Damit sich ein Bild ohne Qualitätsverlust stufenlos vergrößern, verkleinern, stauchen und verzerren lässt, soll aus einer Rastergrafik eine skalierbare Vektorgrafik erzeugt werden.
Dabei wird mit unterschiedlichen Methoden ein Satz an Kurven (Pfaden) erstellt, der als Ausgangsmaterial für die Weiterverarbeitung der Grafik dienen kann.
Beim Umwandeln eines Fotos in eine Vektorgrafik wird keine genaue Reproduktion des Orginalbildes erreicht.
Ein großer Vorteil ist der verringerte Speicherbedarf von Vektorgrafiken. Vergleiche dazu eine SVG-Datei mit dem als PNG exportierten Bild.
Die Übungen sind für Anfänger geeignet, die Anleitung wurde mit Inkscape 0.91 erstellt.
Schritt 1
Importiere bzw. öffne das Bild, das Du vektorisieren willst, mit Inkscape oder kopiere es in ein neues Dokument.
Für die folgenden Beispiele habe ich dieses Foto verwendet.
Wenn Du willst, darfst Du es für die folgenden Übungen benutzen.

Du kannst selbstverständlich mit eigenen Bildern experimentieren. Bedenke, dass bei sehr großen Fotos das Programm recht schnell gewisse Grenzen aufzeigen könnte. Geeignet wären ebenso eingescannte Zeichnungen, Cliparts (beachte das Urheberrecht) und andere Grafiken.
Schritt 2
Das Ausgangsbild muss jeweils ausgewählt sein. Dazu verwende den schrägen Pfeil in der Werkzeugleiste.
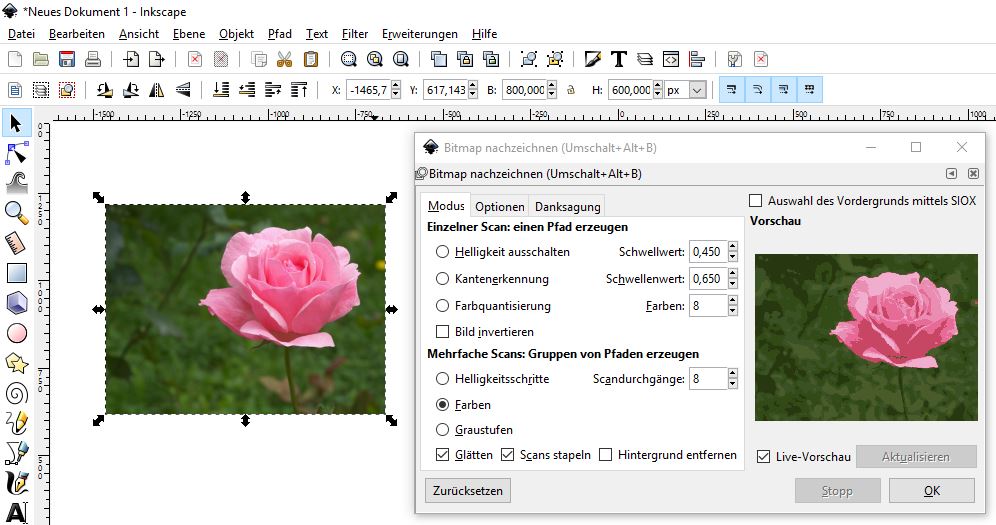
Im Menü Pfad wähle Bitmap nachzeichnen... Im Reiter Optionen kannst Du die voreingestellten Werte stehen lassen.
Damit Du einen Überblick über die verschiedenen Modi erhältst, dupliziere die Ausgangsgrafik (rechte Maustaste oder Tastenkombi strg+D) etwa sechs mal und ordne sie mit etwas Abstand neben- bzw. untereinander an.
Beachte, dass die Bilder nach Anwendung einiger Filter oftmals einen größeren Flächenbedarf haben.
Für exaktes Anordnen kannst Du über Datei – Dokumenteneinstellungen – Gitter – rechteckiges Gitter - ein Raster selbst einstellen.
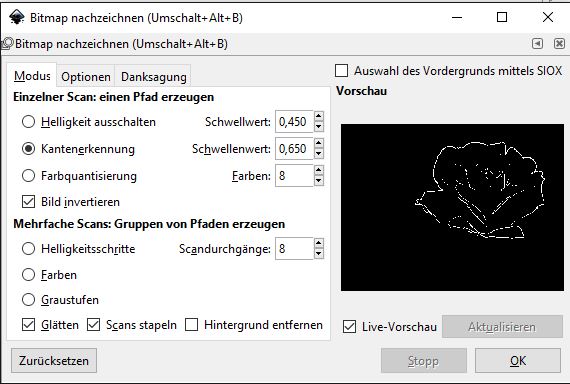
Hake das Kästchen „Live-Vorschau“ an, je nach Bildgröße musst Du etwas warten, bis die Vorschau sichtbar wird. Die nächsten zwei Screenshots zeigen Dir als Anhaltspunkt je eine Einstellung für einzelnen Scan und Mehrfach-Scan.
Hin und wieder zu speichern - als SVG-Datei - kann nur von Vorteil sein.


Beginne mit den vorgegebenen Varianten für einen einzelnen Scan. Dabei wird je ein Pfad erzeugt. Invertieren ist zusätzlich möglich. Nach Umschalten auf das Pfadwerkzeug sind beim Überfahren die erzeugten Pfadlinien sichtbar.
Das Original, das meist unter dem vektorisierten Bild erhalten bleibt, kannst Du löschen.
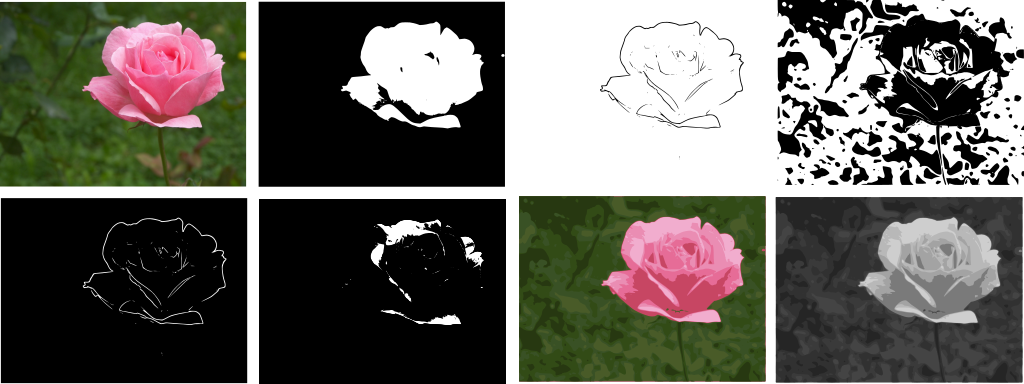
Im rechten Screenshot siehst Du für einfache und mehrfache Scans eine Zusammenstellung für Originalbild, Helligkeit ausschalten, Kantenerkennung, Farbquantisierung, Kantenerkennung invertiert, Helligkeitsschritte, Farben und Graustufen.

Schritt 3
Speichere Deine verschiedenen Ergebnisse jeweils als separate SVG-Datei. Es erleichtert spätere Weiterbearbeitung, wenn Du vorher die Seitengröße des neuen Bildes in den Dokumenten-Einstellungen auf Inhalt änderst.
Wurde dieses Bild jeweils als SVG gespeichert, kannst Du es auch mit Gimp aufrufen.
Bedenke aber, dass nach Bearbeitung mit Gimp keine Vektorgrafik mehr vorliegt, sondern eine Rastergrafik
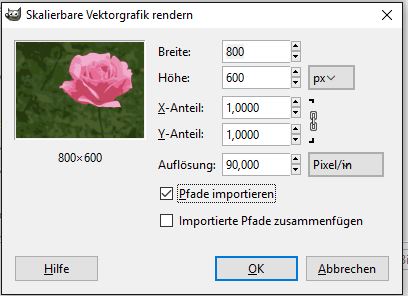
Beim Öffnen der SVG-Datei mit Gimp zeigt sich dieses Dialogfeld für das Rendern (= Grafik erstellen):
Größe und Auflösung sowie die anzuzeigende Pfade lassen sich hier beeinflussen.

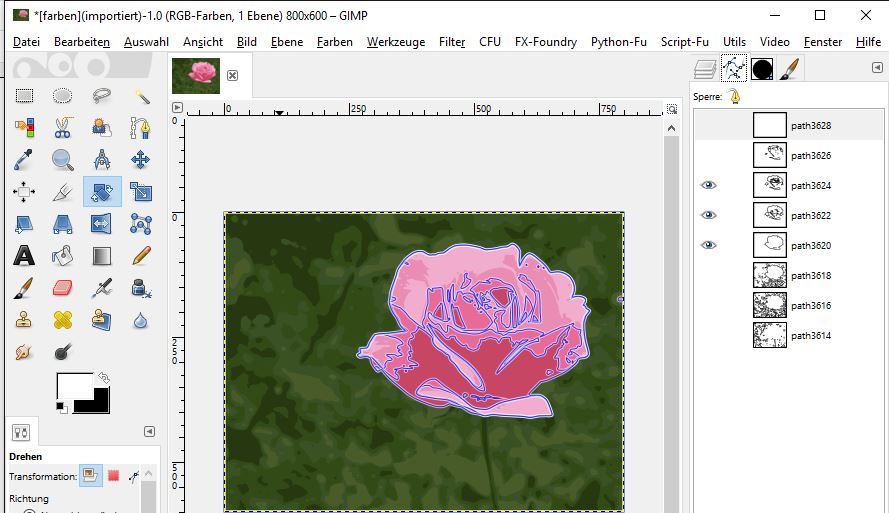
Nach dem Rendern mit angehaktem Pfad sind im Pfaddialog von Gimp die Pfade sichtbar. Bei Klick auf das Auge sind die Pfade auch im Bildfenster bei aktivem Ebenendialog zu sehen.
Für den nebenstehenden Screenshot habe ich nur die Pfade für die Blüte sichtbar gemacht.
Du kannst selbst entscheiden, welchen Pfad Du eventuell duplizieren und weiter bearbeiten möchtest.
Verwende immer eine neue Ebene, falls Du mit den Pfaden experimentieren möchtest.

Schritt 4
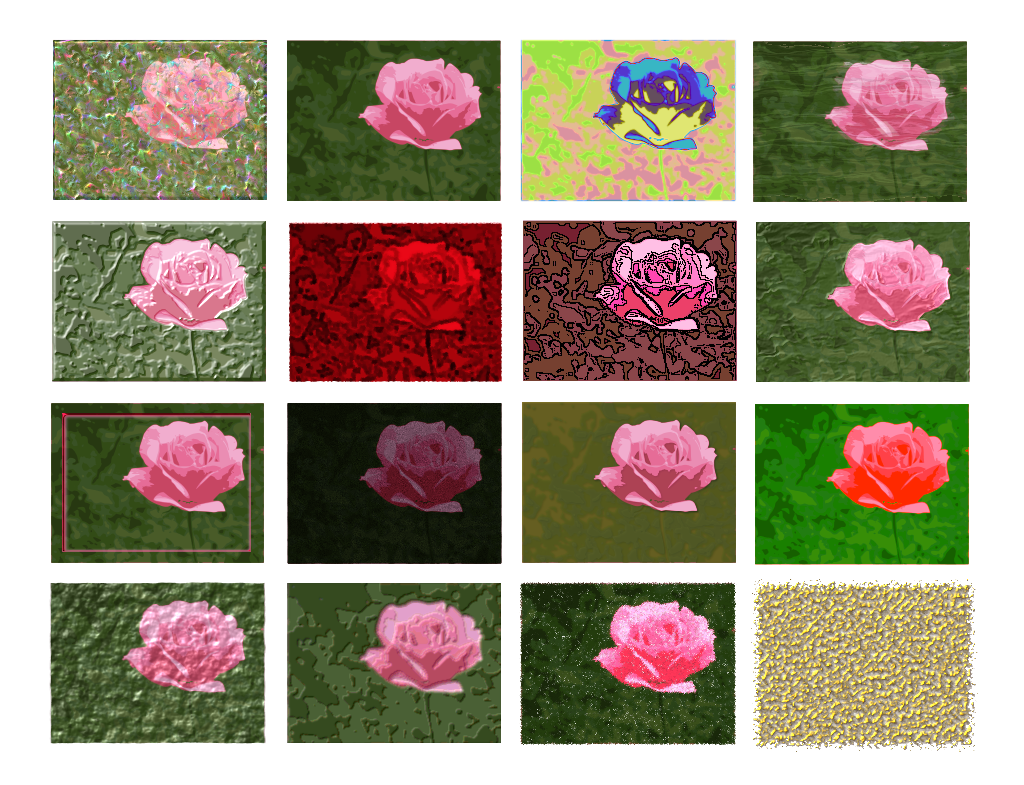
Nutze die erzeugten Vektorgrafiken, um mit Hilfe des Menüs Filter Deine Grafik mit interessanten Effekten zu versehen. Einige dieser Filter habe ich ausprobiert und zeige hier eine kleine Auswahl.
Die vielen verschiedenen Filter von Inkscape teste ausgiebig.
Zeige uns bitte gelungene Beispiele ![]()
Beim Ausprobieren wünsche ich Dir massenhaft Zeit und vor allem viel Spaß ![]()