Dieses Tutorial ist geeignet für Ungeübte.
Die meisten Schritte in Inkscape lassen sich auch auf andere Weise nachvollziehen. Ich war bestrebt, Anfängern das Nachbasteln möglichst leicht zu machen.
Es soll ein weiter verwendbares Herz mit leichtem 3-D-Effekt entstehen.
Du kannst jederzeit Fragen stellen.

Du wirst
- ein Objekt in einen Pfad umwandeln,
- nach Bedarf zwischen den Werkzeugen für Auswahl und Pfad hin- und herwechseln,
- einen Pfad an festgelegten Knoten auftrennen und zerlegen,
- an einem duplizierten und gespiegelten Objekt Pfadknoten verbinden und Pfad vereinigen.
- Füllung und Kontur bearbeiten und
- einen Radialverlauf erstellen.
Starte Inkscape (verwendete Programmversion 0.91)
Wähle das Ellipsentool (das achte Symbol auf der senkrechten Werkzeugleiste) und ziehe mit festgehaltener Strg- und Umschalttaste einen Kreis auf.
Höhe und Breite etwa 400 px. Die Werte kannst Du ganz unten etwa in Bildmitte sehen.
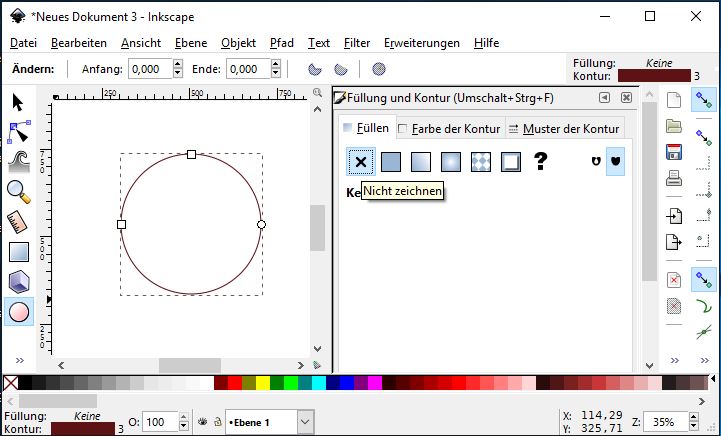
Bestimmt sehen Füllung und Kontur des Kreises zunächst etwas anders aus als im Screenshot.
Bitte etwas Geduld, das wird bald geändert.
Aktiviere danach den Kreis mit dem Auswahl-Werkzeug (Pfeilsymbol – erstes Werkzeug)

Schritt 2
Damit die Ansicht so ähnlich erscheint wie in den folgenden Screenshots, passe gleich Füllfarbe und Kontur an:
Im Menü Objekt – Füllung und Kontur – Reiter Füllen – klicke auf das Kreuz für „nicht zeichnen“.
Du kannst mit dem vorhergehenden Screenshot vergleichen.
Beim Reiter Kontur – klicke auf das Quadrat für „Einfache Farbe“. Das wird der Außenrand für das entstehende Herz.
Ich habe die Farbe 5d1313ff verwendet, Du kannst diesen Code kopieren und unten im Farbbereich hinter RGBA einfügen.
Unter Füllung und Kontur klicke auf den Reiter „Muster der Kontur“ und stelle eine Breite von 3 px ein.
Schritt 3
Im Menü Pfad wähle Objekt in Pfad umwandeln.

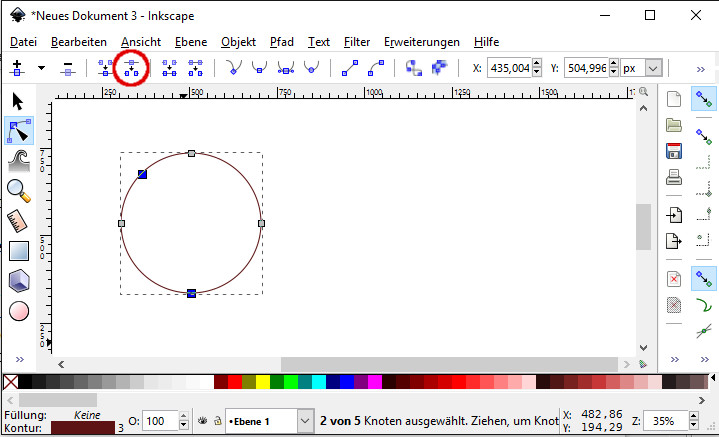
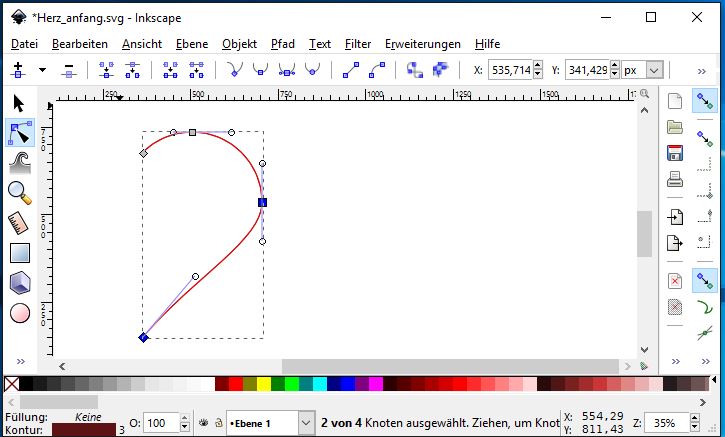
Danach halte die Umschalttaste gedrückt und klicke dabei auf den unteren Knoten. Somit sind diese zwei Knoten ausgewählt.
Es folgt ein Klick auf das markierte Symbol für „Pfad an den gewählten Knoten auftrennen“ – Siehe Screenshot

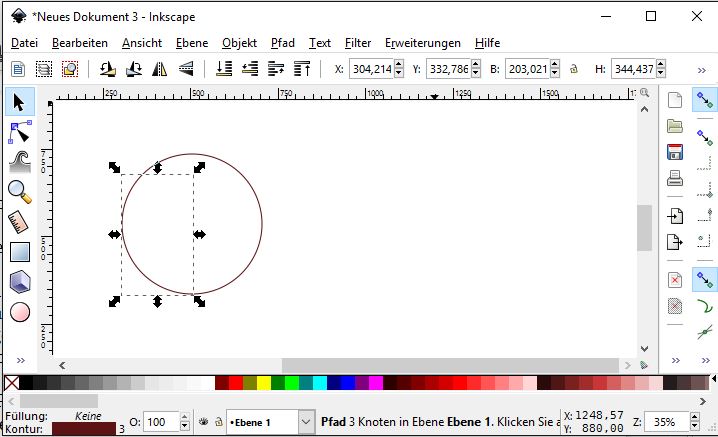
Im Menü Pfad wähle Pfad zerlegen. Du solltest jetzt zwei gestrichelte Rechteckrahmen sehen.
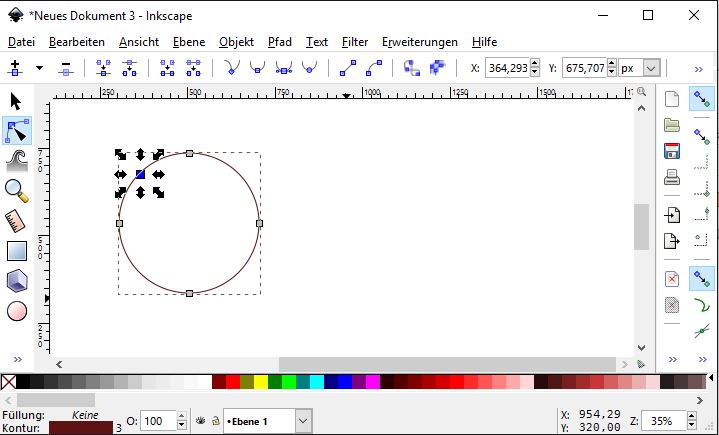
Aktiviere mit dem Auswahltool nur das Stück Kreisbogen zwischen den zwei Knoten entsprechend Screenshot und lösche es mit der Entf-Taste.

Schritt 4
Wechsele wieder zum Pfadwerkzeug, fasse mit der Maus den unteren Knoten und ziehe ihn etwas weiter nach unten und nach links. Er muss danach genau senkrecht unter dem anderen Knoten liegen, so dass die Form aussieht wie ein halbes Herz. Verdrehe den Anfasser des unteren Knotens etwas nach oben entsprechend Screenshot.


Aktiviere das Auswahltool, dupliziere das halbe Herz (rechte Maustaste) und spiegele es horizontal.
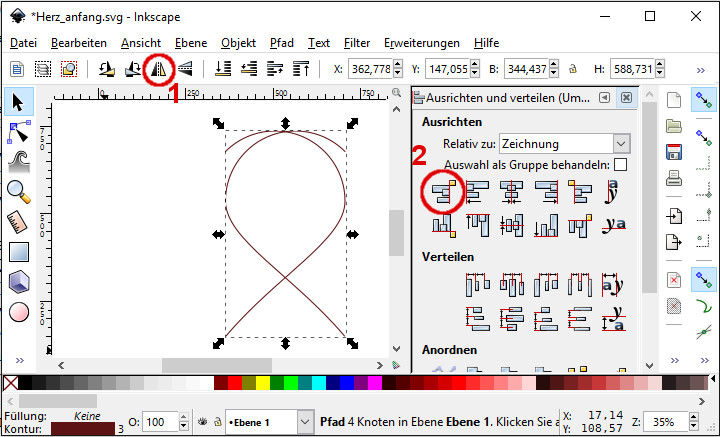
Im Screenshot ist das Werkzeug zum horizontalen Spiegeln (1) rot umrandet.
Schritt 5
Im Menü Objekt weit unten findest Du den Befehl „Ausrichten und Verteilen“.
Das erforderliche Werkzeug zum anschließenden Objekt ausrichten (2) ist im darüber stehenden Screeny ebenfalls markiert.
(Falls Du lieber von Hand ausrichten willst, halte die Strg-Taste beim Verschieben gedrückt, dann bleiben beide Herzhälften auf gleicher Höhe.)
Schritt 6
Wähle mit festgehaltener Umschalttaste beide Herzhälften aus.
Es folgt wieder ein Wechsel zum Pfadtool.
Jetzt müssen die mittleren Knoten beider Hälften verbunden werden.
Dazu eignet sich sehr gut die Gummibandauswahl.
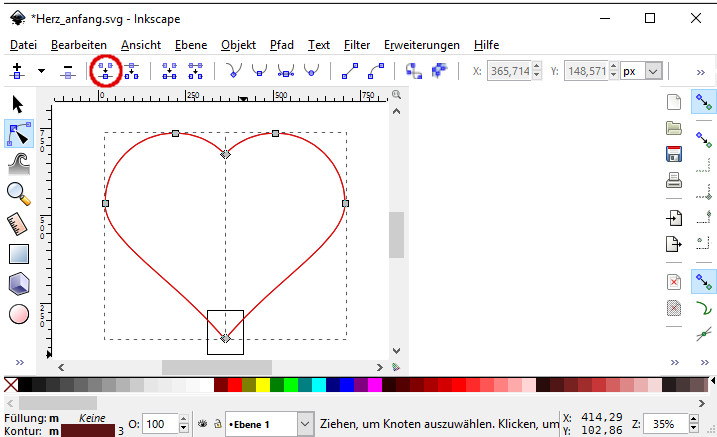
Verbinde zuerst die unteren Knoten, dann die oberen mit dem entsprechenden Symbol „gewählte Endknoten verbinden“.

Anschließend wähle im Menü Pfad „Vereinigung“.
Schritt 7
Per Auswahltool aktiviere das Herz.
Das Herz hat bereits eine Kontur, jetzt kommt die Füllung an die Reihe.
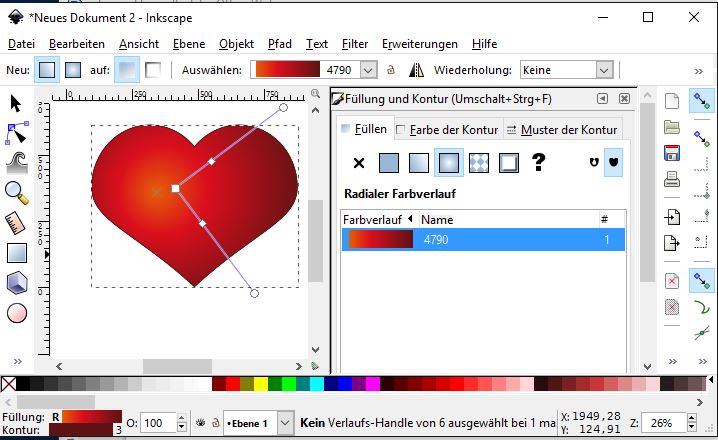
Wähle dazu über Objekt – Füllung und Kontur – im Reiter Füllen den radialen Farbverlauf.
Wenn Du mit Farbverläufen bereits Übung hast, lege die Farben selbst fest, ansonsten verwende anfangs meine Vorgaben.
Das Symbol für Farbverlauf steht in der Werkzeugleiste sehr weit unten, Du kannst auch die Tastenkombi Strg+F1 verwenden. (Ich muss dazu häufig nochmal das Objekt anklicken, damit die Linien und Stopps sichtbar werden.)
Standardmäßig erscheint der Radialverlauf zunächst am Zentrum (weißes Quadrat) schwarz nach außen transparent. Aktiviere das kleine Quadrat und kopiere den Farbcode e55f08ff in das Feld hinter RGBA.

Der radiale Verlauf hat damit von mir in der Mitte einen Orangeton e55f08ff erhalten. Außen am Radius an einem der runden Punkte vergib die Farbe 5d1313ff (so wie die Kontur)
Für das Herz fehlt noch ein kräftiges Rot:
Setze mit der Maus noch einen Zwischenstopp entsprechend Screenshot, gib ihm die Farbe da0f1dff. Schiebe den Verlauf etwas zurecht, bis er Dir gefällt.
Am unteren Bildrand kannst Du bei Deinen Arbeitsschritten verfolgen, was gerade in Inkscape geschieht, außerdem erhältst Du Hinweise wie z.B. „ Ziehen mit Strg rastet Winkel ein“.
Schritt 8
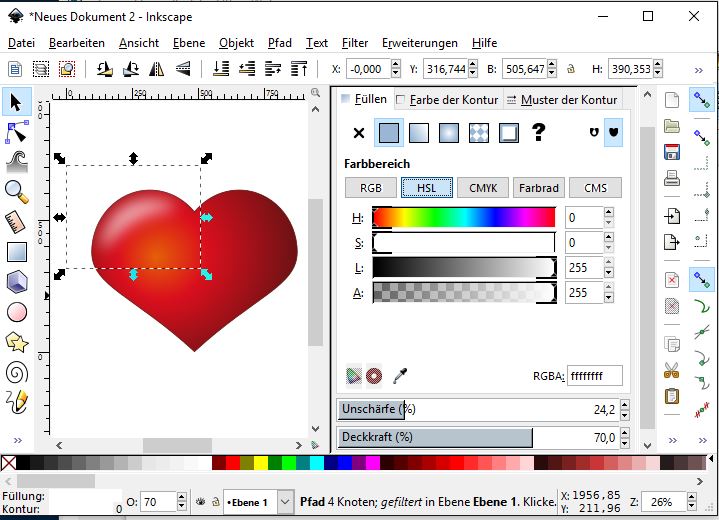
Ich habe mit dem Ellipsentool in der oberen linken Herzhälfte noch ein kleines Highlight aufgetragen. Die Ellipse muss vorher in einen Pfad umgewandelt werden (Im Menü Pfad wähle Objekt in Pfad umwandeln).
Nach Wunsch wird der Pfad noch etwas verformt, mit Weiss gefüllt, die Unschärfe wird erhöht, die Deckkraft etwas reduziert.

Alles auswählen, Objekt gruppieren.
Du kannst mit dem Auswahltool die Drehfunktion einschalten und das Herz etwas neigen.
Schritt 9
Vor dem Speichern als SVG-Datei wähle über das Menü Datei die Dokumenteneinstellungen.
Unter Benutzerdefiniert stelle die Einheit stelle auf px.
Es folgt ein Klick auf Ändern der Seitengröße auf Inhalt – Seite in Auswahl einpassen.
Den Rand der Seite musst Du nicht unbedingt anzeigen, dann entferne den Haken und speichere als SVG-Datei.
Danach kannst Du das Herz als PNG-Datei exportieren zur normalen Verwendung als Bild.
Schritt 10
Wahlweise kannst Du dem Herzen noch einen Schatten vergeben, wie am Anfang dieses Tutorials gezeigt wird.
Öffne Deine fertige Herz.svg, bei der Du die Objekte bereits gruppiert hattest und speichere sie unter neuem Namen.
Dupliziere das Objekt und färbe die Füllung dunkelgrau oder schwarz, die Kontur entferne.
Die Deckkraft wird reduziert (etwa 60 %) und eine Unschärfe um 20 % eingestellt. Hier ist Deine eigene Vorstellung gefragt.
Diese Schattenebene wird passend zurechtgeschoben und danach nach ganz unten versenkt - über die entsprechenden Symbole oder im Menü Ebene - Ebene ganz nach unten.
Bei den Dokumenteneinstellungen wiederhole gleich den Schritt 9.
Viel Spaß beim Basteln :pfeifmaus: