Das Tutorial ist für Anfänger geeignet, die bereits einige Grundfertigkeiten mit Gimp haben.
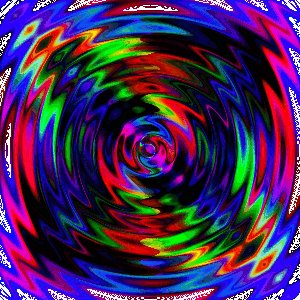
Für alle, die diese knallig bunten Farben und ein schnelles Ergebnis lieben, gibt es hier tolle Möglichkeiten.

Vorbereitung
Das dauert vielleicht länger als alles andere
1. Du solltest Dir, falls noch nicht vorhanden, endlich mal GAP installieren, brauchst Du sowieso, wenn Du mal Eles Tuts mit GAP-Animationen nachbasteln willst.
Für Windows-Nutzer ist das hier zu finden.
Für die anderen Betriebsysteme steht es hier zum Herunterladen bereit:
hier
Nach dem Extrahieren der Dateien findest Du in dem Ordner die Gimp-GAP-2.6.0-Setup2.exe.
Anklicken, den gültigen Pfad anwählen, den Rest erledigt das Programm.
2. Außerdem brauchst Du das Script Rainbow Plasma.scm von der Seite https://gimp.foebud.org/node/164, das ich ganz unten gleich mit anhängt habe.
Das Script gehört in Deinen persönlichen Scripte-Ordner
3. Wenn Du jetzt Gimp startest, sollte der neue Menüeintrag Video vorhanden sein, der Dir (hoffentlich) zeigt, dass GAP richtig installiert ist.
Jetzt geht’s los:
Schritt 1

Rufe den Filter auf über das Menü
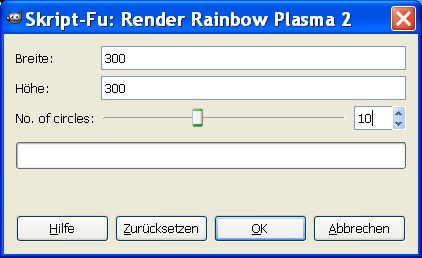
Video -> Animated FX -> Animated BG -> Render Rainbowplasma2
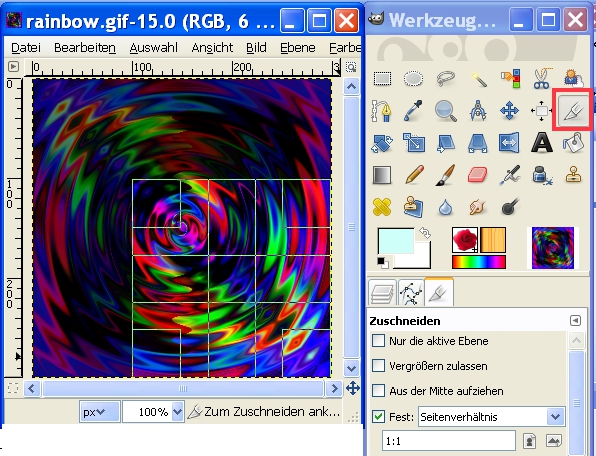
Verwende die Einstellungen aus dem ersten Screenshot
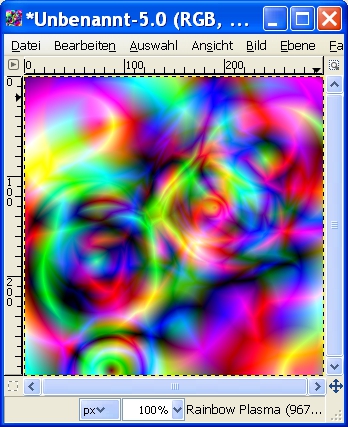
Schon hast Du ein buntes Rainbow-Bild.
Probiere auch andere Einstellungen aus, versuche, ob Dir das Bild mit invertierten Farben besser gefällt. Oder Du platzierst eine anders eingefärbte Ebene über die Rainbow-Ebene und spielst mit dem Ebenenmodus. Über Sichtbares Kopieren kannst Du die neue Ebene ganz oben hinräumen und die anderen dann löschen.

Schritt 2
Kannst, musst aber nicht, die Ebene duplizieren, mit dem Ebenemodus eine schöne Einstellung suchen und die beiden Ebenen vereinen (Ebenendialog - rechte Maustaste, nach unten vereinen)
Jetzt rufe den nächsten Filter auf.
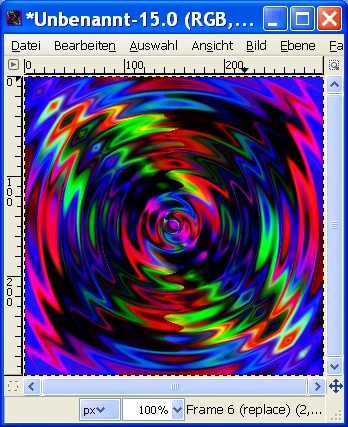
Filter -> Verzerren -> Polarkoordinaten mit der Einstellung Kreistiefe = 0 , Versatzwinkel = 0 und "Nach polar" anhaken
Wie es Dir gefällt, wieder Ebene duplizieren, Ebene zweimal spiegel (horizontal und vertikal) Ebenenmodus auswählen, ich habe Multiplikation genommen, nach unten vereinen.
Schritt 3

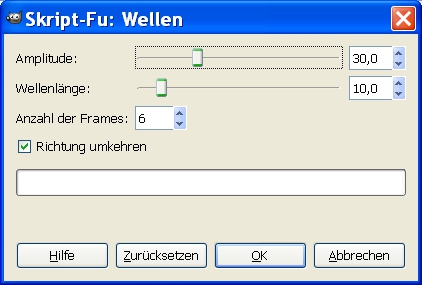
Filter -> Animation -> Wellen,
kannst die Voreinstellung lassen.
Speichere Dein Werk zunächst als rainbow.xcf, um später damit anderes auszuprobieren.
Eigentlich funktioniert unsere Ani schon, das kannst Du Dir anschauen über Filter -> Animation -> Animation abspielen.
Schritt 4

Wichtig - vergiss nicht, den Haken zu setzen bei "als Animation speichern", sonst sind die Ebenen futsch bis auf eine.
Beim Dialogfeld als Gif speichern lass erst mal die Voreinstellungen, kannst später weiter damit rumspielen.
Schritt 5
Ich hab die fertige Gif noch zugeschnitten, dass das nicht alles so zentriert abläuft.
Die Einstellungen für das Zuschneidetool (im Screen rot gerahmt)siehst Du im Bild.
Danach musst Du wieder als Gif-Animation speichern unter einem neuen Namen.


Dann musst Du beim Speichern daran denken, die Option kumulativ einzustellen.
Wer sich genauer dabei informieren will, sollte sich Winnetous Beitrag im Juni-Newsletter 2009 vornehmen. (In unserem Beispiel hab ich festgestellt, dass das Optimieren die Dateigröße nicht verringert.)
Animation optimieren
Schritt 6
Die Fortgeschrittenen unter Euch können der Ani nach dem Vergößern der Leinwand einen Hintergrund in passender Farbe hinzufügen, die ihr so oft dupliziert, wie Ebenen da sind. Dann wird jede Ani-Ebene mit einer solchen Hintergrundebene vereinigt.
Dann sieht das Ganze wie eingerahmt aus und transparente Bereiche werden mit HG-Farbe hinterlegt. (vorher Bildmodus wieder auf RGB stellen)
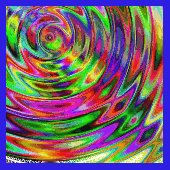
Ein Beispiel ist ganz am Anfang des Tutorials zu sehen.
Wer's nicht gar so bunt mag:
Ich hab auch mal versucht, vorher alle Ebenen zu entsättigen und danach den häufigsten Grauton über Farbe zu Transparenz zu entfernen.
Die Geschwindigkeit, hier auf 100 ms gestellt, könnte man durchaus auf 150 oder 200 ms verringern.

Wenn die Ani vor dem Rand hinzufügen sehr viele Ebenen hat, gibt es mit GAP die Möglichkeit, das Vervielfachen der Hintergrundebene, Ebenen anordnen und nach unten Vereinen mit ganz wenig Aufwand zu schaffen.
Eleanora hat dazu diese Ergänzung geschrieben. Danke, Ele
Beitragvon eleanora » Di 19. Jul 2011, 13:04
1. schau, wie viele Ebenen du in deiner Animation hast.
2. Speichere das Hintergrundbild als hintergrund_00001.xcf in einem neuen Ordner
3. Video - duplikate Frames (Frames duplizieren) - wähle die Anzahl der Ebenen aus deiner Animation
4. Öffne nun auch die Animation
5. Video - move Path (Bewegungspfad)
6. Sofort anwenden aktivieren (instant apply) und Anzahl der Ebenen hinter Frame eintragen
7. Anwenden (OK)
8. Frames to Image
9. speichern als gif-Animation
Viel Spaß!
Gruß Ele
Auf Eure Rückmeldungen, Fragen, Kommentare und dergleichen freue ich mich und wünsche viel Spaß beim Animieren (mit Gimp) - was hast Du denn schon wieder gedacht
