Falls es bei Dir nicht auf Anhieb mit den Farbverläufen in der Anleitung klappen sollte, kannst Du es mit ein wenig Übung in den Griff bekommen. Denn Übung macht den Meister!
Erstelle zum Üben zusätzlich noch ein neues Inkscape-Dokument und nenne es Farbverlauf_Uebung.
Ziehe ein Rechteck auf, verpasse dem Rechteck eine dicke Kontur, färbe die Fläche und die Kontur unterschiedlich ein. Gebe der Füllung einen linearen Farbverlauf, verändere die Farbwerte der Verlaufspunkte und verschiebe die Position und Richtung des Farbverlaufs durch das Halten und Ziehen der Start- oder Endpunkte. Probiere auch andere Farbverläufe aus, in dem Du mit einem Doppelklick auf die Verlaufslinie eine neue Zwischenfarbe einfügst.
Das gleiche machst Du auch mit der Kontur.
Hier eine Beispieldatei:
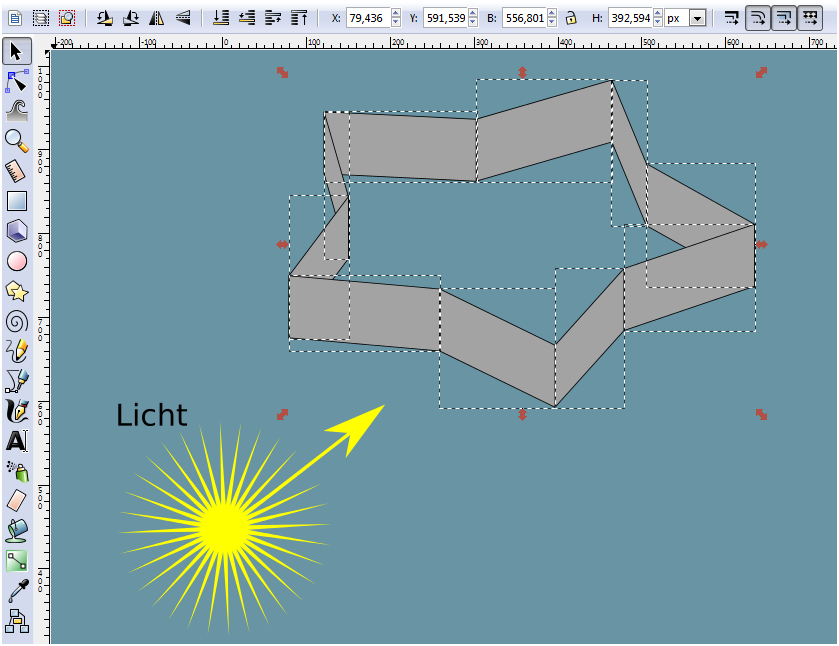
1. Öffne Deine erstellte Form in Inkscape und ändere in den Dokumenteneinstellungen (Umschalt+Strg+D) die Hintergrundfarbe der Arbeitsfläche in eine dunklere Farbe, um besser mit den Farbverläufen arbeiten zu können.
Markiere mit der Maus alle Teile des Sterns und färbe diese in ein mittleres Grau (a3a3a3ff) ein.

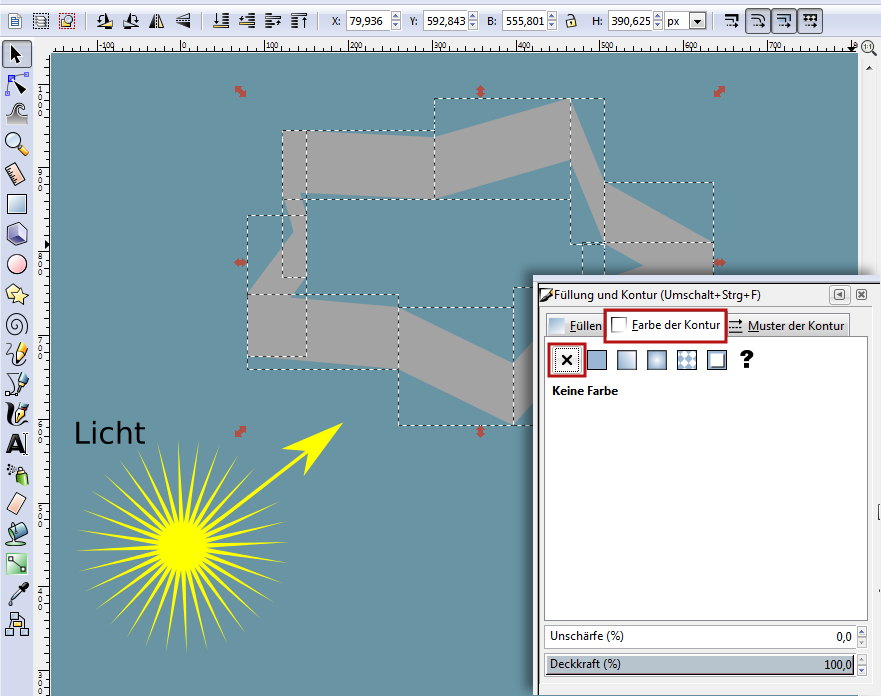
Die Kontur der Form wird vorerst entfernt, um beim Übergang die Farbgebung der Füllung (vom Objekt zum Objekt) besser zu bestimmen.

2. Jetzt wird ein Farbverlauf gestaltet, der für andere Verläufe der Sternflächen als Basis dient.
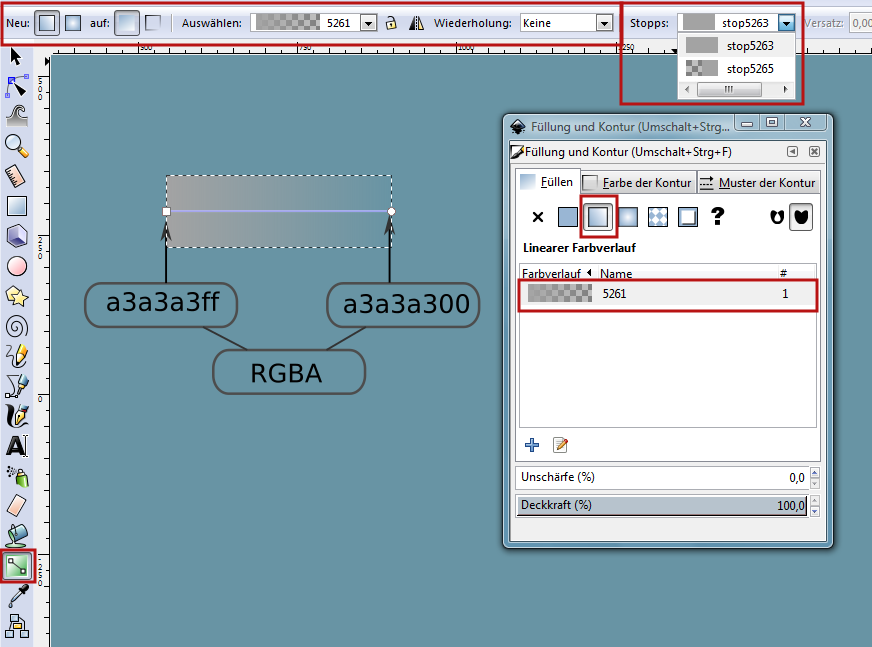
Ziehe mit dem Rechtecke- und Quadrate-Tool ein Rechteck auf der freien Arbeitsfläche auf und färbe es in der gleichen grauen Farbe, wie auch den Stern, ein.
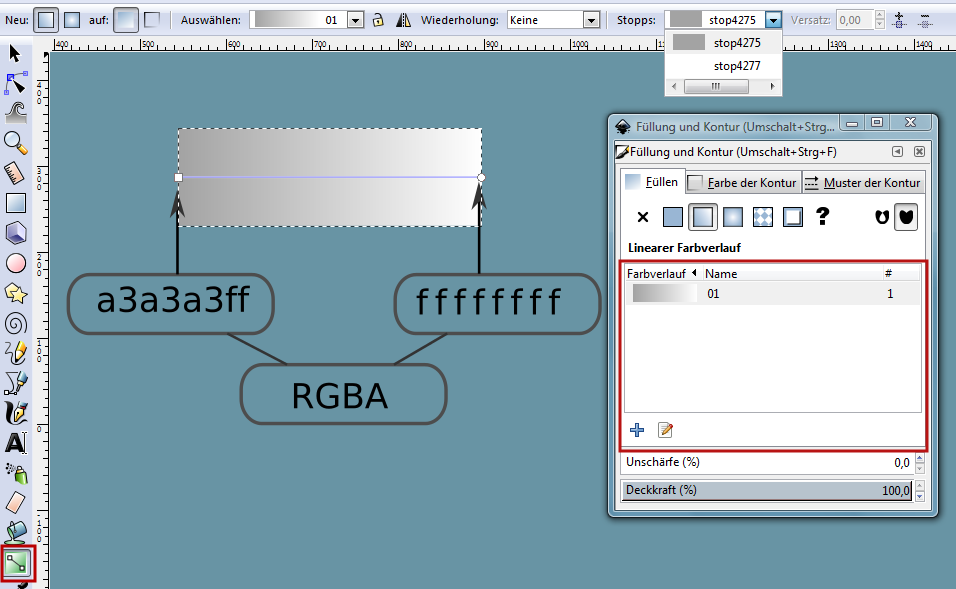
Aktiviere das Werkzeug „Farbverläufe erstellen und bearbeiten“ (Strg+F1) und mache einen Doppelklick auf das Rechteck.
Wenn von einer einfachen Farbe auf einen Farbverlauf umgeschaltet wird, geht der neue Farbverlauf zunächst mit der eingestellten Farbe stufenlos von undurchsichtig (links) zu durchsichtig (rechts).
Du siehst durch eine Linie verbundene Anfasser, mit denen die Richtung und Länge des Verlaufs eingestellt werden.
Der quadratische Anfasser links ist der Startpunkt, der runde Anfasser rechts der Endpunkt eines linearen Farbverlaufs.

3. Wenn einer der Verlaufs-Anfasser ausgewählt ist (blau hervorgehoben) zeigt der Dialog „Füllung und Kontur“ nur die Farbe dieses einen Anfassers statt der Farbe des ganzen Objekts an.
Im Dialog-Fenster „Füllung und Kontur“ kann der Farbverlauf eingestellt und bearbeitet werden. In dem „Eigenschaftsfenster“ für Werkzeuge werden die Veränderungen auch sichtbar.
Dort lassen sich seit Version 0.91 viele Eigenschaften wiederfinden und Einstellungen tätigen, die in früheren Inkscape-Versionen nur im „Farbverlaufs-Editor“ zu finden waren!
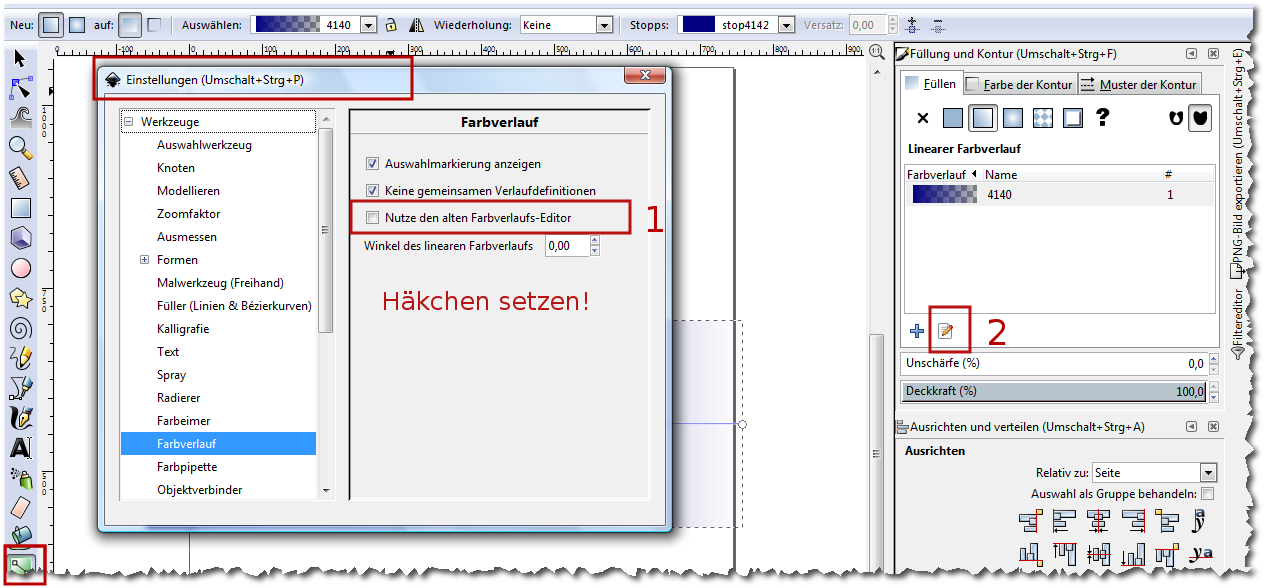
Wer an dem alten „Farbverlaufs-Editor“ hängt, kann ihn in den globalen Inkscape-Einstellungen (Umschalt+Strg+P) wieder aktivieren, siehe Screenshot.


Eine Zwischenfarbe wird durch einen Doppelklick auf die „Verlaufslinie“ hinzugefügt. Die wirst Du in dieser Anleitung aber nicht brauchen.
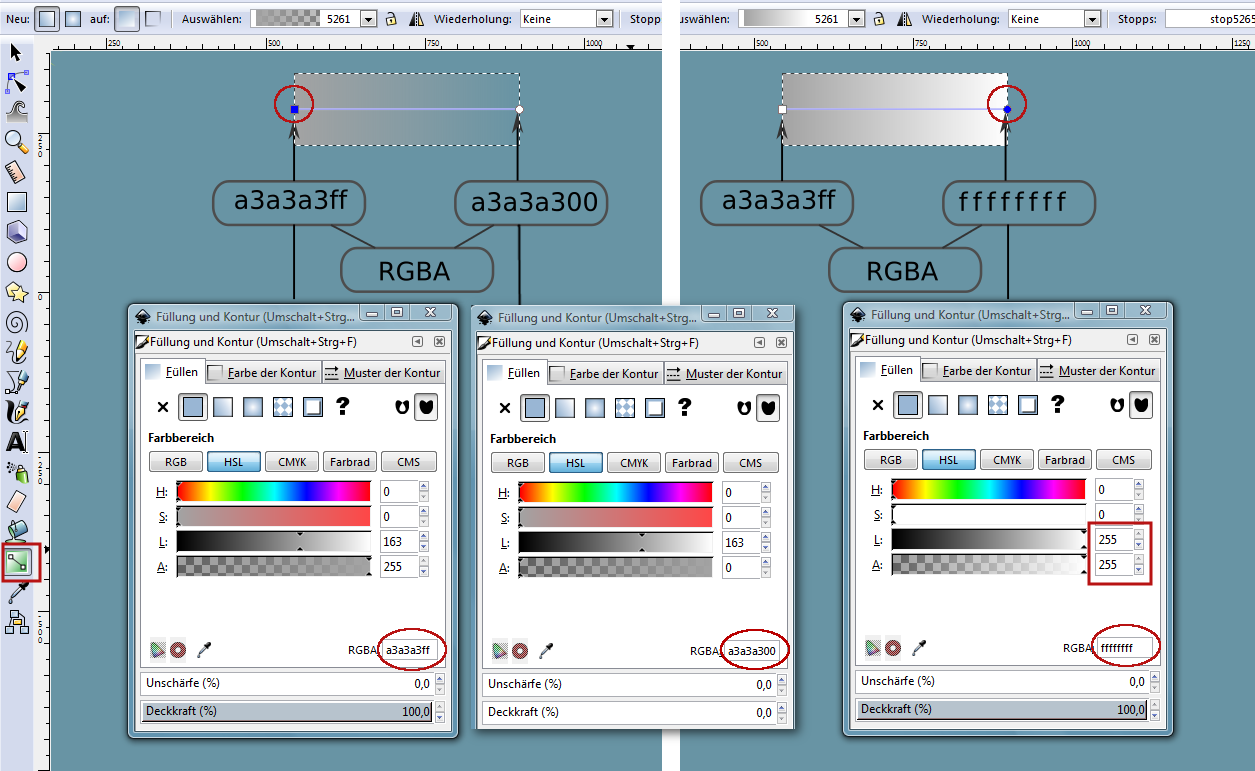
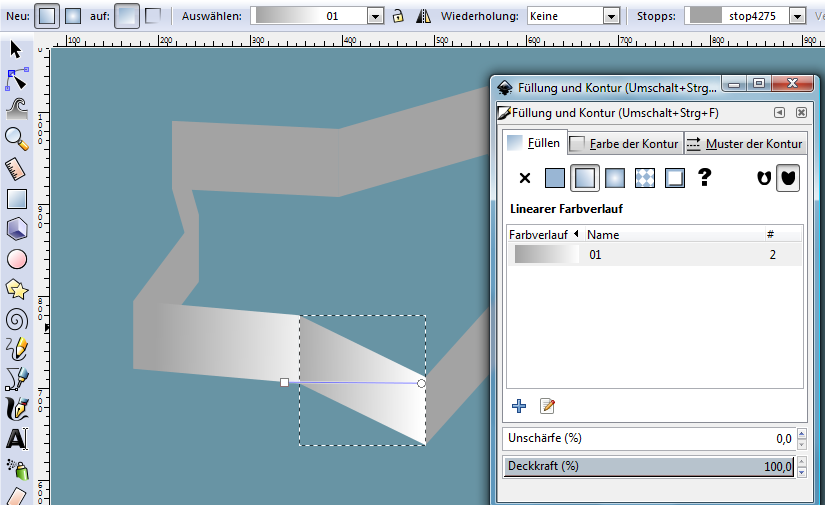
4. Lass den Startpunkt links grau und stell den Endpunkt jetzt auf weiß, volle Deckkraft ein, wie auf dem Screenshot zu sehen. Der aktuelle Farbverlauf wird im Fester „Füllung und Kontur“ abgebildet, wenn die Verlaufspunkte (Stopps) nicht mehr blau markiert sind.
Daneben steht der Name - 01, der sich beliebig verändern lässt und unter dem Rautensymbol steht eine 1.
Die Zahl bedeutet, dass der Verlauf nur einmal im Dokument vorkommt.

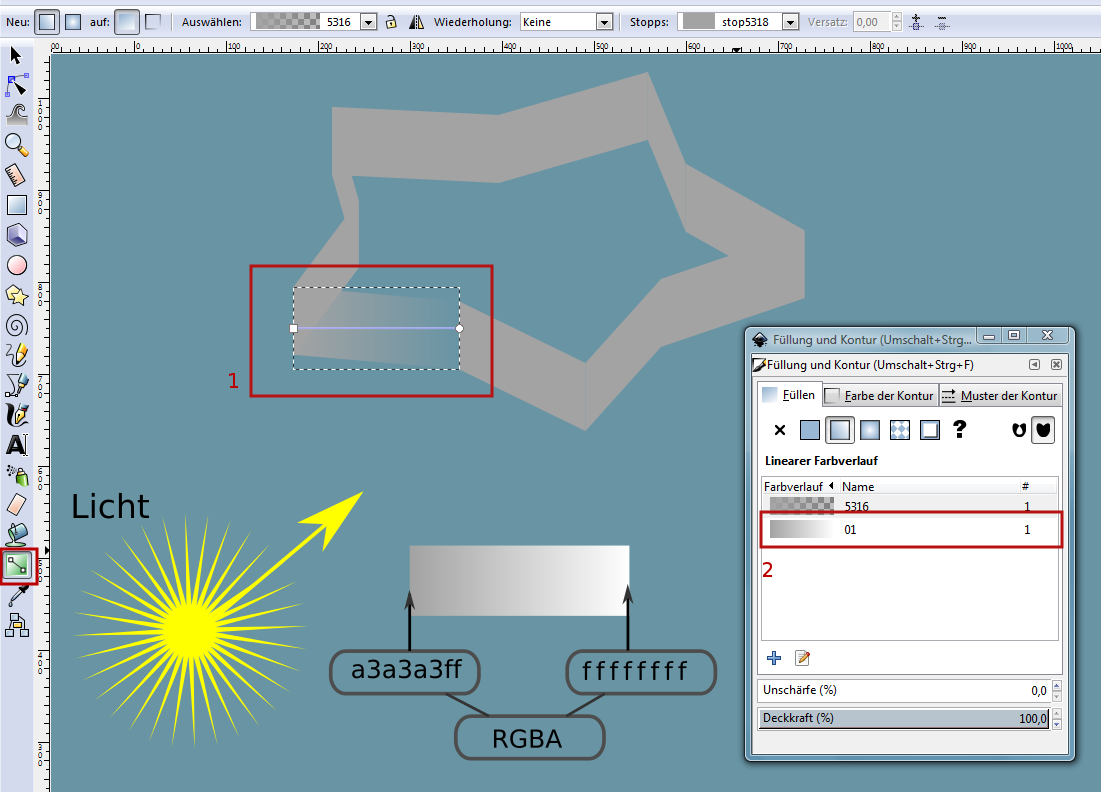
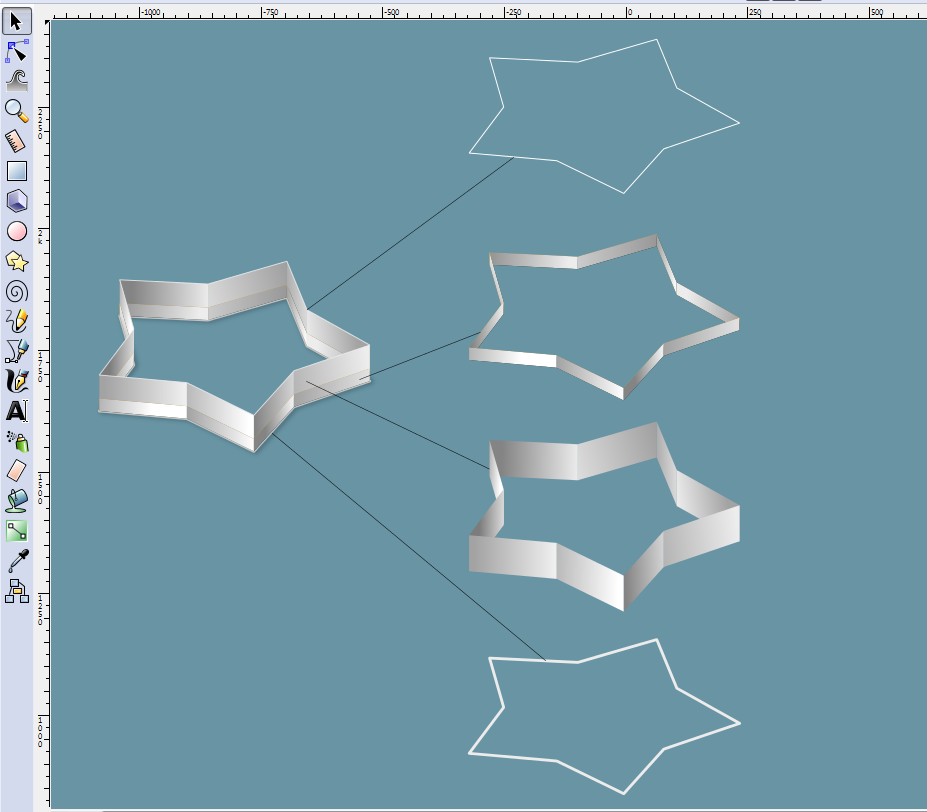
5. Nachdem Du den ersten Farbverlauf erstellt hast, kommt die eigentliche Farbverlaufs-Bearbeitung der Objekte an der Sternform. Falls Du die Form gruppiert hast, sollte diese Gruppierung wieder aufgehoben werden so, dass 10 einzelne Objekte zu sehen sind.
Die gelbe Sonne auf dem Screenshot ist als Hilfsmittel gedacht worden. So wird die Entscheidung, wie der Farbverlauf gestaltet werden soll, Dir hoffentlich leichter fallen, wenn Du weißt, woher das Licht kommt.
Der Dialog „Füllung und Kontur“ ist geöffnet und das Werkzeug „Farbverläufe erstellen und bearbeiten“ (Strg+F1) aktiviert.
Tätige einen Doppelklick auf das erste vordere linke Objekt im Stern. Wähle im Dialogfester „Füllung und Kontur“ den „Farbverlauf – 01“ durch einen Klick aus.

6. Das Objekt hat den Farbverlauf angenommen.
Jetzt lässt sich die Position und Richtung des Farbverlaufs durch halten und ziehen der Start- oder Endpunkte mit der Maus beliebig verschieben. Auf diese Art und Weise entsteht am Objekt optisch ein dunklerer oder hellerer Farbton. Am Farbverlauf selbst ändert sich aber nichts.

7. Wende den gleichen Farbverlauf auf das nächste Objekt an. Verschiebe gegebenenfalls die Start- und Endpunkte wie es Dir passend erscheint.

8. Und weiter geht es mit dem nächsten Objekt oder Segment.
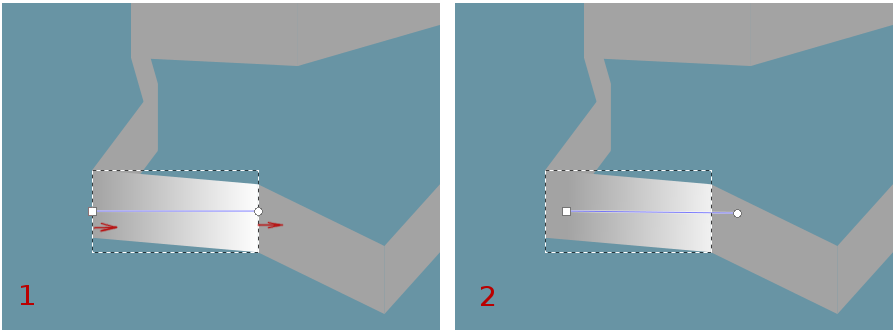
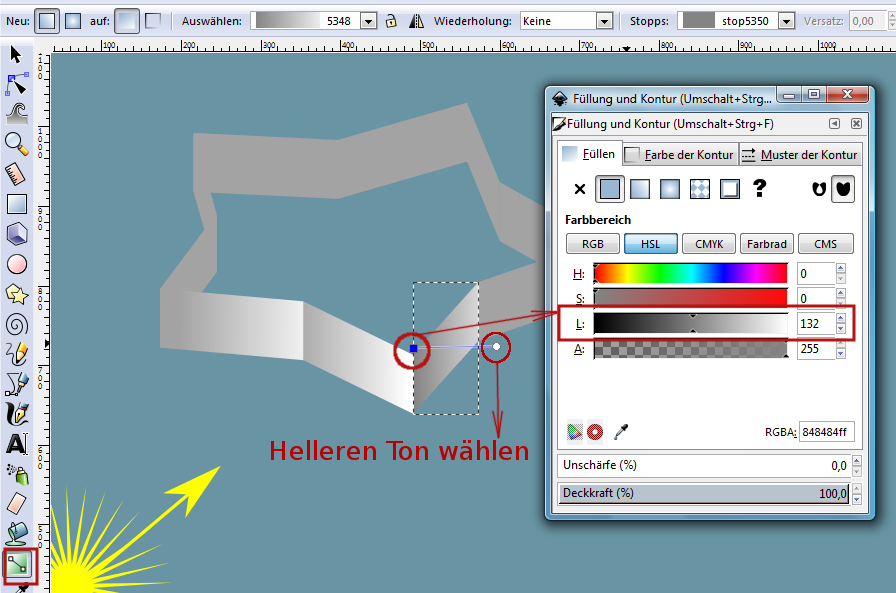
Dieses Mal änderst Du die Helligkeit des Startpunktes (im HSL Farbbereich) auf einen dunkleren Farbton. Den Endpunkt stelle auf ein helleres Grau ein. Ein neuer Farbverlauf hat sich gebildet.
Verschiebe die Verlaufslinie des Farbverlaufs ein wenig, um den Farbton zu regulieren, siehe Screenshot.
Anmerkung: In dieser Anleitung ist HSL-Farbraum verwendet worden, weil es nicht um die neue Farbwahl, sondern um die Helligkeitsregulierung (heller/dunkler) ging.

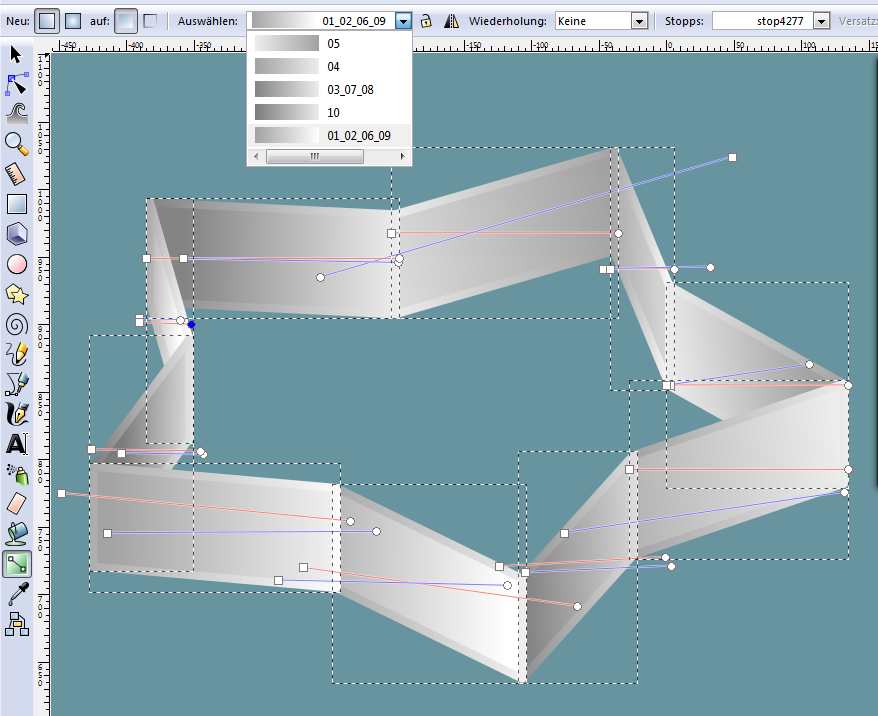
9. So geht es Schritt für Schritt weiter, bis allen Objekten Farbverläufe zugewiesen werden.
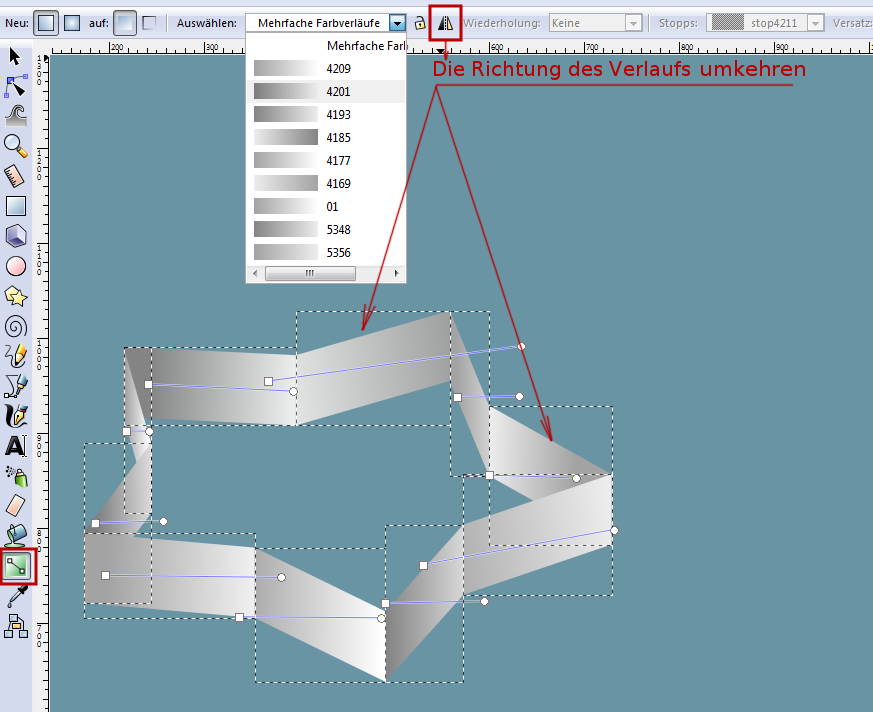
Du kannst neue Effekte (durch Verschieben der Anfasser) gestalten. Kannst auch vollkommen andere Verläufe kreieren, in dem Du den Punkten neue Farbwerte (heller/dunkler) zuweist. So kannst Du z.B. beim bestehenden Farbverlauf die Richtung des Verlaufs umkehren, wie auf dem Screenshot dargestellt.

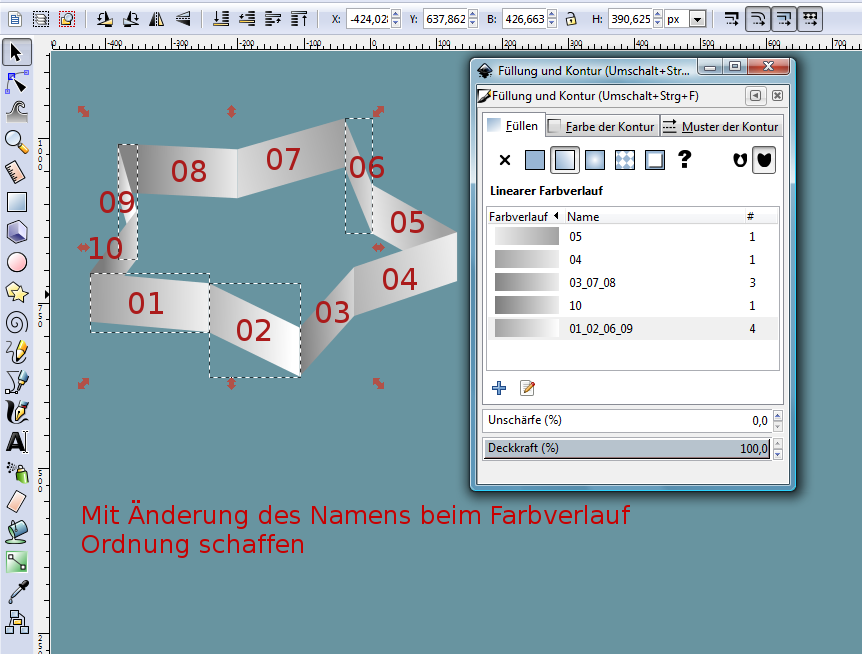
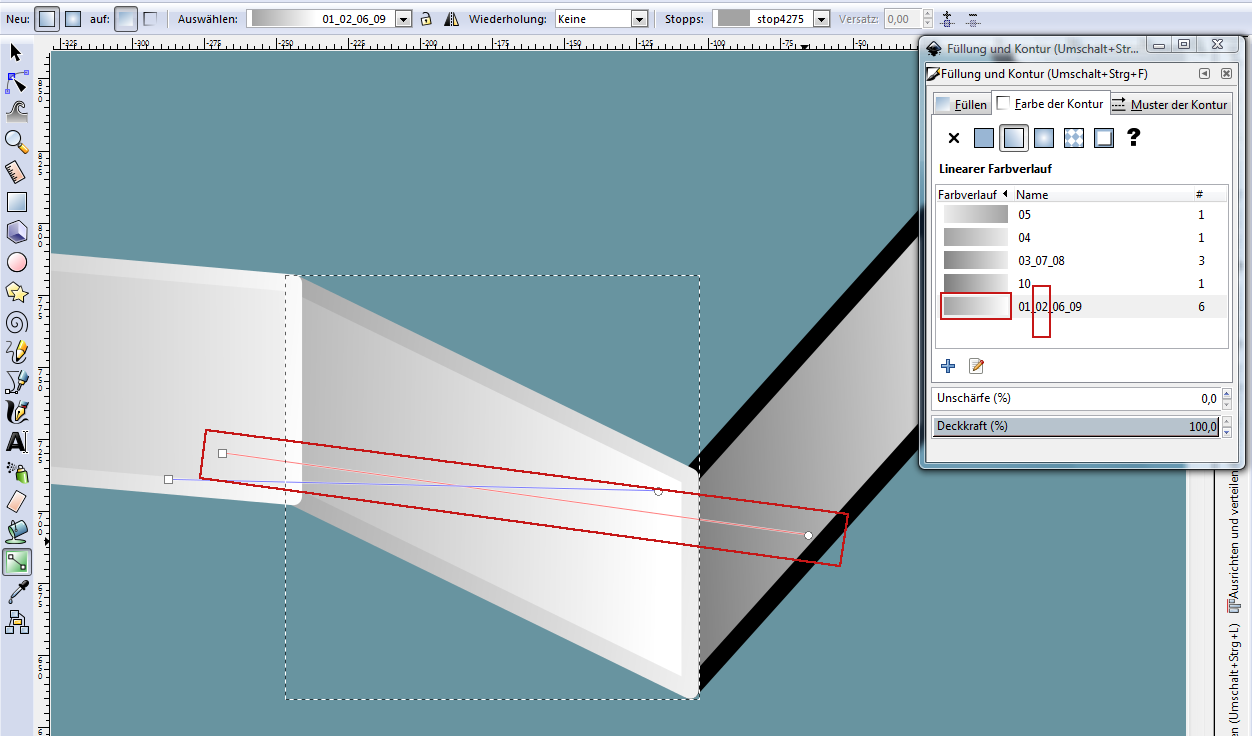
10. Um eine gewisse Ordnung zu schaffen, bevor es mit der Kontur weiter geht, gibst Du im Fenster „Füllung und Kontur“ den Farbverläufen einen neuen Namen.
Am einfachsten ist es, wenn jedem Segment eine Nummer zugeteilt wird (auf dem Screenshot ist es nur zur Verdeutlichung in roten Zahlen dargestellt!).
Nach Auswahl des Objekts wird auch der dazugehörige Farbverlauf im Dialogfenster markiert und anschließend, durch einen Klick, ein neuer Name (Nummer) vergeben.
So ist jedem Farbverlauf ein Objekt oder auch mehrere (siehe Raute) zugeteilt worden.
Natürlich kannst Du Deine eigene Ordnung und Sortierung, als hier beschrieben, vornehmen. Wichtig ist, dass Du damit klar kommst!
(Durch das Löschen des Test-Rechtecks sind es jetzt weniger Farbverläufe, als auf dem Screenshot oben zu sehen).

11. Wähle alle Objekte des Sterns wieder aus.
Betätige Umschalt+Linksklick auf die schwarze Farbe (links unten) in der Farbpalette.
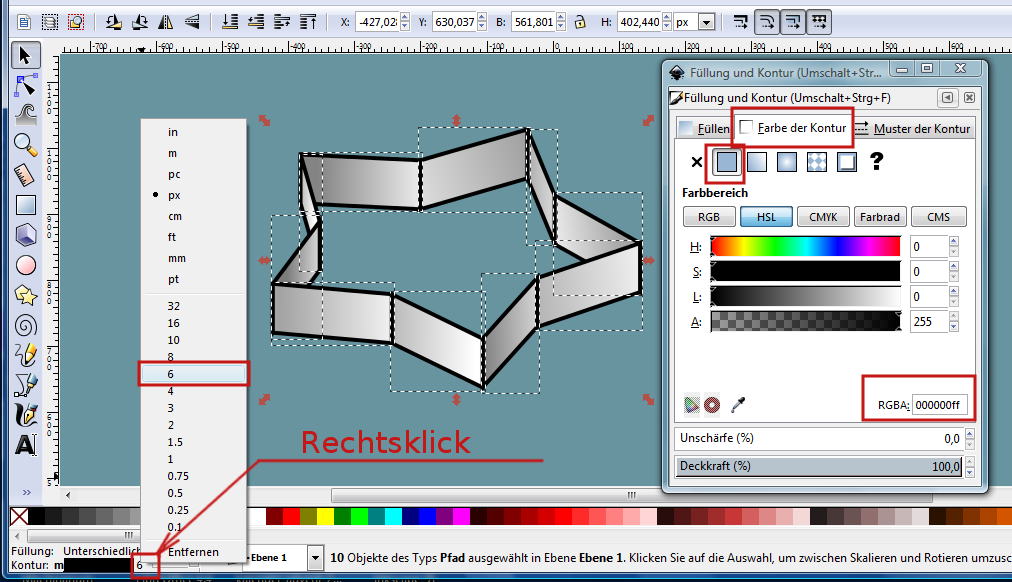
Ein Rechtsklick auf die Zahl neben der Kontur öffnet eine Auswahl, wo die Breite der Kontur in Pixel einzustellen ist. Stelle für bessere Sichtbarkeit 6 px Breite ein. Keine Bange, später wirst Du diese Breite wieder ändern.

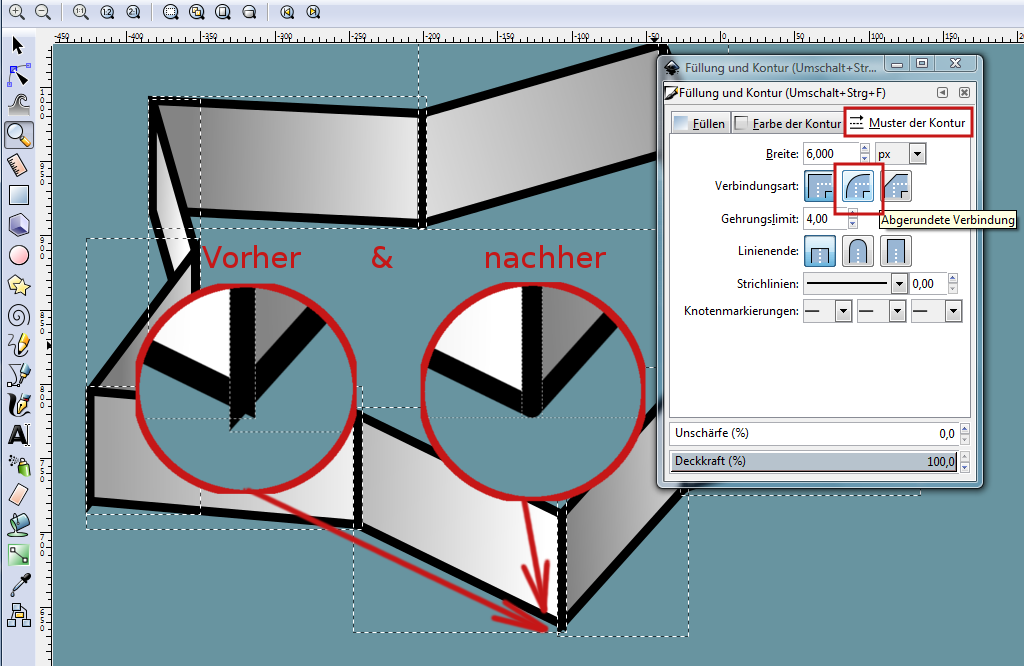
12. Stelle im Fenster „Füllung und Kontur“ im Reiter „Muster der Kontur“ bei der Verbindungsart auf „Abgerundete Verbindung“ ein.

13. Für alle nächsten Schritte wichtig! Vergrößere Deine Objekte / Segmente mit dem Lupensymbol, um alles besser sehen zu können.
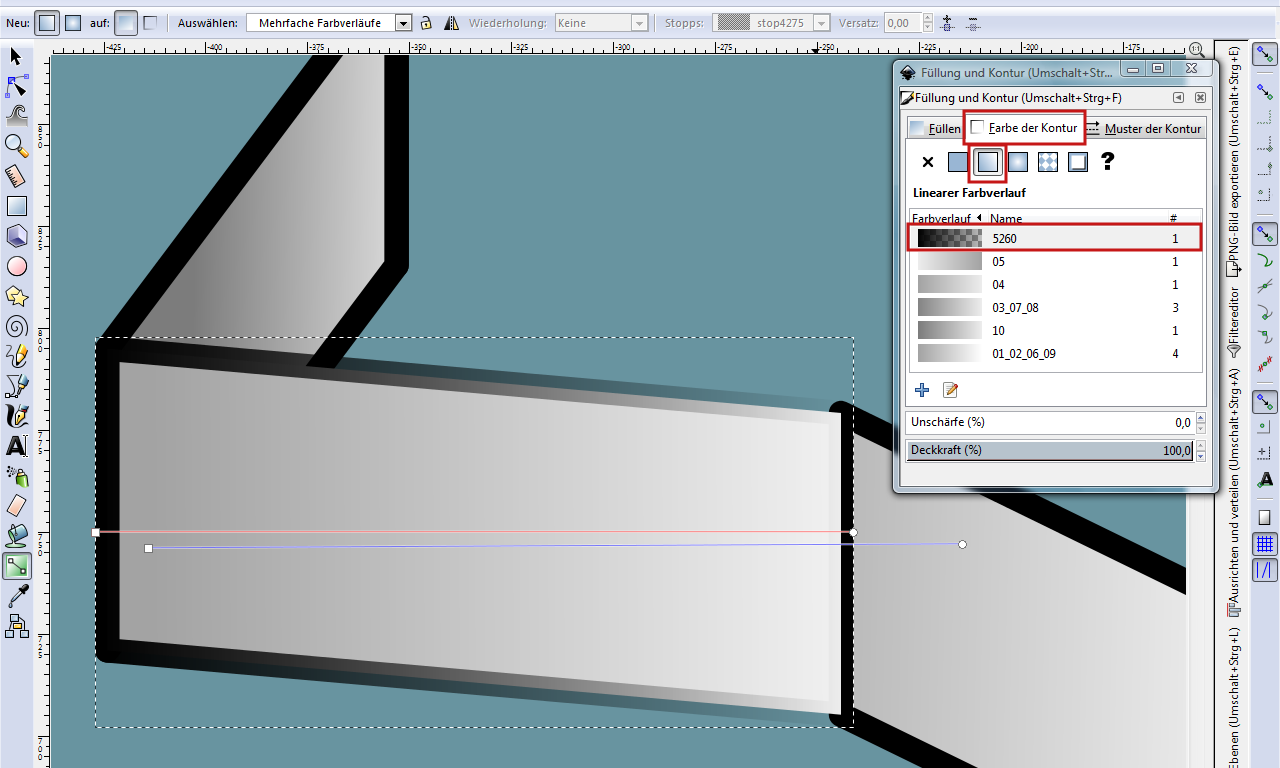
Wähle das erste Segment der Sternform aus, dann Strg+F1 betätigen und im Dialog-Fenster “Füllung und Kontur“ im Reiter „Farbe der Kontur“ den linearen Farbverlauf-Button aktivieren.
Zu sehen sind zwei Linien mit je zwei Anfassern. Die blaue Linie gehört zum Farbverlauf der Füllung, die rote Linie, die aktiv ist, der Kontur. Der Farbverlauf der Kontur geht hier von Farbe „schwarz“ zu „transparent“.

14. Klicke den gleichen Farbverlauf, wie auch für die Füllung, an. In diesem Beispiel Farbverlauf 01_.
Jetzt merkst Du, warum die Namensvergabe der Farbverläufe im Dialog „Füllung und Kontur“ wichtig war!
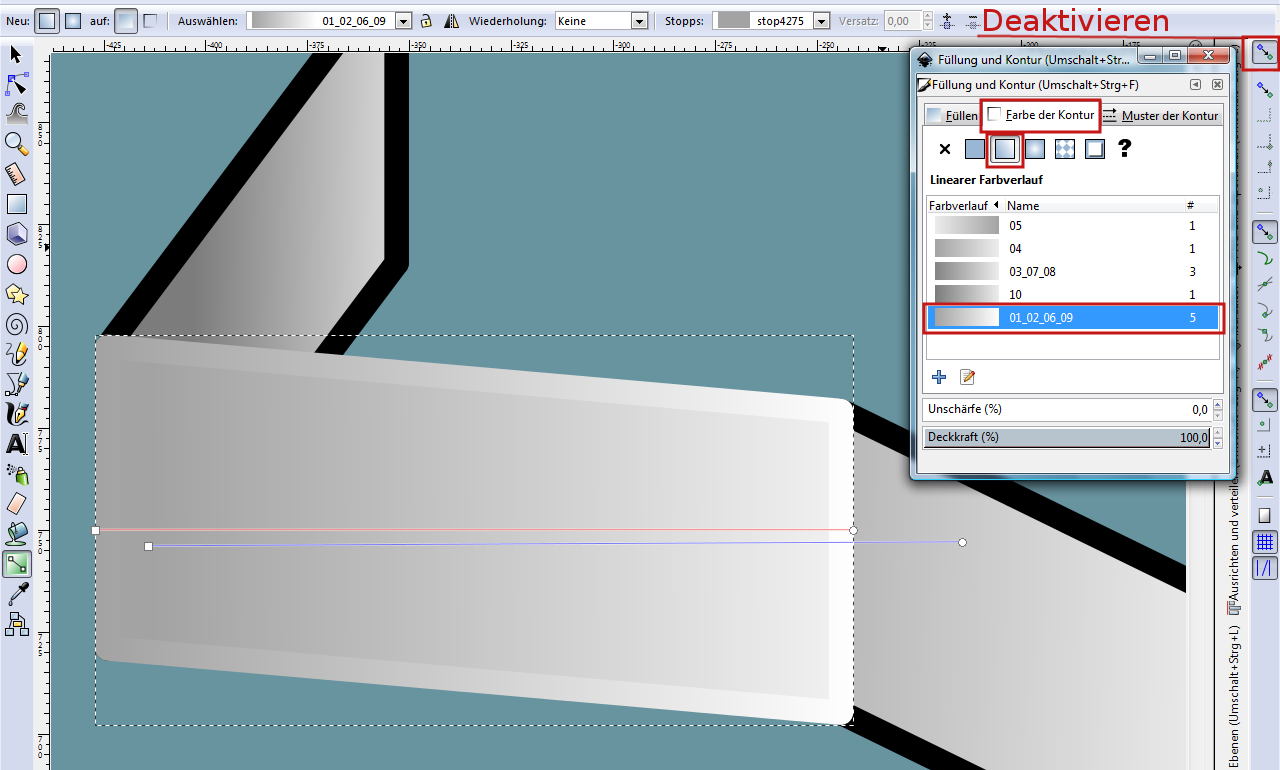
Deaktiviere den „Einrasten einschalten“ Button, um zu verhindern, dass die Verlaufspunkte (der Kontur/ der Füllung) beim Ausrichten miteinander verschmelzen.

15.Jetzt ziehe die Verlaufs-Anfasser der roten Linie auseinander, wie auf dem Screenshot, bis der Verlauf der Kontur sich ein wenig von dem Farbverlauf der Füllung abhebt.
Mit dem Farbverlauf der Kontur geht es im Prinzip genau so, wie es auch bei der Füllung der Fall war.
Achte darauf, dass Du die Verlaufslinie der Kontur (rote Linie) und nicht der Füllung verschiebst!
Wichtig!
Falls die Verlaufslinie der Kontur exakt unter der Verlaufslinie der Füllung liegt, was öfter mal vorkommen kann, wenn die Verlaufslinien noch nicht verändert wurden, drückst Du die "Umschalt-Taste" und ziehst mit der Maus den Start- und Endpunkt in eine andere Position.

16. Das zweite Objekt /Segment wird ausgewählt, dann Strg+F1 betätigen und im Dialog-Fenster “Füllung und Kontur“ im Reiter „Farbe der Kontur“ den linearen Farbverlauf-Button aktivieren.
Einen Farbverlauf anklicken, der zum Segment passt und die Anfasser der roten Linie ein bisschen auseinander ziehen. Auch hier aufpassen, dass nur mit der roten Verlaufslinie gearbeitet wird!

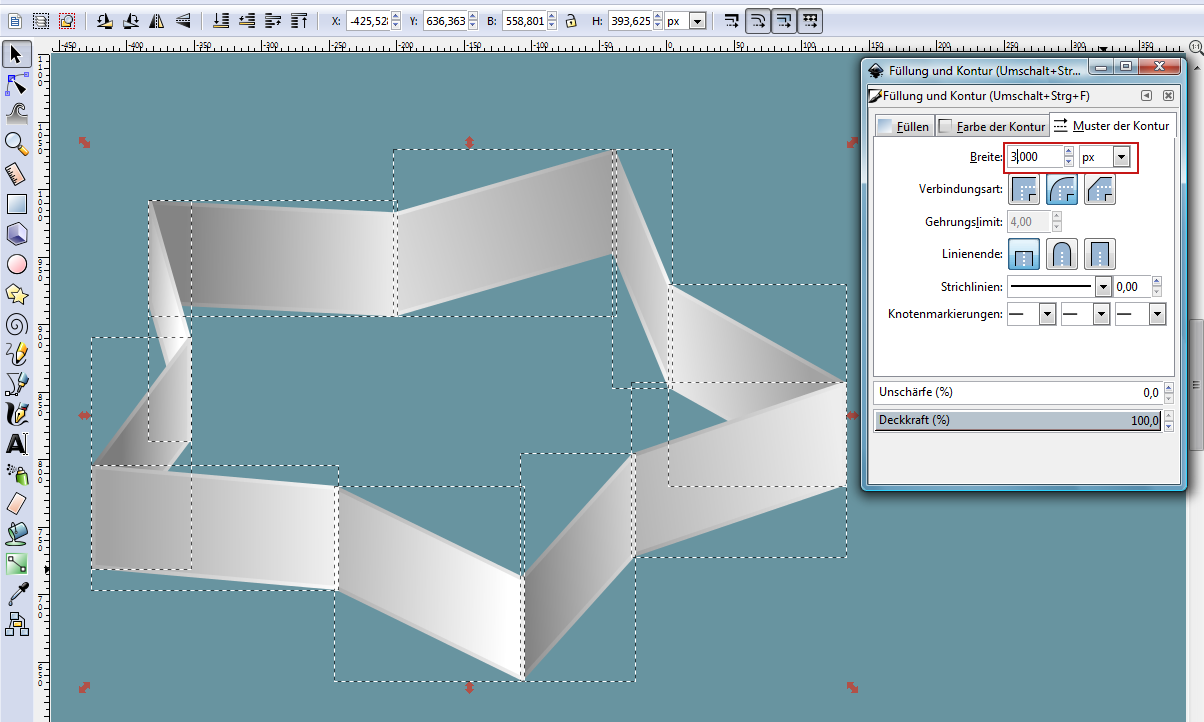
17.Die gleichen Schritte machst Du auch bei allen anderen Objekten, so ähnlich, wie auf dem Bild zu sehen.

18. Dann alle Objekte auswählen und die Breite der Kontur auf 3 px (oder nach Geschmack) reduzieren.

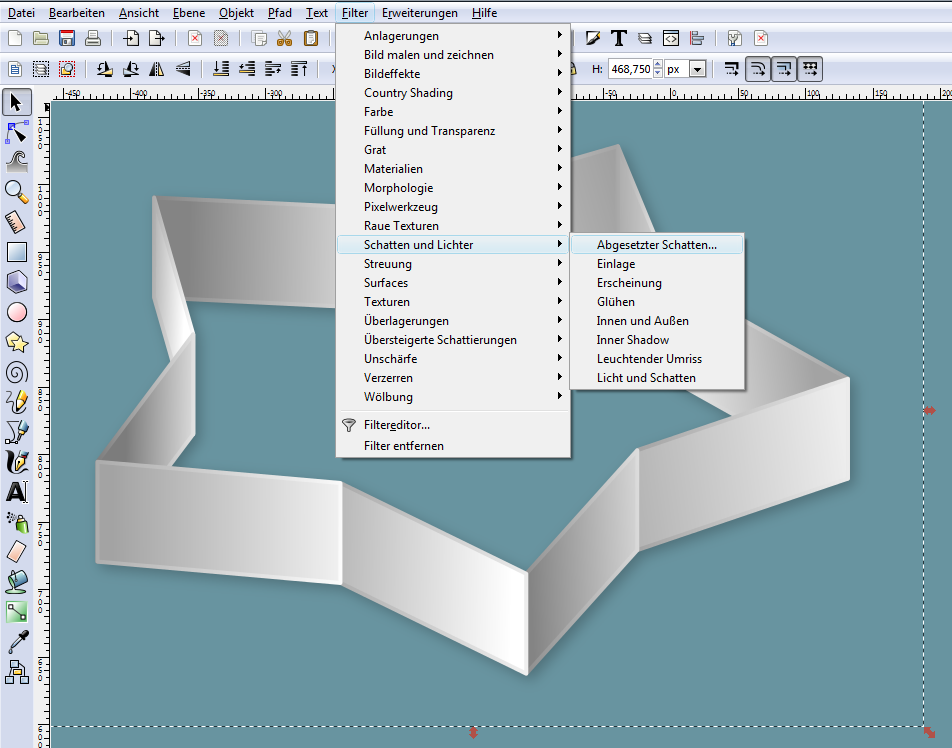
19. Zum Schluss noch alle Objekte der Ausstechform gruppieren und einen Schlagschatten dem Stern vergeben.

20. Wenn Du so weit gekommen bist, kannst Du dich am fertigen Ergebnis erfreuen!
Wie die Objekte vergrößert, verkleinert und exportiert werden, kannst Du im Inkscape-Unterforum „Tutorien/ Anleitungen“ unserer Gimp-Werkstatt nachlesen.
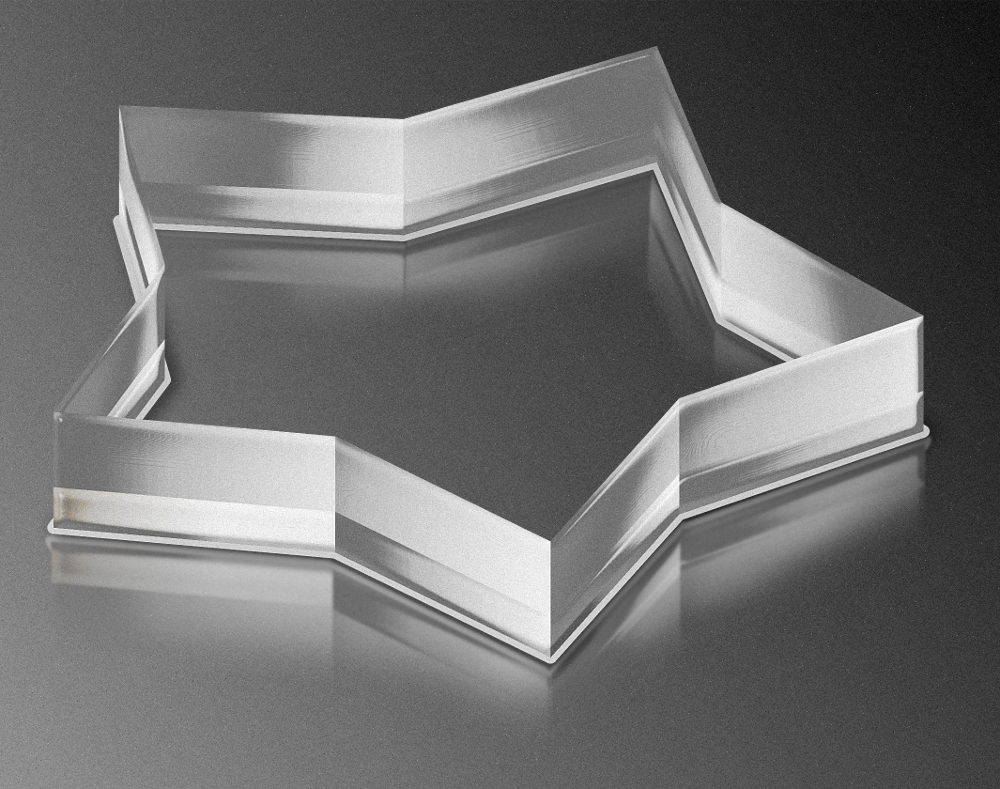
Wer einen Schritt weiter gehen will, der kann auch seine Plätzchen-Ausstechform perfektionieren.
Hier eine kleine Anregung, wie es aussehen könnte…

Weiter gehen kann es auch mit Gimp. Die Inkscape SVG- Datei lässt sich in Gimp (samt Pfaden, falls erwünscht) importieren und auch weiter bearbeiten.
Hier nur ein kleines Beispiel, wie die Plätzchen-Ausstechform nach Bearbeitung in Gimp mit „Helligkeit-Kontrast“, „Farben > Kurven“, Spiegelung etc. ausschaut.

Und zeige uns bitte auch Deine Ergebnisse!