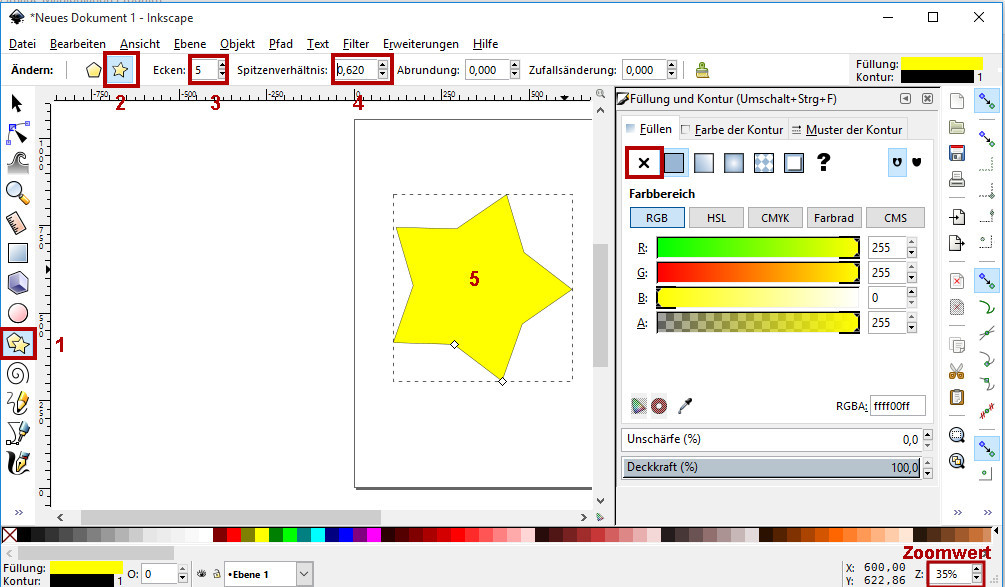
1. Starte Inkscape,wähle das Werkzeug
„Sterne oder Polygone erstellen“ (1),
die weiteren Einstellungen übernimm aus dem Screenshot
(Nummer 2 bis 4).
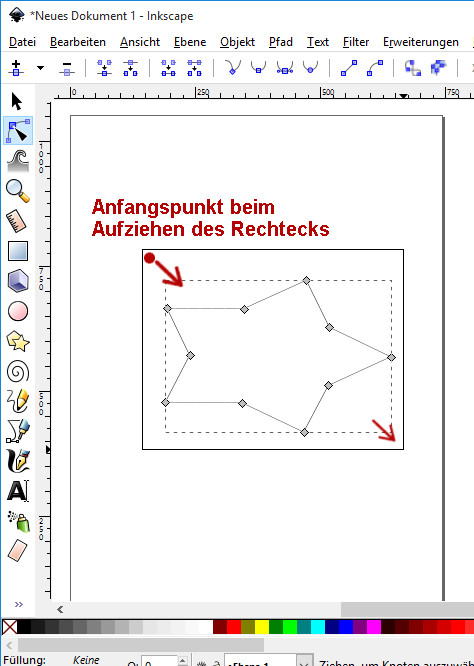
Ziehe mit der Maus von der Mitte der Umrandung einen Stern so auf, dass er etwas schräg liegt (5). Es arbeitet sich später leichter, wenn es keine genau senkrechten Konturen gibt.

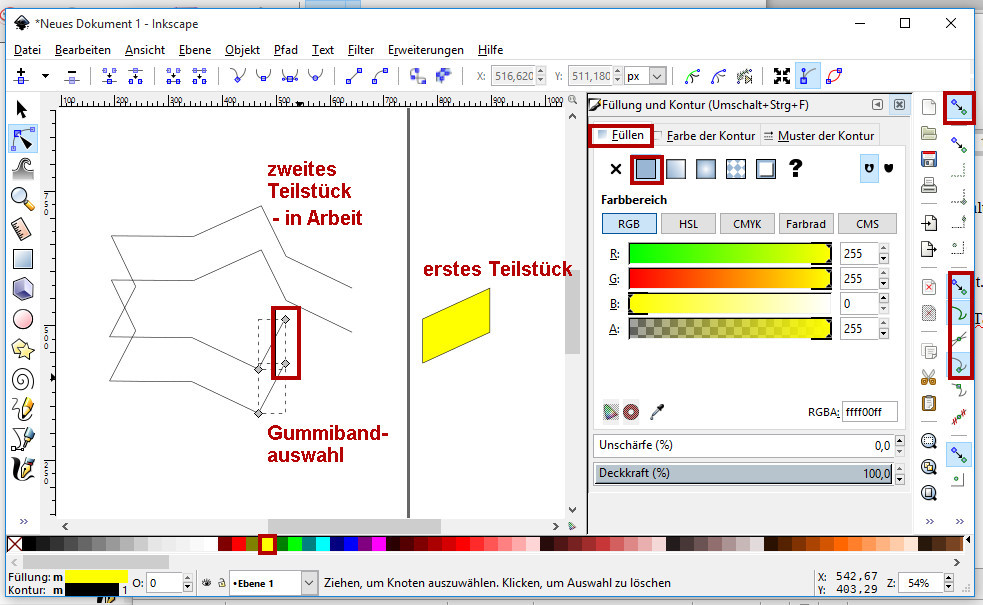
2. Falls Du mit den Grundeinstellungen gestartet bis, ist die Füllung des Sternes wahrscheinlich gelb.
Bei Füllung und Kontur … (im Menü Objekt zu finden) gibt es u.a. den Reiter Füllen.
Aktiviere aber vorläufig das Kreuzchen für „nicht zeichnen“
Die Füllung sollte damit nicht mehr zu sehen sein.
Den Zoom kannst Du schnell nach Bedarf verändern (rechts unten)
Mit der schmalen schwarzen Kontur dieses Objektes wird weitergearbeitet.
Später kannst Du sowohl die Füllung als auch die Kontur einfärben oder mit Verlauf füllen, bei der Kontur die Breite bestimmen.
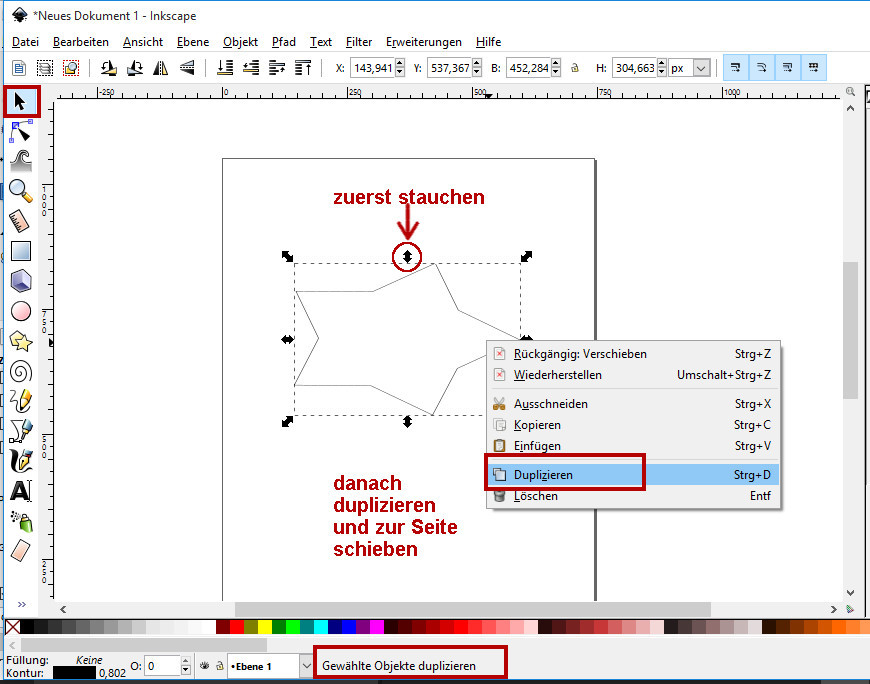
3. Aktiviere das Auswahlwerkzeug für Objekte (schräg gestellter Pfeil ganz oben in der Werkzeugleiste) und klicke auf die Kontur.
Am Auswahlrahmen zeigen sich Doppelpfeile, die nach außen und innen gerichtet sind.
Mit diesen Pfeilen+STRG-Taste kannst Du den Stern mit dem bestehenden Seitenverhältnis skalieren.
Bei weiterem Klicken auf die Kontur erscheinen Drehpfeile, falls Du noch etwas drehen willst.

Weil unsere Sternform aussehen soll wie auf den Tisch gelegt, müssen wir sie etwas transformieren, in diesem Fall stauchen (mittlerer senkrechter Doppelpfeil)
Bei aktivem Auswahl-Tool stauche den Stern mit Hilfe des mittleren oberen Pfeiles so wie im oberen Screenshot markiert.
4. Damit für spätere Verwendung diese Form verfügbar bleibt, dupliziere das Ausgewählte (rechte Maustaste) und verschiebe den gestauchten Stern zur Seite.
Achte dabei darauf, dass der Verschiebepfeil sichtbar ist.
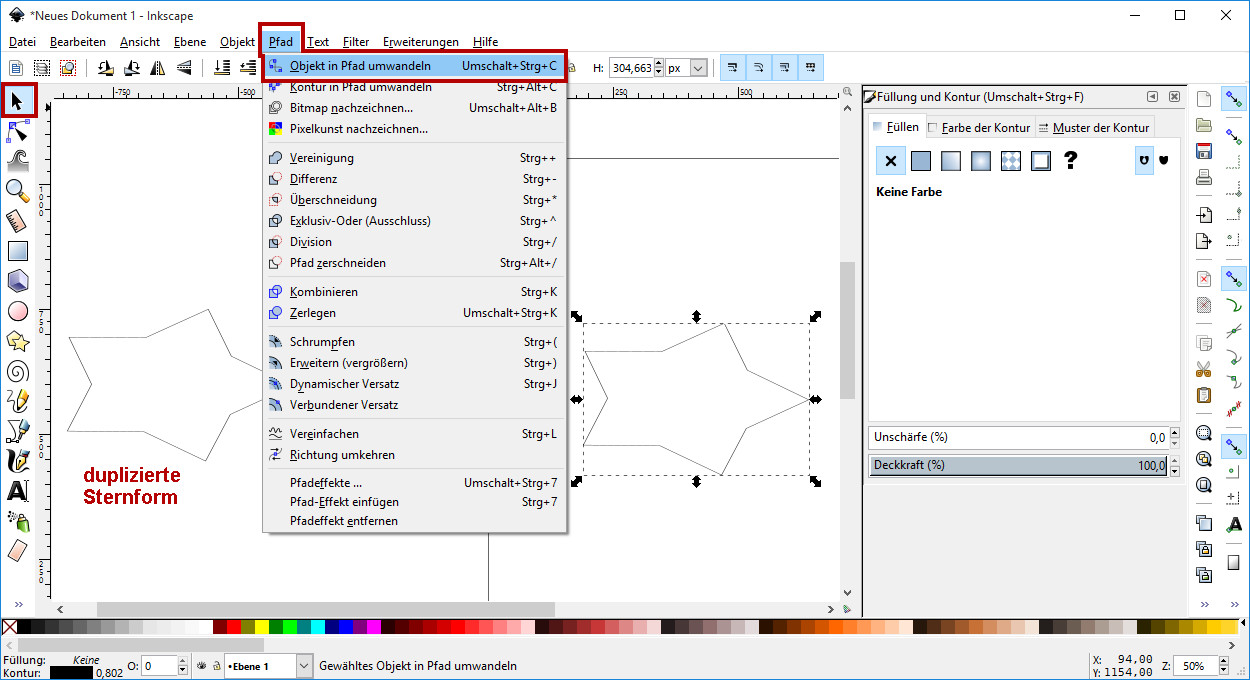
5. Im Menü Pfad wähle „Objekt in Pfad umwandeln“.

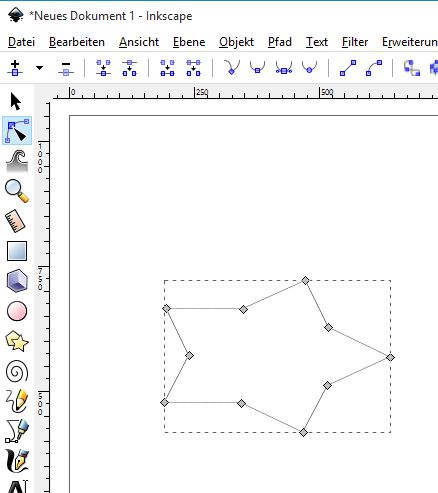
6. Aktiviere das Pfadwerkzeug direkt unter dem Auswahl-Werkzeug.
Berühre mit der Maus die Linie des Sternes und klicke, so werden die Pfadknoten sichtbar.
Das Speichern der Datei als SVG ist jetzt zu empfehlen und natürlich nach weiteren Arbeitsschritten immer mal wieder ![]()

7. Wähle alle Knoten aus
entweder:
Klicke auf den ersten Knoten,
bei festgehaltener Umschalttaste
klicke auch die anderen Knoten an.
oder:
mit „Gummibandauswahl“
Ziehe außerhalb des gestrichelten
Auswahlrahmens mit der Maus
einen neuen Rahmen auf, der
damit in diesem Fall alle Knoten
umschließt.

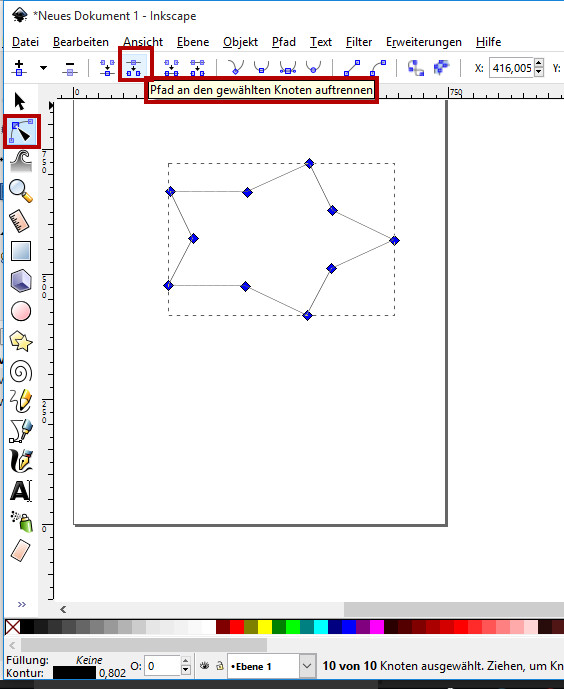
8. Die Knoten sollten jetzt alle sichtbar ausgewählt sein.
Sie werden mit Klick auf das entsprechende Symbol aufgetrennt.
(Beim Überfahren mit der Maus kannst Du die Bedeutung der Symbole nachlesen)

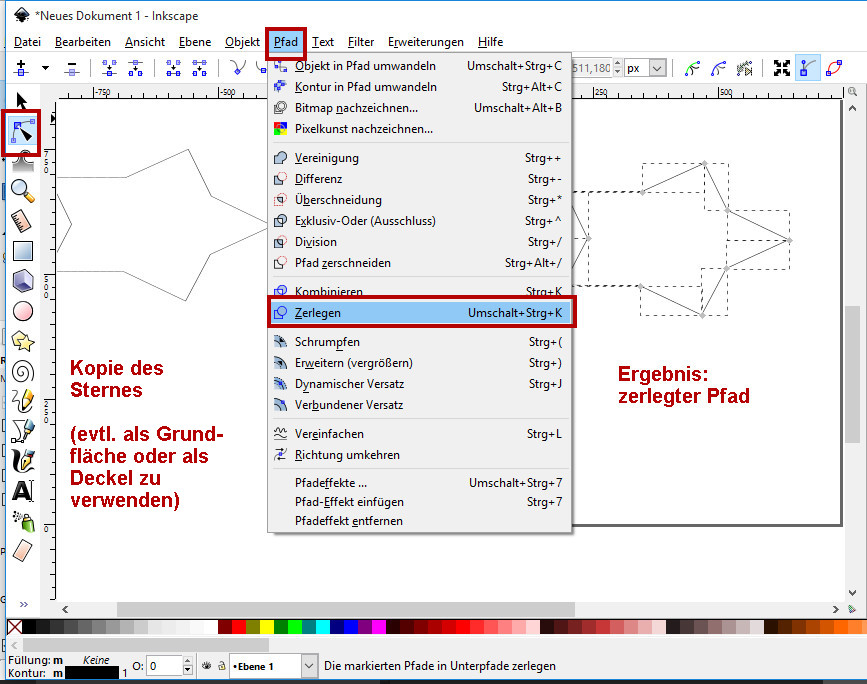
9. Im Menü Pfad wähle Pfad zerlegen, damit Du die einzelnen Teile (jeweils die Hälfte einer Sternspitze) auswählen und weiter bearbeiten kannst.

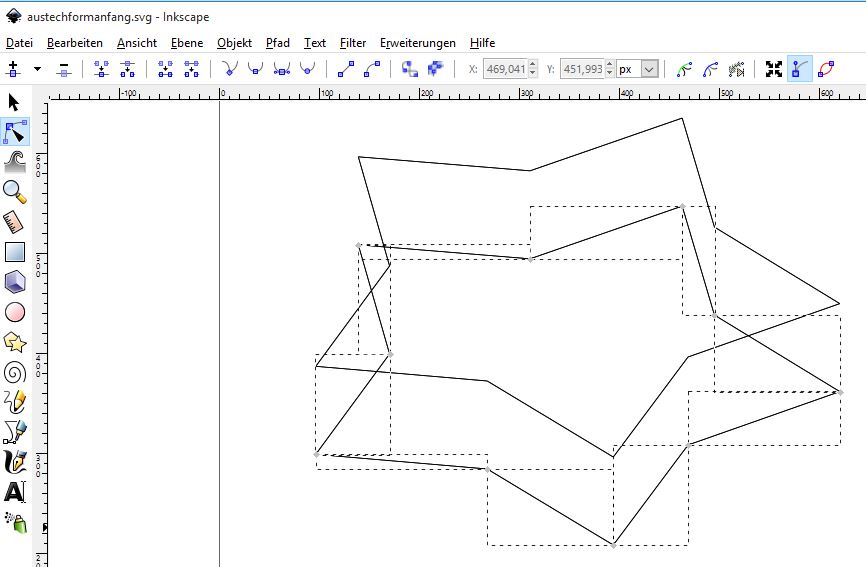
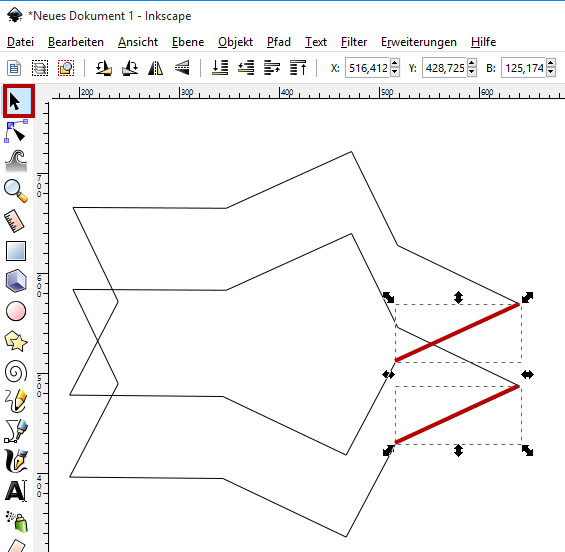
10. Aktiviere jetzt wieder das Auswahlwerkzeug.
Mit rechter Maustaste auf dem zerlegten Stern wähle duplizieren.
Schiebe das Duplikat bei festgehaltener strg-Taste nach unten. Dadurch bewegt sich das Ausgewählte exakt senkrecht nach unten.
Die Entfernung ist maßgebend für die Randhöhe.

Den Zoomwert kannst Du ganz nach Bedarf einstellen, ich habe hier auf 100% erhöht, weil etwas Feinarbeit folgt.
Die Aufgabe:
Jeder Knoten des oberen Sternes muss mit dem zugehörigen Knoten des unteren Sternes durch ein neues Pfadsegment verbunden werden.
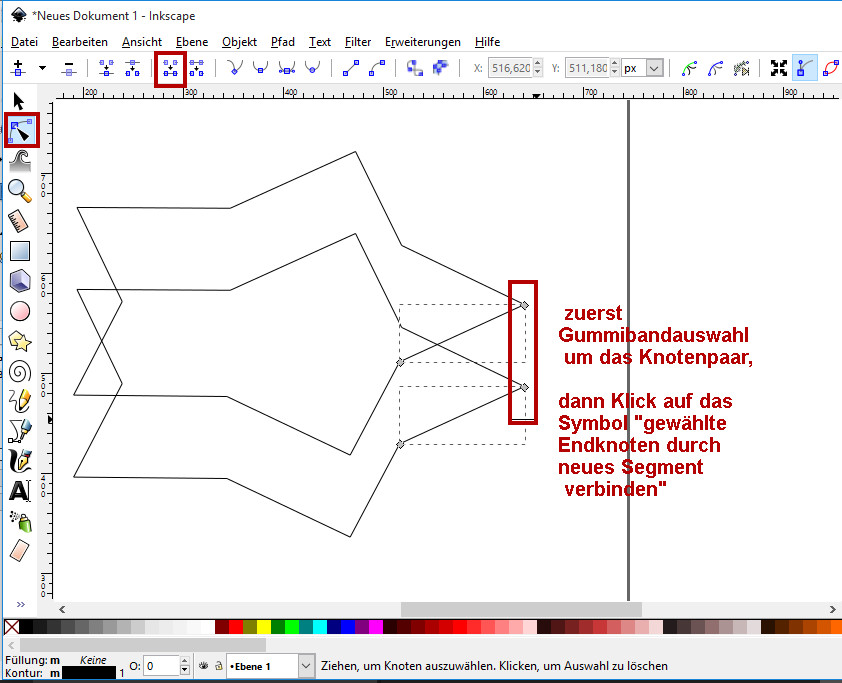
Dazu muss jeweils dieses Knotenpaar ausgewählt werden.
Ein Klick auf das Symbol für dieses „Endknoten durch neues Segment verbinden“ erstellt eine sichtbare senkrechte Verbindung.
Es sieht anfangs schwieriger aus als es ist.
Beginnen wir an einem Teilstück.
Je ein Pfadknotenpaar muss sichtbar sein zum Auswählen.
Ich habe mich für diesen Weg entschieden:
11. Mit Auswahlwerkzeug und Klick auf das obere Teilstück, festgehaltener Umschalttaste und Klick auf das untere Teilstück ist der richtige Bereich markiert

12. Wechsel zum Pfadwerkzeug
Jetzt sind die zwei Knotenpaare am Teilstück sichtbar und können einzeln markiert werden.
Meist lässt sich die bequeme Gummibandauswahl anwenden.

Sollte ein anderer Knoten dazwischen stören, wähle erst einen Knoten aus, dann mit festgehaltener Umschalttaste den zweiten.
Es folgt ein Klick auf das richtige Symbol (Gewählte Endknoten durch ein neues Segment verbinden) und die erste senkrechte Verbindungslinie ist hergestellt.
Ebenso wird jetzt das zweite Knotenpaar ausgewählt und verbunden.
Wenn Du diese gescherte Viereck mit einer Farbe füllen kannst, hast Du alles richtig gemacht.
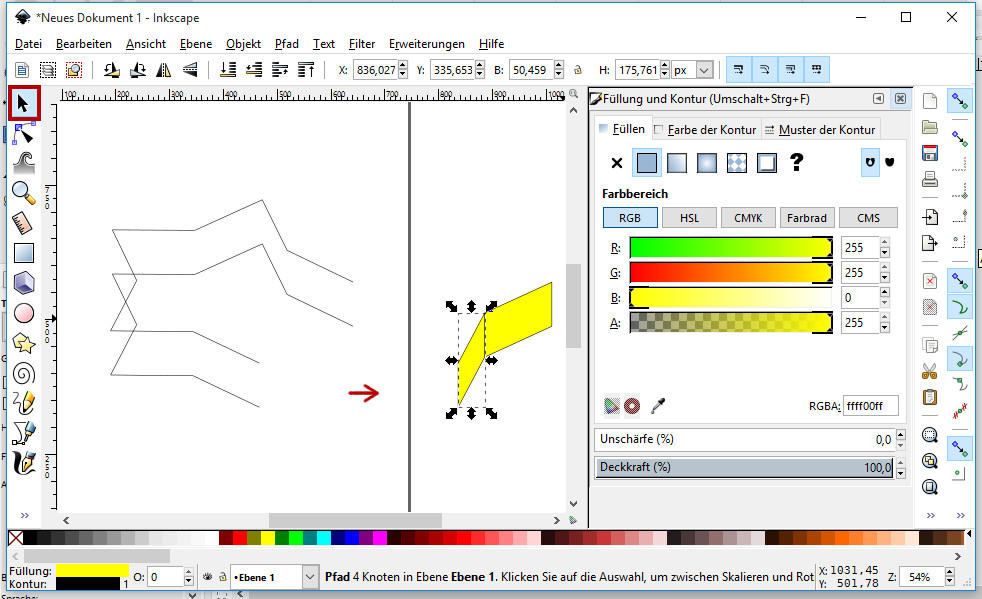
13. Ich finde, es ist übersichtlicher, wenn ich dieses Viereck mit Auswahlwerkzeug und strg-Taste aus dem Verbund herausziehe. Durch die strg-Taste bleibt es beim waagerechten Ziehen auf gleicher Höhe.
Die Schritte 11 bis 13 wiederholen sich für jedes Teilstück.
14. Damit die nächsten Teile problemlos einrasten, aktiviere gleich noch die Einrastsymbole, zuerst am rechten Bildrand das oberste, der Rest entsprechend Screenshot

Jedesmal wenn so ein Stück des Randes durch zwei senkrechte Pfadsegmente geschlossen wurde, lässt sich das Viereck füllen, herausziehen und an die fertigen Teile einrasten.
Ich habe die Teile im Uhzeigersinn bearbeitet, damit sich das nächste Stück einfach an die anderen einrasten lässt. Beim genauen Hinschauen siehst Du während des Einrastens an einer Ecke ein kleines rotes Kreuzchen.

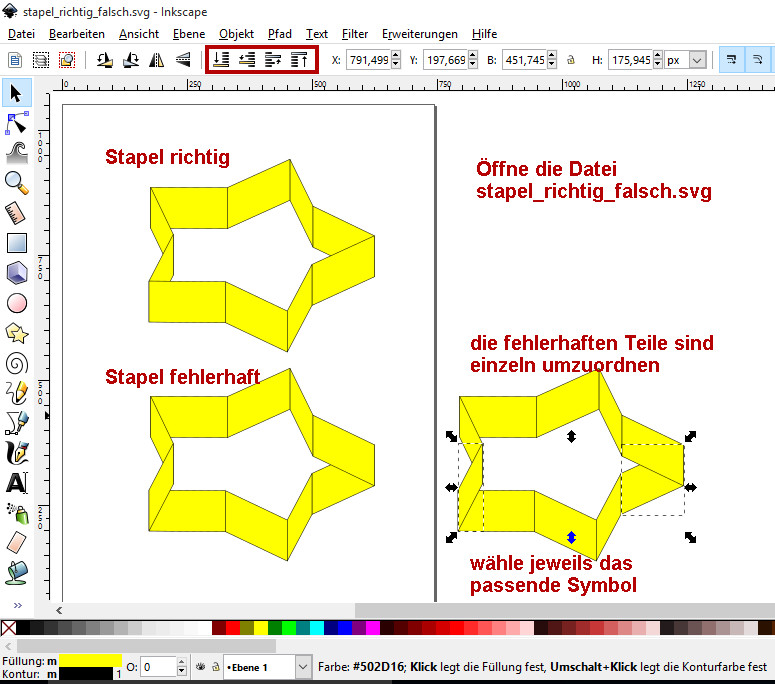
Achte auf richtige Reihenfolge im Stapel !
Wenn so ein Randstück von einem anderen verdeckt werden sollte, ordne den Stapel um.
Falls erforderlich, hebe ein Teilstück im Stapel nach oben oder senke es ab.
Zum Üben und zum Herumspielen packe ich eine passende SVG-Datei mit hierher.
Hinweise zum Umsortieren findest Du im nebenstehenden Bild

Die als Dateianhang eingebundene Datei entpacke und öffne mit Inkscape.
Du kannst hier außer dem Umsortieren des Stapels auch das Füllen, die Kontur incl. Dicke, Deckkraft und Unschärfe, unterschiedliche Verläufe usw. ausprobieren und üben.
So kann nichts schiefgehen, die Datei lässt sich ja neu laden.
16. Das war erst die Vorarbeit
Eine Grundform für den Stern haben wir außerdem dupliziert, zur Seite geschoben und auf diese Weise reserviert.
Vielleicht macht es auch Dir Spaß, weiter zu basteln.
Wir befinden uns im Gimp-Werkstatt-Forum, die meisten von uns können mit Gimp schon bedeutend besser umgehen als mit Inkscape.
Eine SVG lässt sich mit Gimp öffnen, die Pfade bleiben dabei erhalten, wenn die Option angehakt ist.
17. Wer möchte gerne weitermachen?
Fragen und weitere Vorschläge sind erwünscht und vor allem neue Varianten.
Stift hat hier schon tolle Beispiele geschaffen, ich denke, dass damit viele Anregungen geliefert werden.
edit:
Auf das Tutorial für die Verpackung mit Herz wurde schon hingewiesen. Das Original existiert leider nicht mehr, aber im Showroom hatte ich die nachgebastelte Herzschachtel gezeigt.
Wie wäre es z.B. mit einer ähnlichen Schachtel inclusive Deckel, diesmal in weihnachtlicher Sternform?
