wir basteln eine Weihnachtskarte mit GIMP
Dieses Tutorial habe ich mir selbst ausgedacht – jede Ähnlichkeit mit anderen Tutorialen ist rein zufällig und ist nicht beabsichtigt © by Supersuzi geschrieben mit GIMP 2.6 am 17. Oktober 2010[/size]
ich habe euch mal ein paar Pinsel mit in -----> eine Zip-Datei <----- gepackt,
welche ich selbst erstellt habe und beim Tut verwende –
es gehen sicher auch andere Pinsel, das könnt ihr selbst ausprobieren

1. Öffne eine neue Leinwand mit 600x450px
mit einer Farbe deiner Wahl
oder einem Hintergrundmuster
2. und gleich eine neue Ebene,
die du «Holz1» benennst
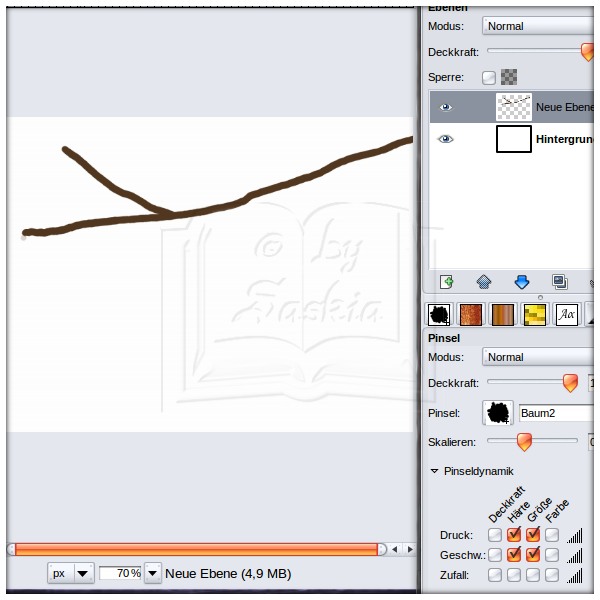
3. male mit dem «Baum2»-Pinsel und
den Einstellungen wie im Screenshot einen Ast

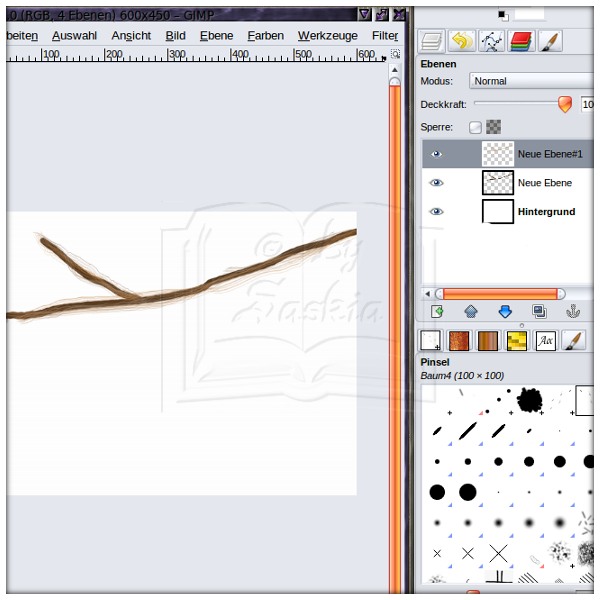
4. nun erstelle wieder eine neue Ebene «Holz2»
und male mit den Pinseln «Baum3» und «Baum4»
in verschiedenen Brauntönen dem Ast entlang

5. jetzt nimm eine Auswahl aus dem Alphakanal bei der Ebene «Holz1» -
Auswahl invertieren und bei der Ebene «Holz2» entfernen
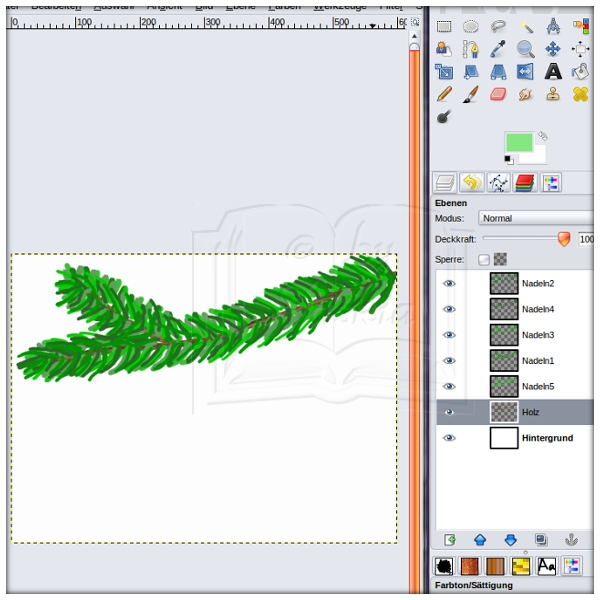
6. jetzt ist dein Ast fertig und
du kannst die beiden Ebenen zusammenfügen
7. und speichere alles gleich mal als xcf ab,
wenn du das noch nicht getan haben solltest...
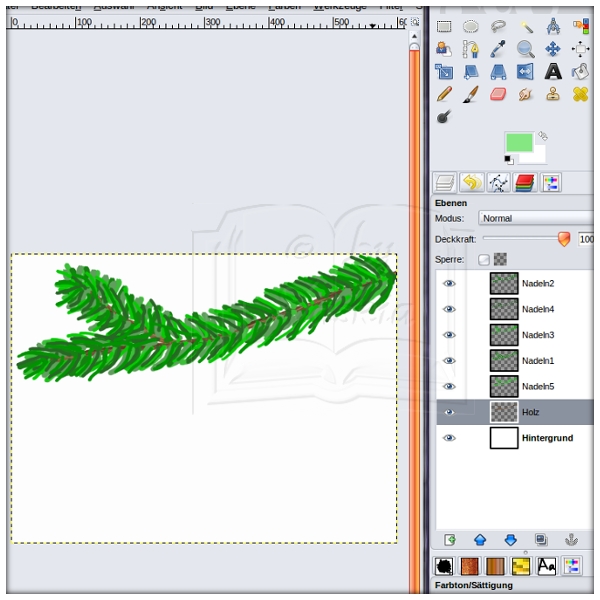
8. jetzt kommen wir zu den Nadeln - erstelle eine neue Ebene
und male mit einem Grünton eine Reihe Nadeln.
ZB mit dem normalen runden Pinsel,
du kannst aber auch mal die anderen Pinsel
aus dem Zip durchprobieren,
vielleicht gefällt dir das ja auch...
9. neue Ebene - anderes grün - mehr Nadeln
10. so male ein paar Ebenen
11. verschiebe diese in die Reihenfolge, wie es dir gefällt

12. speichern
13. nun verdopple die Holz-Ebene und schiebe sie ganz nach oben
14. bei dieser obersten Holz-Ebene:
Auswahl aus Alphakanal -
Auswahl invertieren -
Auswahl ausblenden (5 reicht meistens)
und «Entf» damit jetzt die Ansätze der Nadeln leicht durchscheinen

15. wenn es dir gefällt kannst du es speichern
16. vereine alle Zweig-Ebenen miteinander
17. nun kannst du eine Kugel oder einen Stern
oder was auch immer dran hängen
- dazu findest du in der GIMP-Werkstatt einige Tutorien
18. erstelle eine neue Ebene
19. Auswahl alles - Auswahl Rand mit 10 - 20 px
je nachdem wie breit du ihn haben möchtest
20. mit einer Gold- oder Silber- Textur füllen
(es sind auch welche im Zip)
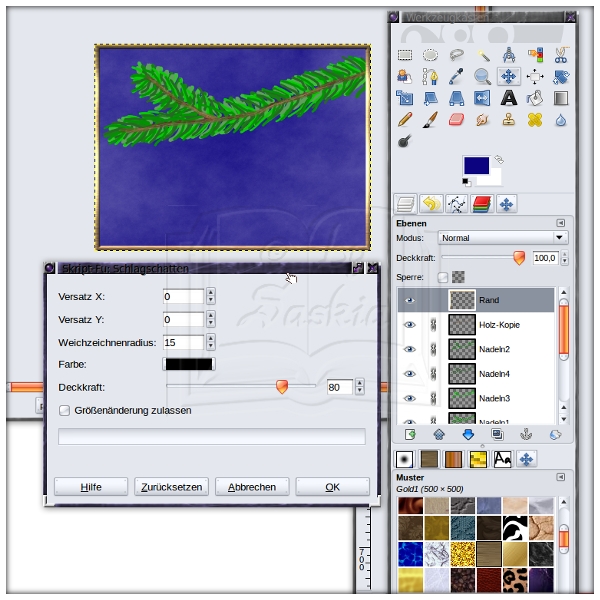
21. Filter - Dekoration - Rand abschrägen - Auswahl nichts
22. Schatten

23. gib den selben Schatten auch deinem Zweig
und deiner Dekoration
24. erstelle deinen Text
- Auswahl aus Alphakanal und
auch mit dem Muster füllen, wie den Rand
25. auch einen Schatten geben
26. wenn du die Karte ausdrucken willst,
bist du hier fertig und kannst sie speichern und drucken

wenn du sie noch animieren möchtest geht es hier weiter:
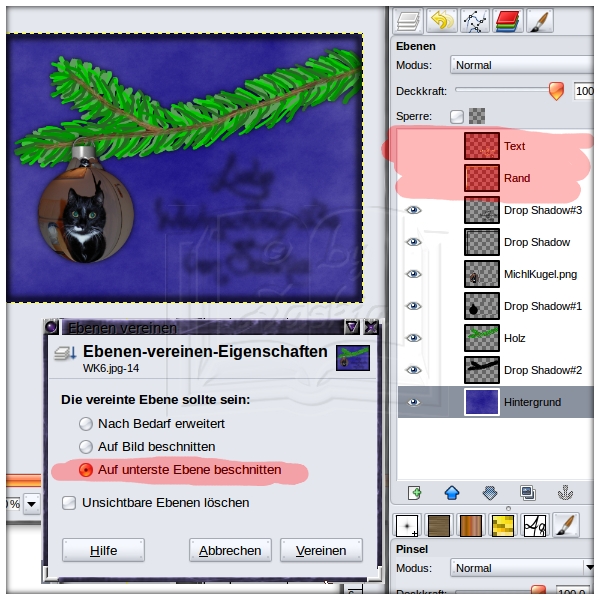
27. mache die Ebene «Rand» und die Ebene «Text» unsichtbar
und dann gehe auf «sichtbare Ebenen vereinen»

28. nun die beiden goldenen Ebenen wieder sichtbar machen
und vereinen
29. diese nun 4 mal verdoppeln
30. die untere Rand-Ebene bleibt wie sie ist
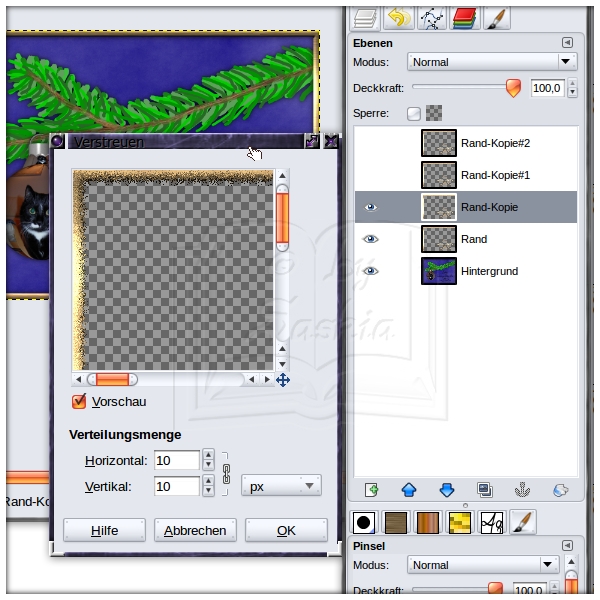
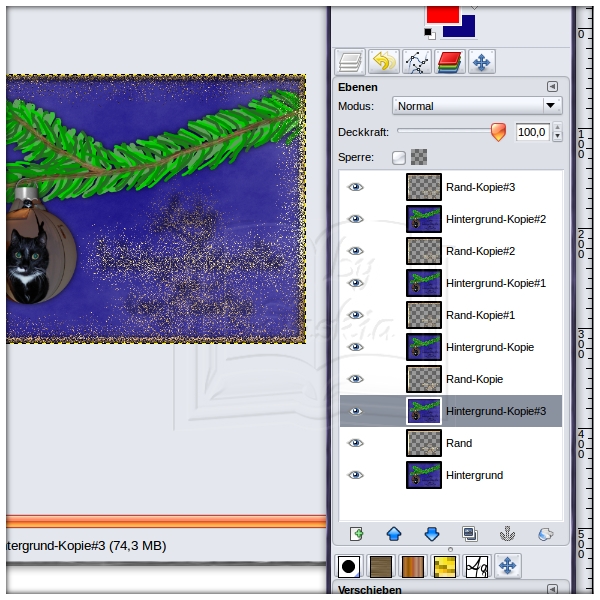
31. bei der Rand-Kopie wende den Filter - Rauschen - verstreuen an

32. bei der Rand Kopie#1 auch, aber mit 30
bei der Rand Kopie#2 auch, aber mit 60
bei der Rand Kopie#3 auch, aber mit 90
33. jetzt verdoppele die Hintergrund-Ebene 4 mal
und verschiebe immer einen Hintergrund unter eine Rand-Kopie

34. jetzt vereinige immer die Rand-Ebene
mit der darunter liegenden Hintergrund-Ebene,
so dass du nur noch 5 Ebenen hast
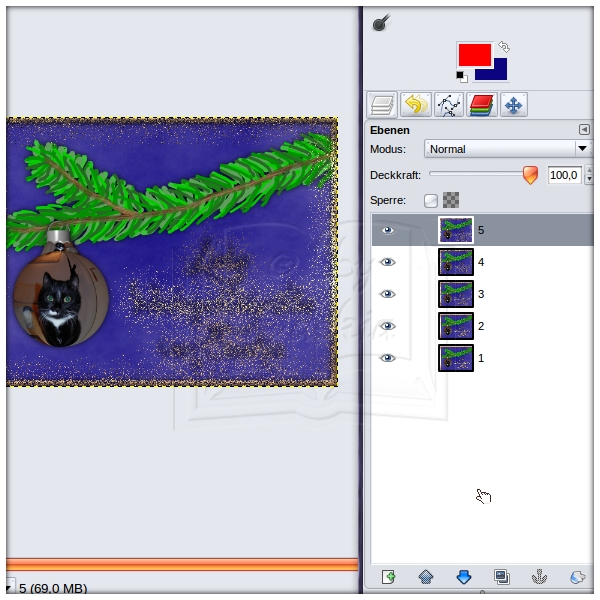
35. diese Ebenen benenne um wie im Screen
(das erleichtert dir gleich den folgenden Schritt)

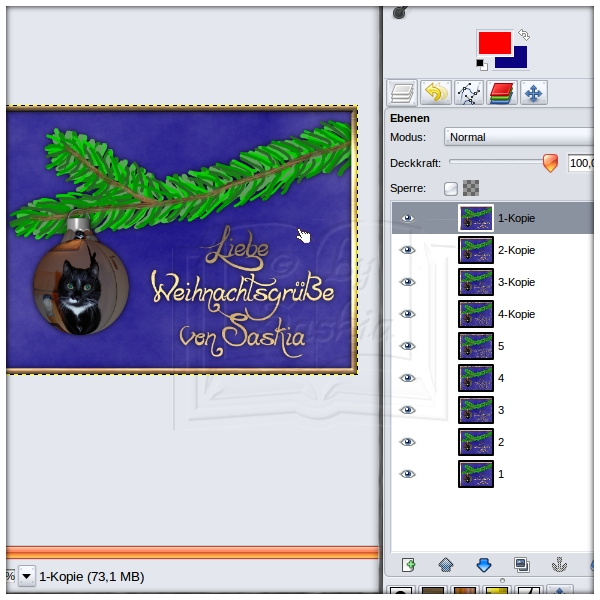
36. nun verdopple jede Ebene und schiebe die Doppel nach oben
- achte da auf die Reihenfolge -
sie müssen genau andersherum sein, wie die «originalen»

37. so, nun verdopple ich die oberste Ebene schnell noch 4 mal
(da muß ich dann bei der Länge der Animation nichts mehr verändern)
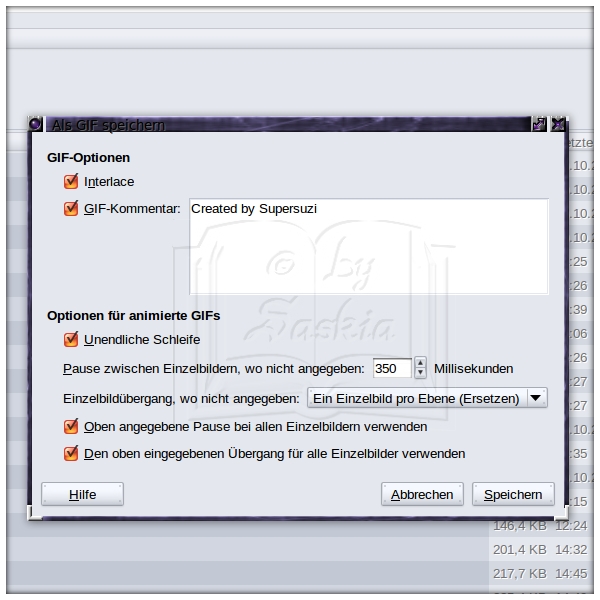
38. das ganze als gif - Animation speichern