Gut geeignet:
Nicht so gut geeignet:


Ich zeige euch hier, wie man den Farbeimer
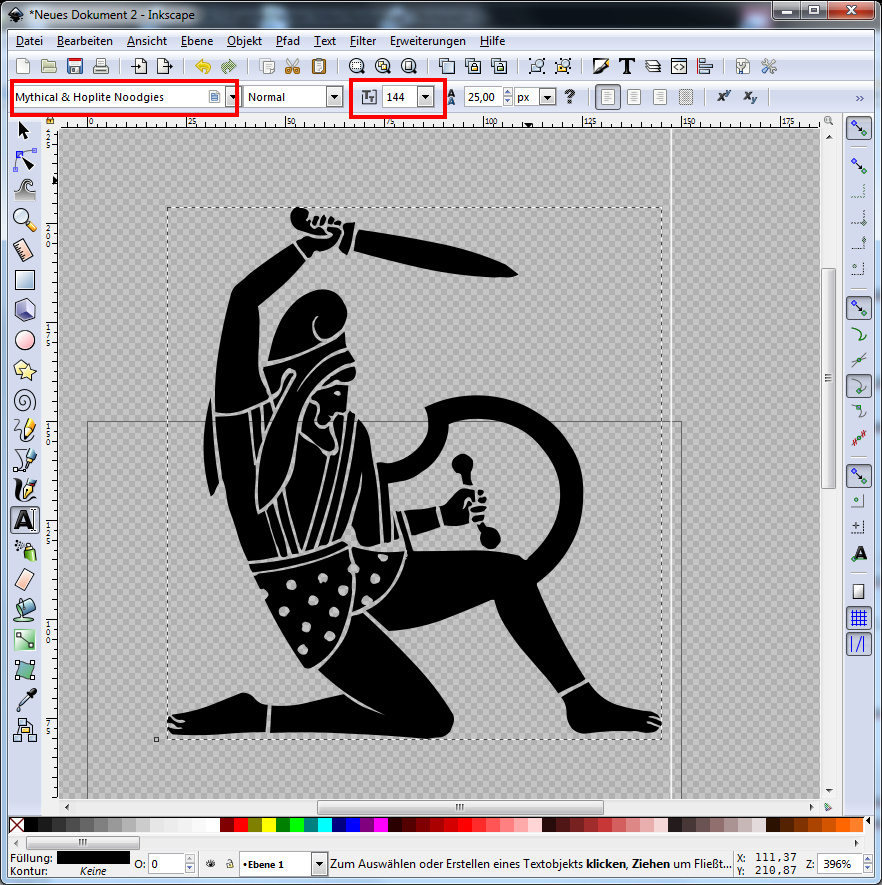
Ich habe die 100% kostenlose Schriftart mythical-hoplite verwendet. Zum Nachbasteln genügt es, das Schriftzeichen 'F' als svg-Datei zu verwenden, das ich euch hier gleich als 150x150px-Fliese zur Verfügung stelle. Falls ihr eigene Schriftzeichen verwenden wollt, müsst ihr euer Schriftzeichen unbedingt in einen Pfad umwandeln, damit jeder, der diese Schriftart nicht auf dem Computer installiert hat, dieses Zeichen auch sehen kann und nicht womöglich ein A oder m oder eine 4 ...
1. Für das Nachbasteln dieses Schriftzeichens öffnest Du einfach diese svg-Datei und machst dann weiter bei Schritt 5 oder wenn Du ein eigenes Schriftzeichen verwenden magst, dann starte inkscape direkt und liest einfach weiter:
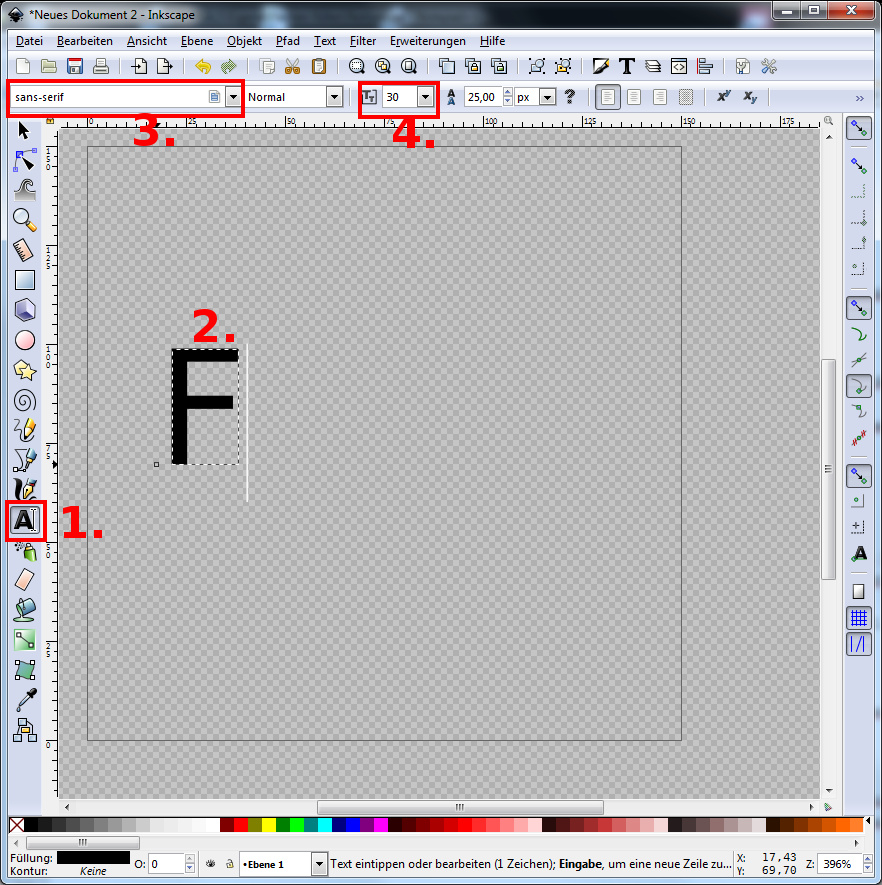
2. Eigenes Schriftzeichen verwenden:
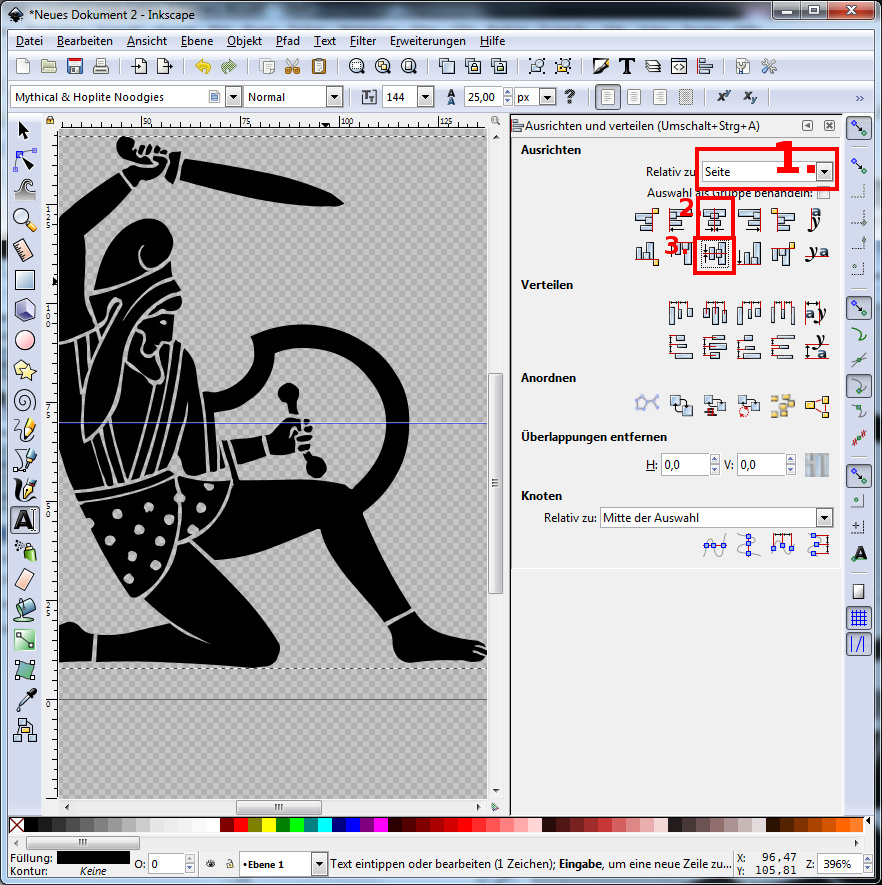
Du musst natürlich Dein Zeichen tippen, bei mir ist es das 'F' und erst danach Deine Dingbats-Schriftart aus der Liste wählen. Danach siehst Du Dein gewünschtes Zeichen, das aber noch nicht ausgerichtet ist:


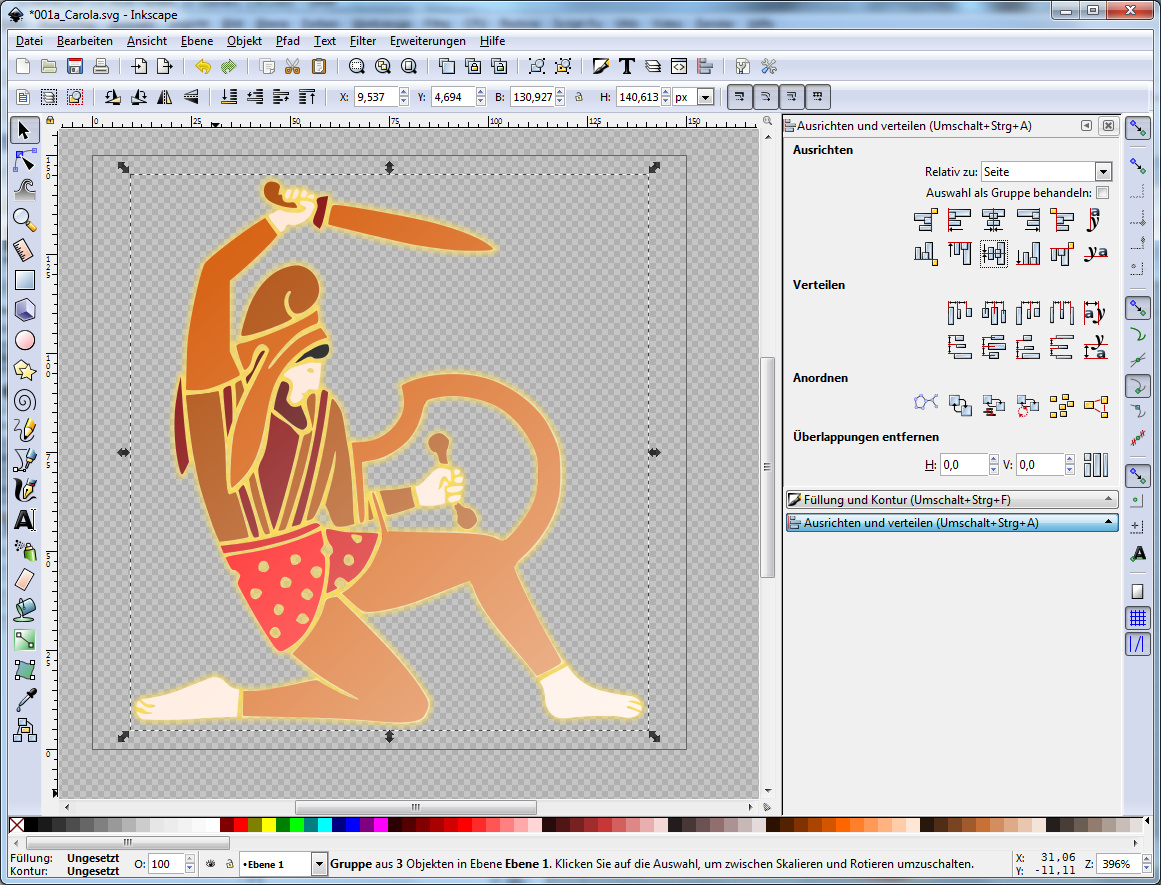
3. Wähle im Menü -> Objekte -> Ausrichten und Verteilen und führe die Schritte 1.-3. durch. Danach ist Dein Schriftzeichen mittig ausgerichtet.
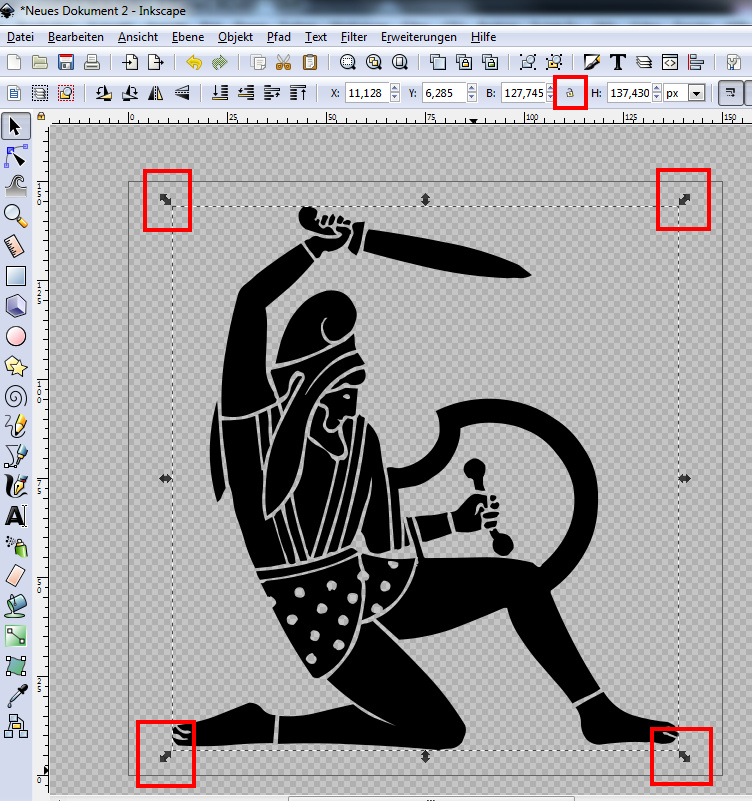
Falls Du es noch verkleinern oder vergrößern magst, empfiehlt es sich mithilfe der Ecken und gedrückter strg-Taste (ctrl-Taste) zu skalieren (die Umschalt-Taste (shift-Taste) ebenfalls gedrückt halten, wenn das Bild gleich in der Mitte bleiben soll). Alternativ kann statt der strg-Taste (ctrl-Taste) das kleine Schlosssymbol durch einen linken Mausklick darauf geschlossen werden, Das verhindert ebenfalls eine Seitenverhältnis-Änderung! Danach ggf. nicht vergessen, erneut auszurichten!


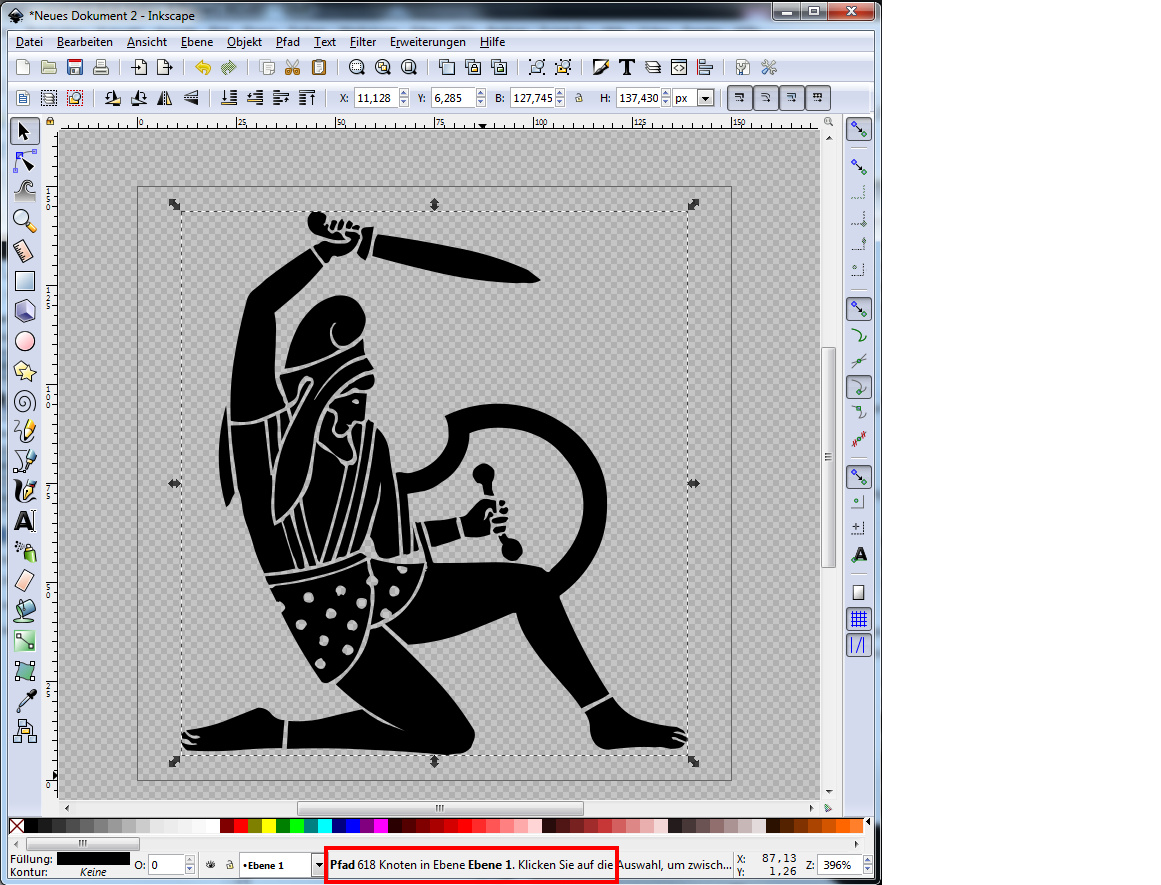
4. Dein Schriftzeichen-Objekt muss UNBEDINGT in ein Pfad umgewandelt werden. Wähle dazu im Menü -> Pfad -> Objekt im Pfad umwandeln

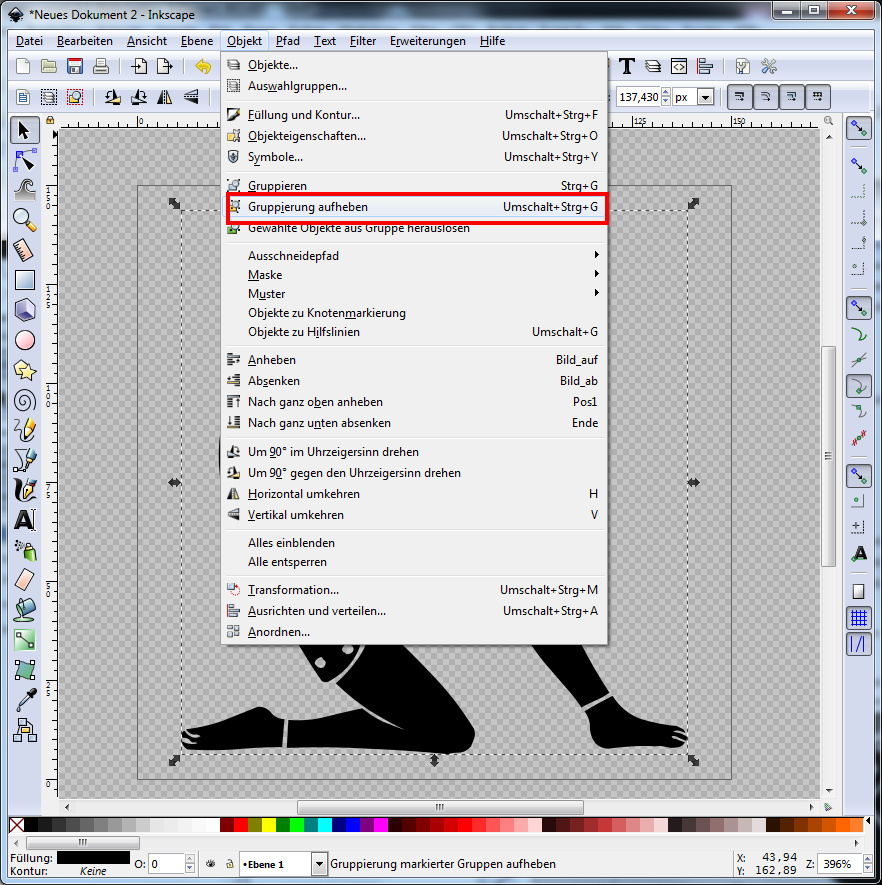
5. Die Gruppierung des Objektes muss aufgehoben werden. Wähle dazu das Objekt durch Anklicken aus, falls es nicht markiert ist. Dann gehe ins Menü -> Objekte -> Gruppierung aufheben
Demarkiere das Objekt (das vereinfacht das Füllen mit dem Farbeimer. Sonst wird immer gleich alles eingefärbt).

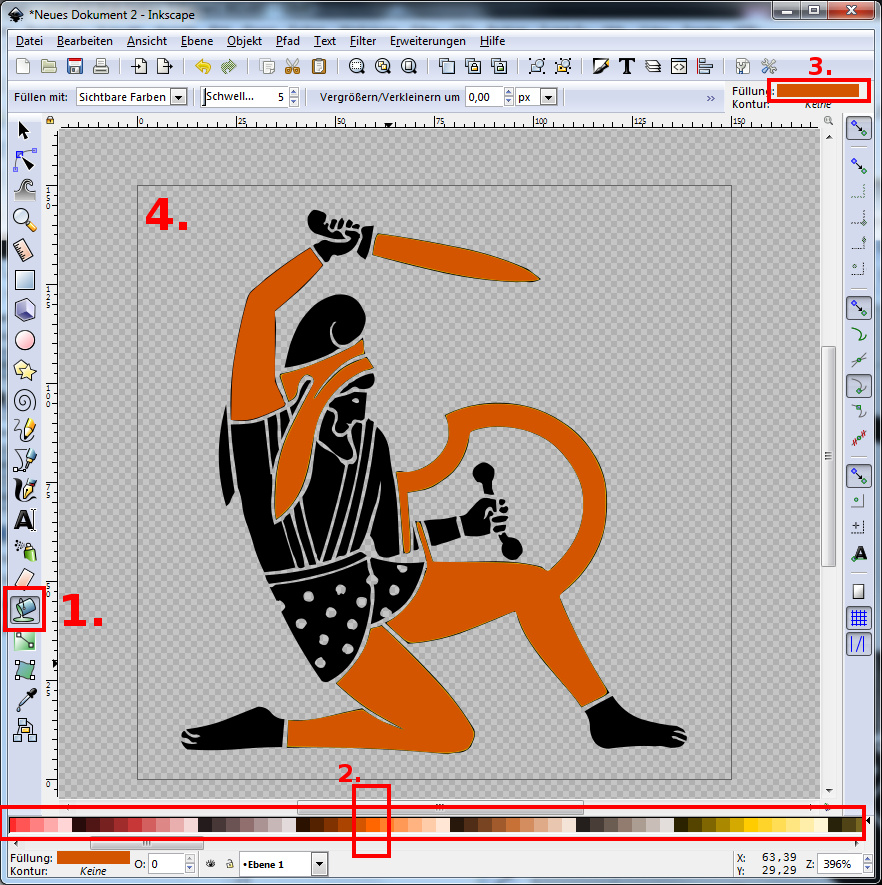
6. Wähle nun den Farbeimer

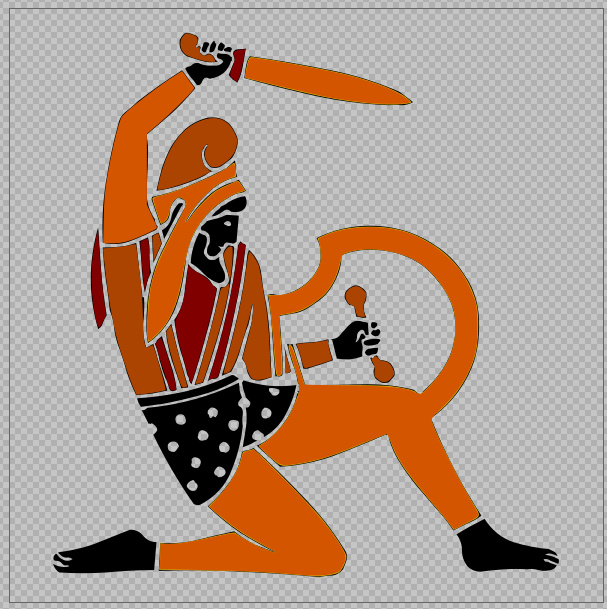
7. Wähle mit gedrückt gehaltener strg-Taste die Farbe #d45500 aus der Farbpalette aus, die man auch waagerecht scrollen kann. Die ausgewählte Farbe sieht man in der Farbeimer-Symbolleiste auf der rechten Seite. Nun klicke so in die mit dieser Farbe zu füllenden Flächen, dass die untere Spitze (der sog. Hotspot des Mauszeigers) in die Fläche zeigt. Nacheinander kannst Du Du so einzelne Flächen färben.
Tipp: Sollten mehrere nebeneinander liegende Flächen mit dieser Farbe gefüllt werden, kann man mit gedrückt gehaltener alt-Taste den Mauszeiger-Eimer drüberziehen. Die abgegrenzten Flächen werden dabei eingefärbt. Das spart Klick-Arbeit
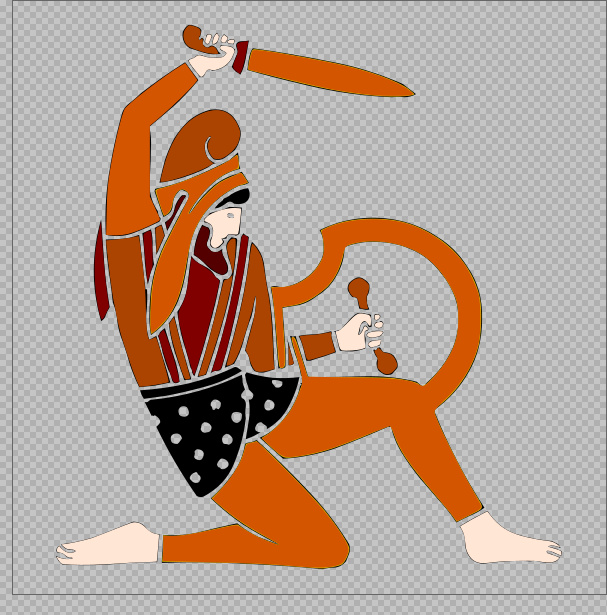
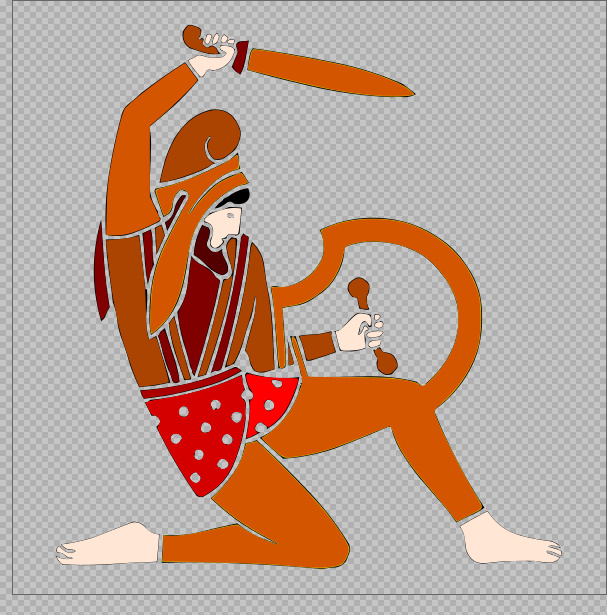
8. Wähle nun mit gedrückt gehaltener strg-Taste als nächstes die Farbe #aa4400 aus, wohlwissend, dass man jetzt genau einen Schritt rückgängig machen muss, damit die zuletzt gefüllte Fläche mit der vorigen Farbe gefüllt ist und nicht mit der nun gewählten. Nun kann man in Ruhe aber wieder alle Flächen mit dieser Farbe füllen. Danach kommt #800000, dann #550000, #FFE6D5 und Rottöne. Schwarz muss auch separat gefüllt werden, damit dafür ein neues Objekte entsteht wie bei den anderen Farben halt auch.



Die feinen kantigen schwarzen Randpixel werden wir noch entfernen, falls ihr euch daran stört, denn sie gehören gar nicht zum eingefärbten Teil, sondern zum Ausgangsobjekt/-symbol (die eingefärbten Flächen sind alles neue Objekte, die AUF dem schwarzen Ausgangsobjekt drauf liegen. Niemand wird uns hindern, das schwarze Objekt zu löschen, zu entfernen oder anderweitig zu gebrauchen
Wenn alles eingefärbt ist, verlassen wir den Farbeimer durch Anklicken des Pfeil-Symbols
Weiter gehts:
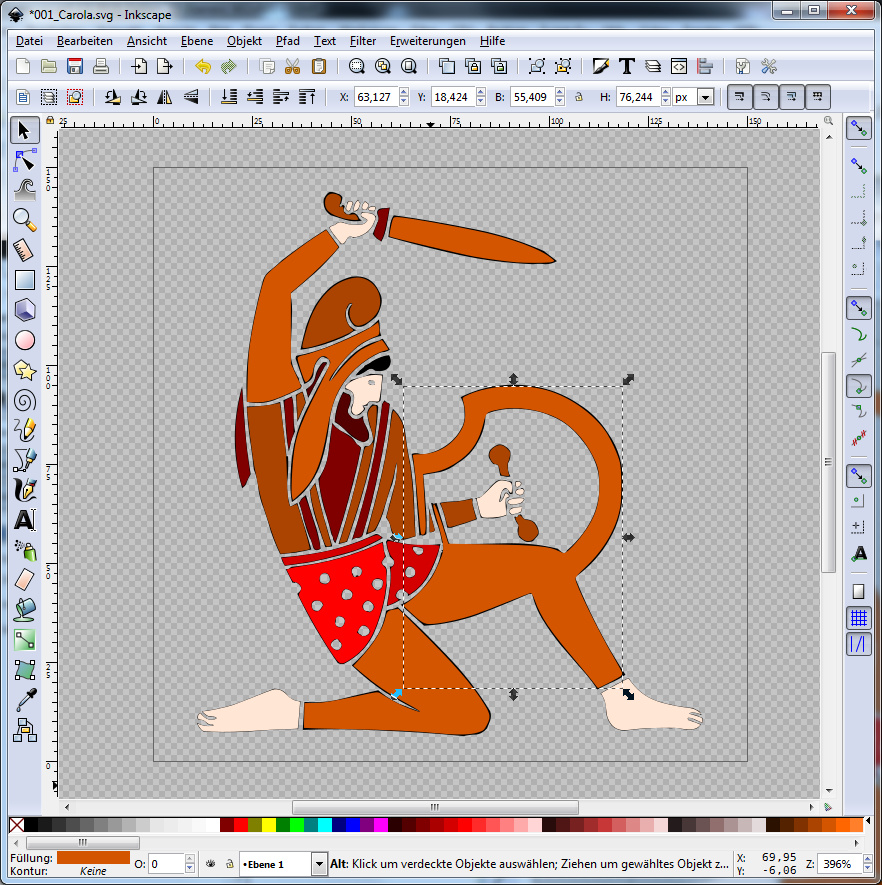
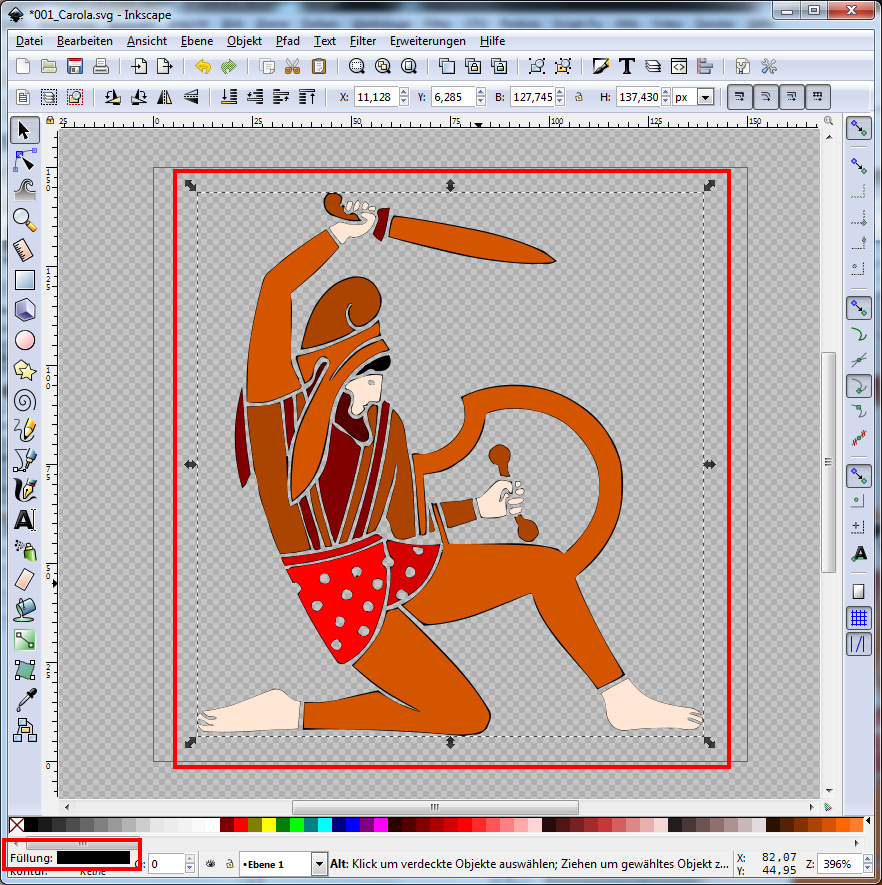
9. Um an das Ausgangsobjekt heranzukommen, klicken wir auf eine beliebige farbige Fläche des Kriegers. Dabei wird das oberste Objekt, also diese farbige Fläche markiert (linkes Bild). Nun halten wir die alt-Taste gesdrückt und klicken nochmal auf dieselbe Stelle. Nun wurde das direkt darunterliegende Objekt markiert, unser gesamter schwarzer Krieger (rechtes Bild). Ihr erkennt das an der Objektrahmen-Markierung und an der Füllfarbe schwarz. Nun müsst ihr mit gedrückt gehaltener alt-Taste den schwarzen Krieger zur Seite ziehen, den werden wir noch brauchen, daher löschen wir dieses Ausgangsobjekt nicht.


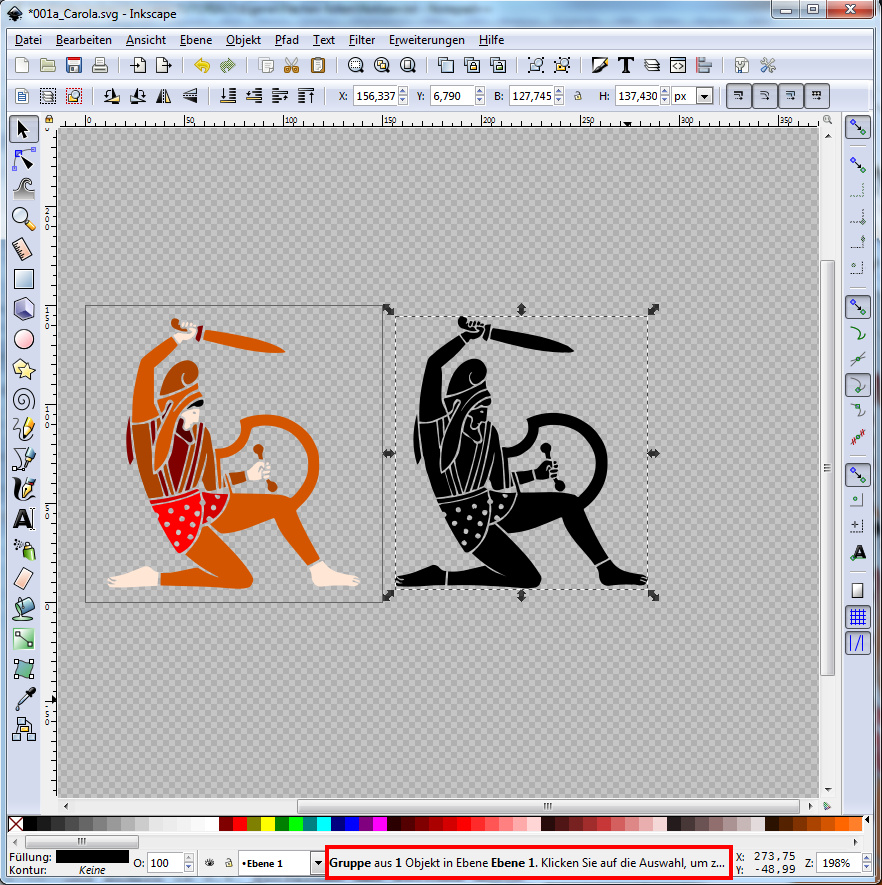
Beiseite geschobener schwarzer Krieger, Objekt noch gruppiert

9.1 Gruppierung aufheben siehe Punkt 5

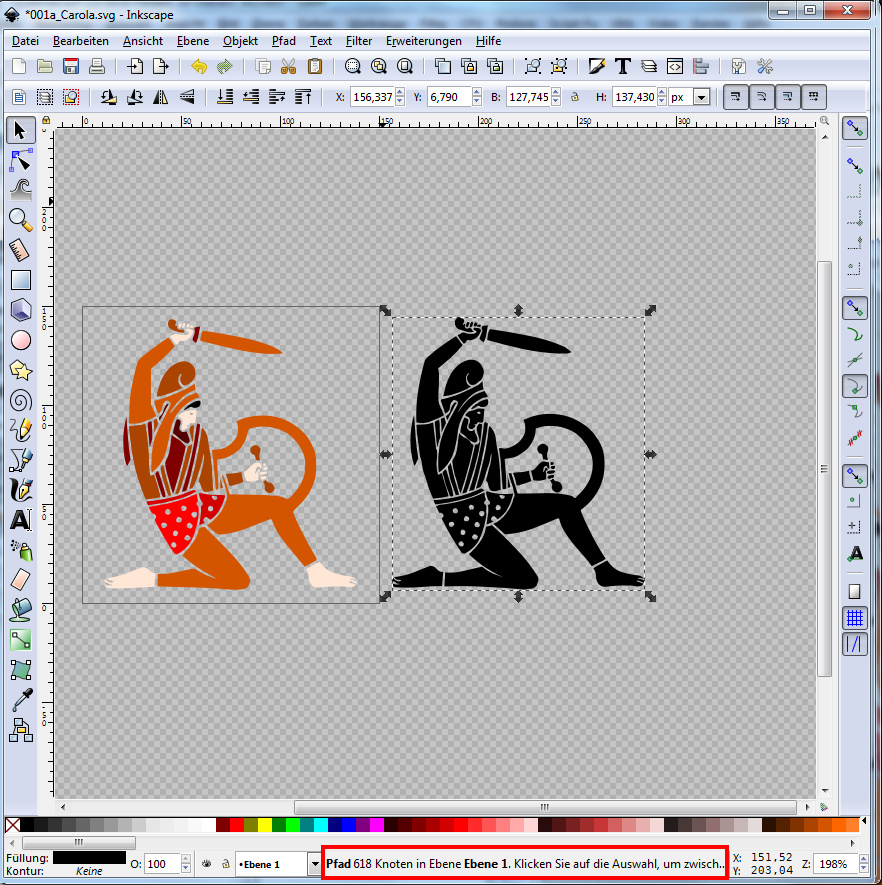
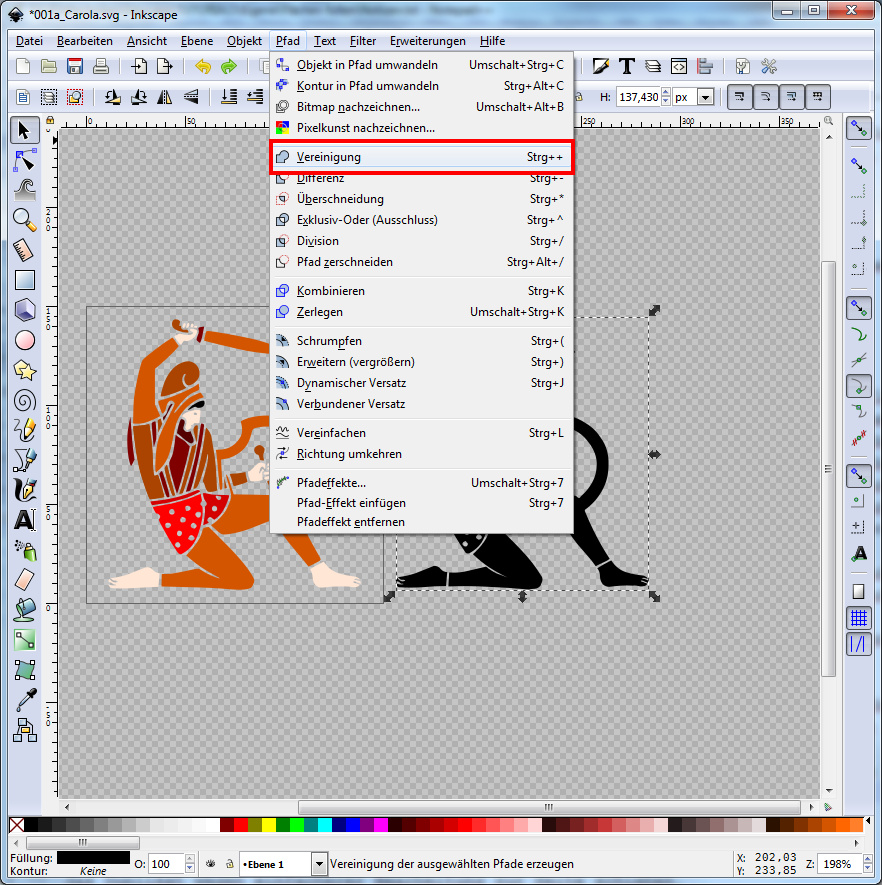
9.2 Pfade vereinigen

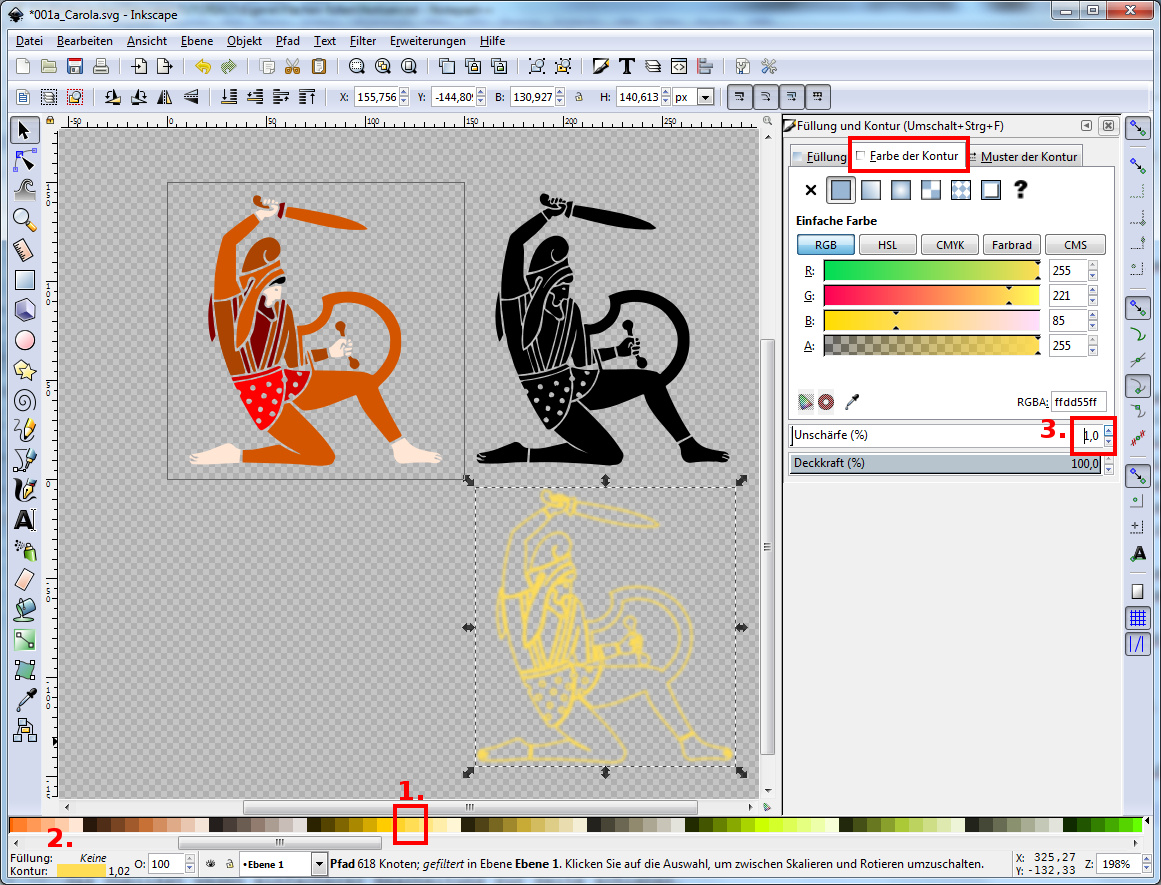
10. Der schwarze Krieger ist immer noch markiert, wenn das zwischendurch nicht mehr der Fall sein sollte, bitte wieder anklicken. Wir duplizieren das Objekt durch strg+d (bzw. ctrl+d) und ziehen das Duplikat zur Seite bzw. nach unten. Dieses bearbeiten wir sogleich weiter, indem wir eine Konturfarbe vergeben durch umschalt+Klick (bzw. shift+klick) auf gelbliche Farbe (#ffdd55). Die Füllung entfernen wir durch Klick (ohne umschalt) auf das rote Kreuz ganz links in der Farbpalettenleiste oder durch rechten Mausklick auf das Schwarze Rechteck hinter Füllung und Füllung entfernen auswählen.
Die gelbliche Kontur zeichnen wir noch etwas weich, dazu im Menü -> Objekt -> Füllung und Kontur anklicken (falls dieser Dialog rechts fehlt) und den Reiter Farbe der Kontur auswählen und bei Unschärfe auf 1,0 setzen. Nicht wundern, das Ergebnis wird manchmal erst nach Verlassen der Unschärfe-Zahl angezeigt und manchmal sofort.

11. Das gelbliche und weich gezeichnete Objekt ziehen wir einfach mal auf unseren farbigen Krieger rauf. Der gelbliche soll unter dem farbigen liegen. Falls es umgekehrt sein sollte, könnt ihr das gerade angewählte Objekt mit der Bild abwärts-Taste (bzw. pgdown) nach unten befördern und entsprechend mit der Bild aufwärts-Taste (pgup) nach oben legen.
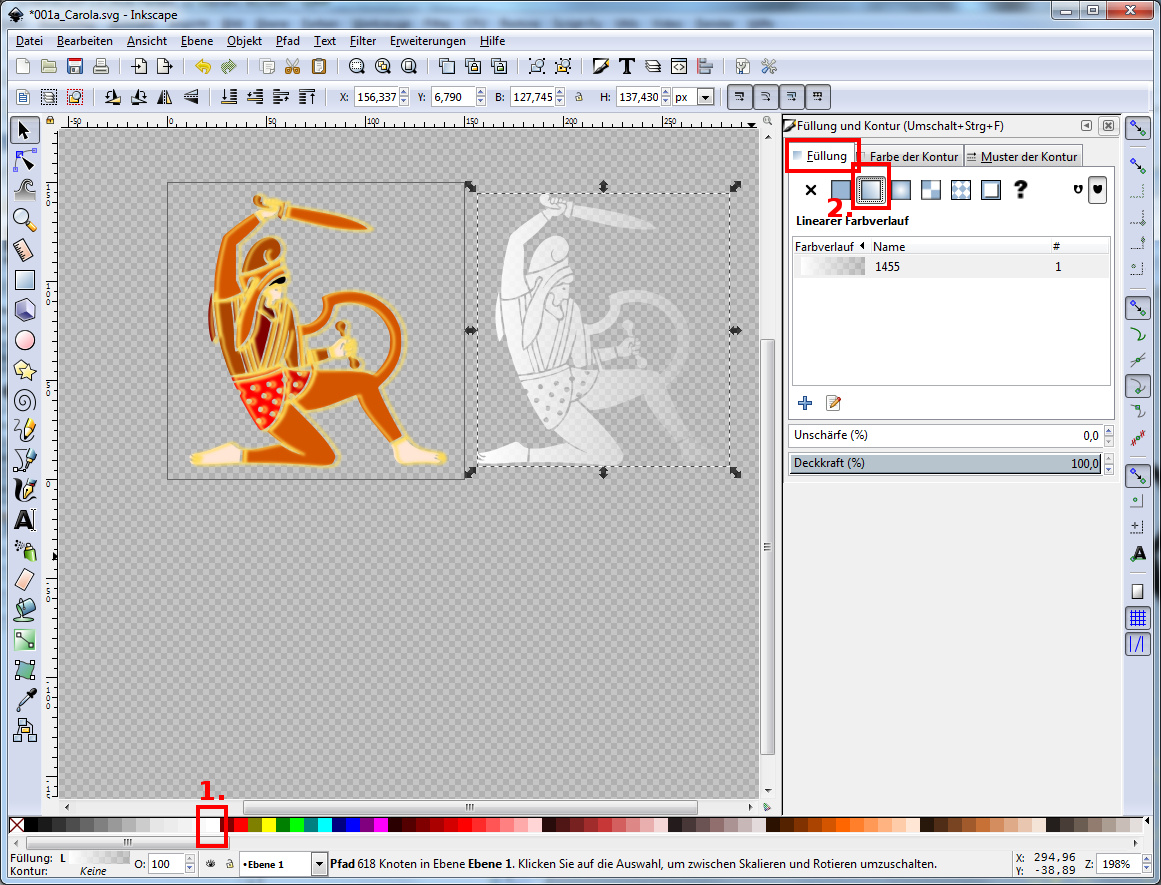
Nun wählen wir den schwarzen Krieger an und ändern die Füllfarbe in weiß (auf weiß in Farbpalette klicken ändert die Füllfarbe). Wir benötigen wieder den Füllung- und Konturdialog, diesmal den Reiter Füllung. Hier stellen wir einen linearen Farbverlauf ein durch entsprechenden Klick auf das richtige Kästchen.

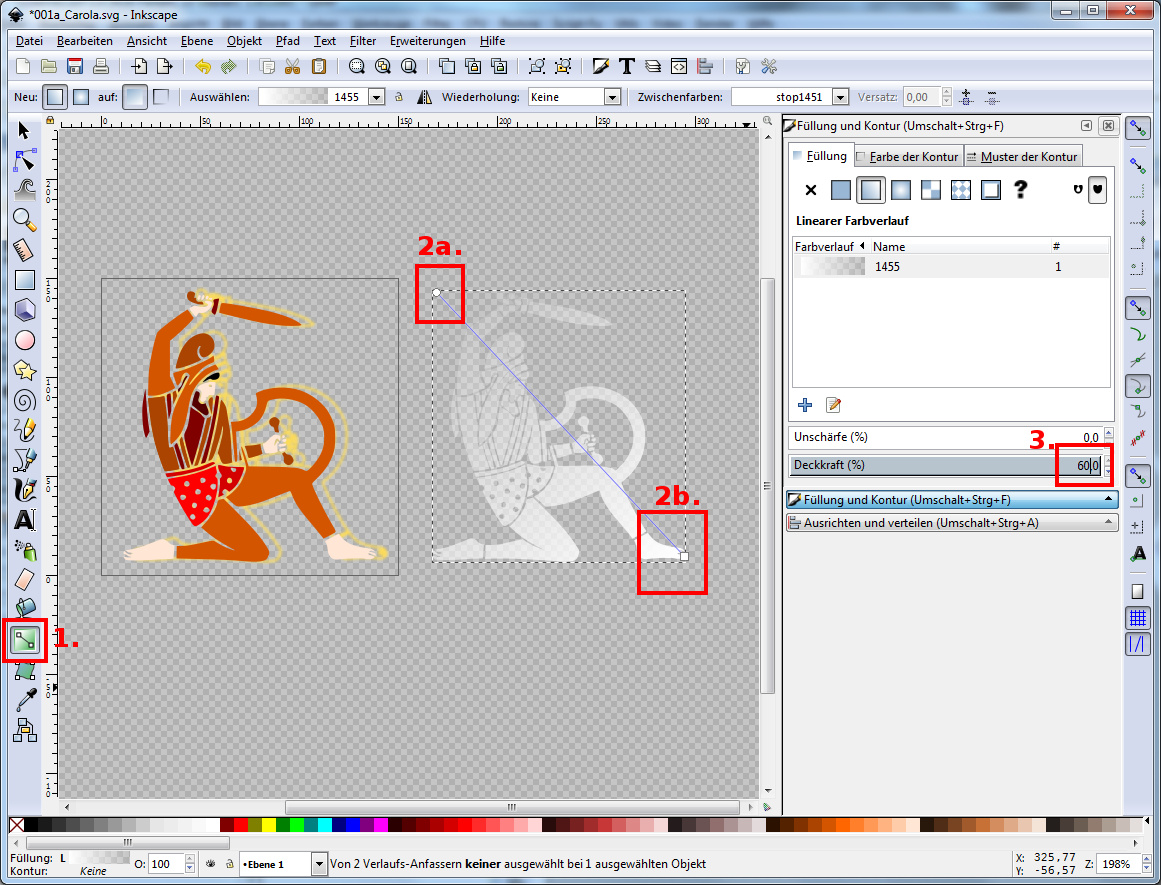
12. Nun wollen wir diesen weißlich-transparenten Farbverlauf noch ein wenig bearbeiten, deshalb wählen wir aus der Werkzeugleiste links das Farbverlauf-Symbol
Zum Schluss senken wir die Deckkraft auf 60% im Dialog Füllung und Kontur, Reiter Füllung und verlassen das Farbverlauf-Werkzeug durch Auswählen des Pfeil-Symbols ![]() in der Werkzeugleiste links.
in der Werkzeugleiste links.

Letzte Arbeiten
Nun muss der weiße Farbverlaufskrieger auf den Farbkrieger als Objekt gelegt werden. Liegt er unten, sehen wir natürlich keinen Effekt. Dann müssen wir ihn mit der Bild aufwärts-Taste nach oben befördern.
Liegen die drei Krieger an den richten Positionen: Oben der weiße Farbverlaufs-Krieger, dann der farbiger Krieger und unten die gelbliche Kontur, sind wir fast fertig. Wir markieren diese 3 Objekte entweder durch Gummibandauswahl oder strg+a (bzw.ctrl+a) für alle Objekte (mehr sollten wir an dieser Stelle nicht haben) und richten sie zentriert aus wie in Punkt 3 beschrieben.
Zuguterletzt gruppieren wir die 3 Objekte und speichern die Datei erneut ab.

Nachtrag:
Ich habe mich gemüht, die einzelnen Schritte so genau wie möglich zu beschreiben, damit jeder - ob in Inkscape geübt oder ungeübt - das nachvollziehen/-basteln kann. Die letzten Schritte nach der Kaffee-bzw. Teepause hätte ich auch abkürzen können, indem wir nur noch das schwarze Ausgangsobjekt hätten löschen müssen. Aber dann fehlen uns die Möglichkeiten mehr aus so einem dekorativen Schriftzeichen herauszuholen mit Kontur, Farbverlauf, Unschärfe und Deckkraft. So wurden diese zentralen Werkzeuge gleich miterklärt und angewandt

