Verwendet wurde Inkscape 0.92.2 (5c3e80d, 2017-08-06)
Schritt 1
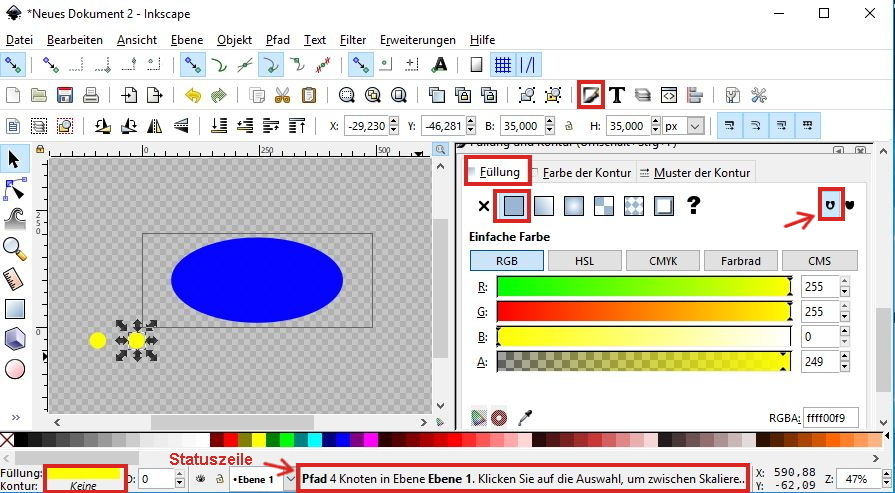
Aktiviere das Ellipsentool
(Die Größe spielt an sich keine Rolle. Für Anfänger ist es günstig, mit einer etwa passenden Seitengröße zu beginnen, also z.B. eine selbst erstellte Vorlage zu verwenden.
Das Ausrichten und Verteilen relativ zu Seite ist dann jeweils ganz schnell erledigt.)
Fülle die Ellipse mit einer Farbe nach Belieben.
Bei Kontur verwende die Einstellung „keine“.
Ellipse auswählen mit diesem Werkzeug ![]()
Menü Pfad – Objekt in Pfad umwandeln
Anschließend ziehe einen kleinen Kreis mit festgehaltener strg-Taste auf.
Der kleine Kreis muss im Objektstapel oben liegen!
auch hier folgt: Pfad – Objekt in Pfad umwandeln
Gibt dem Kreis eine Füllung, bei der Kontur verwende ebenfalls „keine“.
Dupliziere den kleinen Kreis als Reserve

Schritt 2
Markiere die zwei Pfadobjekte, also einen kleinen Kreis gleichzeitig mit der Ellipse.
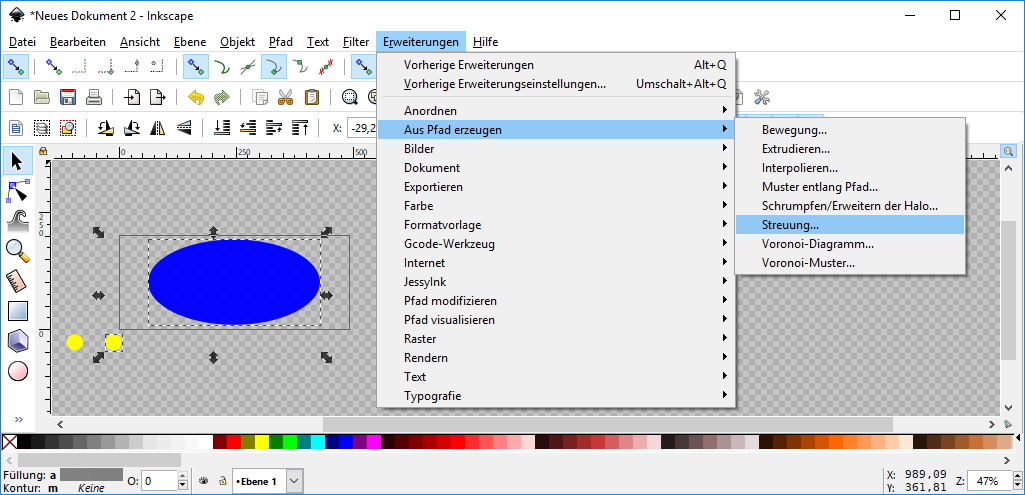
Gehe auf Erweiterungen – aus Pfad erzeugen – Streuung

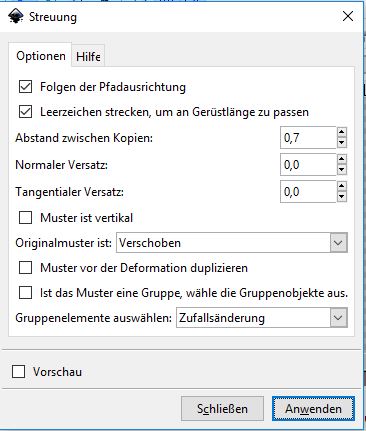
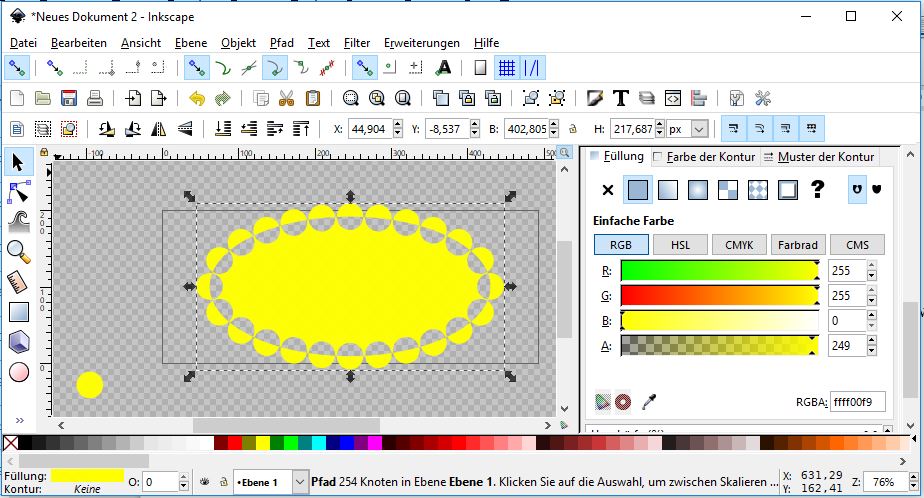
mit den Einstellungen wie im Screenshot oder nach Deinen Vorstellungen.
Ein Test mit anschließendem Rückgängig-Befehl ist günstig.

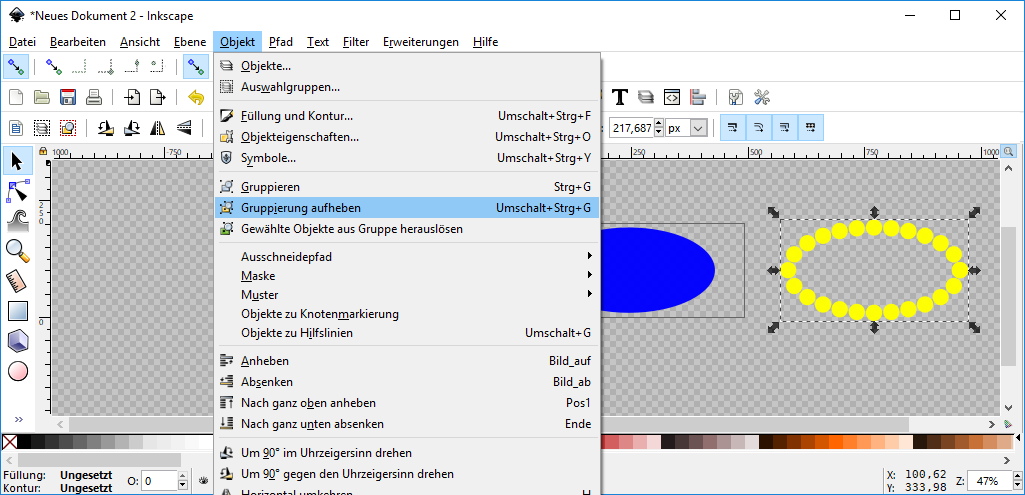
Im Ergebnis ist die Ellipse gleichmäßig mit Kreisen umrandet.
Auf der Statuszeile (im Screeny verdeckt) kannst Du nachlesen, dass eine Gruppe erstellt wurde.
Wenn es Dir einfacher erscheint, schiebe sie zu Seite, markiere sie erneut und wähle
Objekt – Gruppierung aufheben.
Sofort danach – Pfad - vereinigen.

So lässt sich das gleichmäßig geformte Objekt sowohl in Inkscape oder in Gimp weiterverwenden.
Schritt 3 - Beispiel für Inkscape:
Mittels Ausrichten und Verteilen ![]() schiebst Du das Oval aus Kreisen zurück mittig über die Ausgangsellipse. Wähle die Einstellung, wie im Screenshot und als Symbol zu sehen.
schiebst Du das Oval aus Kreisen zurück mittig über die Ausgangsellipse. Wähle die Einstellung, wie im Screenshot und als Symbol zu sehen. ![]() (Überschneidungen erzeugen Löcher im Pfad)
(Überschneidungen erzeugen Löcher im Pfad)
Wähle beide Pfadobjekte aus und über Pfad – Kombinieren entsteht z.B. dieses Schild, wofür sich bestimmt eine Verwendung findet. Die Füllfarbe wird vom oben liegenden Pfadobjekt bestimmt.

Du kannst sie natürlich verändern nach Deinen Vorstellungen.
In diesem Fall wurde die Datei als PNG exportiert.

Dass sich nicht nur ein einfacher Kreis sondern auch Polygone zum Pfad nachziehen eignen, ist an folgenden Beispielen zu sehen. Sie unterscheiden sich nur durch andere Einstellungen:
Beim mittleren Beispiel
wurde ein abgerundetes
Rechteck mit einem Kreis
nachgezogen:
Die eingefügten svg-Dateien darfst Du Dir speichern und bei Bedarf weiterverwenden, falls gerade die Zeit fehlt, das einfache Tut nachzubasteln.
Die svg-Dateien lassen sich auch mit Gimp öffnen und dort weiter verarbeiten.
Viel Spaß beim Ausprobieren :pfeifmaus:

