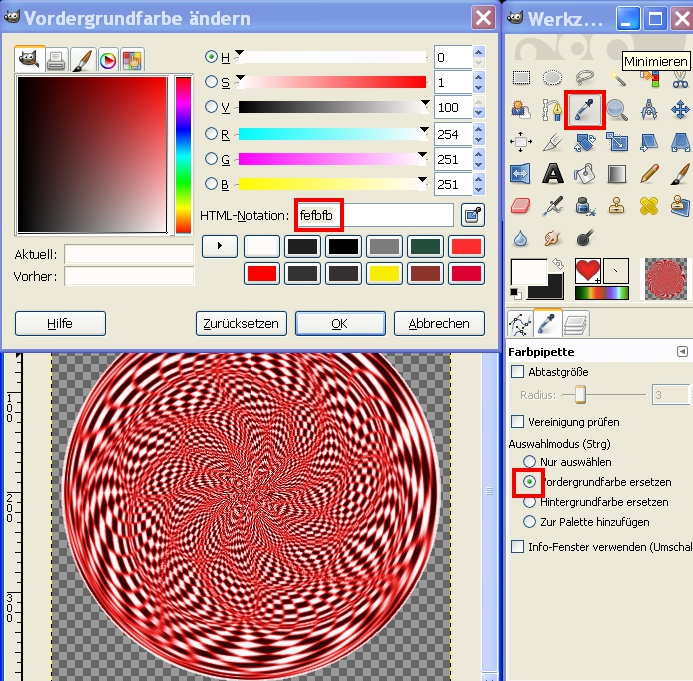
Klicke mit der Farbpipette
Deine Vordergrundfarbe ändert sich in die ausgewählte Farbe.
Klicke die Vordergrundfarbe an und Du siehst die Hexadezimalangabe (html-Notation),
ich habe eine fast weiße Stelle angeklickt und als Ergebnis fefbfb festgestellt.

nimm diese sechstellige Angabe in die Zwischenablage mit strg+c und
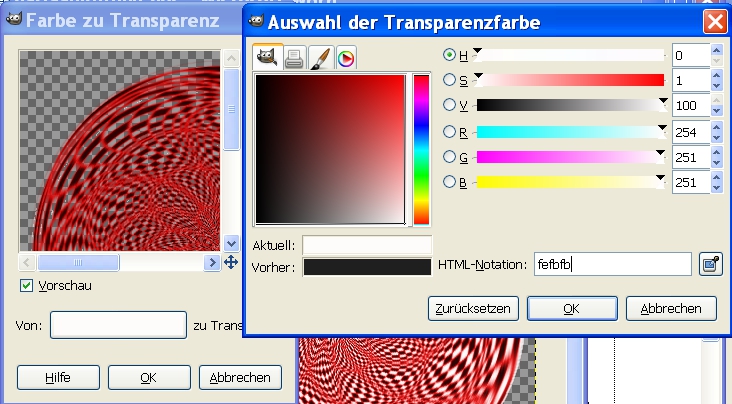
weiter geht’s zum Menü Farben - Farbe zu Transparenz.
Es öffnet sich ein Dialogfeld.
Klicke das Farbfeld an und füge den Inhalt der Zwischenablage in das geöffnete Fenster bei html-Notation (strg+v) ein. Bestätige die Farbauswahl mit OK,
Farbe zu Transparenz wieder OK,

Analog kannst Du aus jeder bunten oder schwarz-weißen Version Farben, auch Grautöne in Transparenz umwandeln, lass aber irgendwas übrig. Wenn's mal sehr dünn aussieht, kannst Du die Ebene auch mehrfach duplizieren für bessere Sichtbarkeit.
Schritt 6
Jetzt kannst Du nach Herzenslust Hintergrund und sonstige Deko gestalten.
Dein Bild bietet keinen Platz mehr für Dekration, weil der tolle Kreis zu viel davon wegnimmt? - Kein Problem, über das Menü Bild -> Leinwandgröße gib einen etwas höheren Wert ein, z.B. 600 px, ein Klick auf zentrieren und OK räumt den Kreis in die Mitte.
Ein Beispiel hab ich für Anfänger mit dazugestellt.
Du brauchst zunächst eine transparente Hintergrundebene.
Dafür gibt’s ganz unten im Ebenendialog ein Symbol neue Ebene ebene_neu und diese schiebst Du mit dem nach-unten-Pfeil, der etwas weiter rechts steht, unter die Kreisebene.
Geh zum Menü Auswahl - alles auswählen
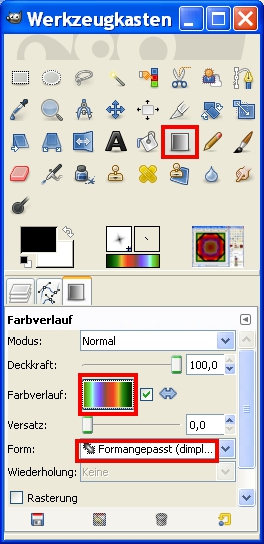
- ein Klick auf das Farbverlaufstool
- die entsprechenden Werkzeugseinstellungen dazu übernimm aus dem Screenshot,
Ich habe für Freunde der knallbunten Farben den Farbverlauf Tropical Colors , formangepasst, ausgewählt.

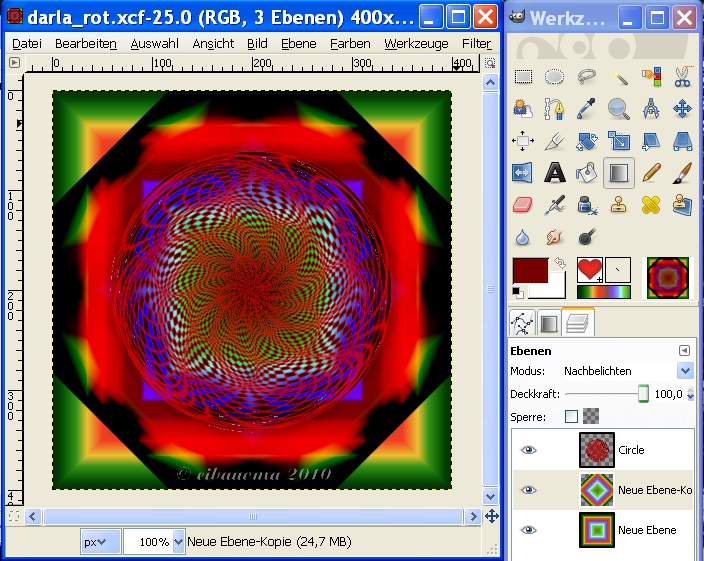
Die mit Verlauf gefüllte Ebene wird dupliziert, die obere davon (jetzt die mittlere Ebene) mit dem Drehen-Tool ![]() um 45 Grad gedreht und mit dem Ebenenmodus gespielt.
um 45 Grad gedreht und mit dem Ebenenmodus gespielt.
So könnte Dein Bild jetzt aussehen, daneben hast Du zum Vergleichen den Ebenendialog und die Angabe des Ebenenmodus

Hier gibt's noch zwei Beispielbilder, das rechte Bild hat nur im Ebenenmodus eine andere Einstellung, das alles auszuprobieren, macht richtig Spaß


Auf viele verschiedene Varianten mit diesem lustigen Script und natürlich mit ganz individueller Dekoration freut sich
