Peltigera
aktiv 02.02.2014 - 04.02.2014
Leider ist Peltigera nicht mehr aktiv in der GIMP-Werkstatt. Wir halten ihre/ seine Arbeiten aber in Ehren.
Digitales Malen - Von der Skizze zum fertigen Bild
Hier also mein Tutorial, ich werde versuchen die Techniken die ich mir entwickelt habe so gut und einfach wie möglich zu erklären. Falls jemand doch Fragen oder Probleme hat, dann sagt einfach bescheid.
Dieses Tutorial ist ziemlich komplex und geht auf alle Schritte von der Skizze bis zum fertigen Bild ein.
Daher wird es ein wenig länger dauern es auszuprobieren.
Ich bin mir nicht sicher ob ich alles verständlich genug erklärt habe, bitte fragt falls etwas unklar ist!
Was ihr benötigt:
Falls ihr kein Grafiktablett besitzt oder das zeichnen der outline schwierig für euch ist, könnt ihr diese Outline verwenden die ich schonmal vorbereitet habe und einfach bei Schritt 3 einsteigen!
1.
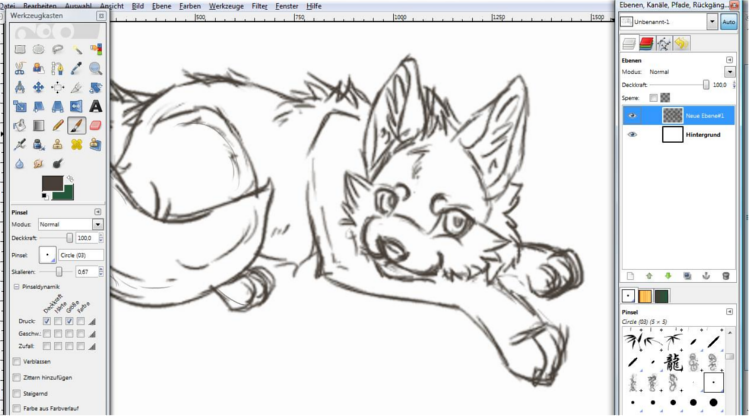
Erstellt eine neue Datei mit beliebiger Größe. Ich verwende am häufigsten die 1600x1200 pixel Variante.
Legt nun eine neue transparente Ebene an, auf dieser zeichnen wir nun unsere Skizze.
Zum skizzieren verwendet ihr am besten einen kleinen harten Pinsel.

2.
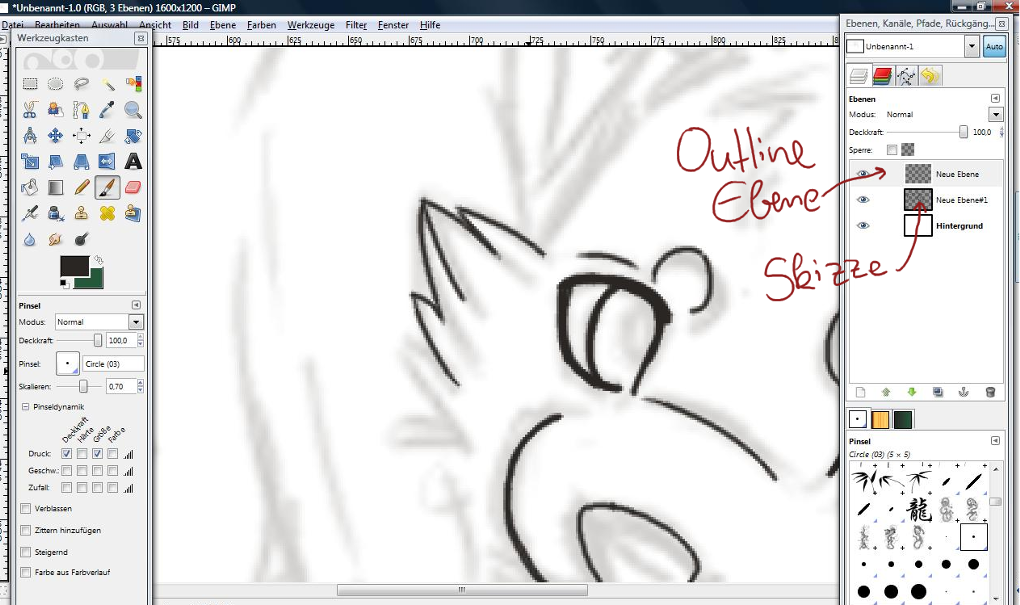
Verringert die Deckkraft eurer Skizzen Ebene und legt darüber eine neue transparente Ebene an. Gebt dieser am besten einen neuen Namen, etwa OUTLINES, damit ihr nicht durcheinander kommt.
Jetzt werden die outlines, also die dunklen Linien die die Zeichnung und Teile davon voneinander abgrenzen, gezeichnet.
Verwendet dazu einen kleinen harten Pinsel (ich verwende den Standard Pinsel Circle 3 und skaliere ihn auf 0,6-0,7).
Als Farbe verwendet ihr etwas dunkles, etwa ein dunkles braun oder grau. Die Farbe der outline wird später nocheinmal geändert.
Achtet darauf, das die outline an allen Stellen zusammenhängend und geschlossen ist, das ist sehr wichtig für den nächsten Schritt!

Wenn die Outline fertig ist, könnt ihr die Skizzen Ebene löschen oder unsichtbar machen.
Die Outline Ebene sollte immer über allen anderen Ebenen liegen.
Tipp: Verwendet kein reines schwarz (#000000)! Das lässt das Bild eher dunkel wirken und sorgt für zu starke Konstraste zwischen den Linien und der eigentlichen Colorierung.
Tipp: Um die Linien möglichst gerade und genau zeichnen zu können, zoomt weit in das Bild hinein, da beim rauszoomen Unebenheiten nicht mehr so deutlich sichtbar sind. Versucht auch, die Striche möglichst schnell zu setzen, da sie so gerade werden.
Es kann vorkommen das eine bestimmte Linie einfach nicht richtig sitzen will, da ihr sie in eine komische Richtung zeichnen müsst. Dreht dann einfach das Bild!

3.
Legt eine neue Ebene unter der Outline-Ebene an, jetzt wird coloriert!
Füllt diese neue Ebene (nennen wir sie "Basis") in einer beliebigen Farbe.
Wechselt auf die Outline Ebene und wählt mit dem Zauberstab Werkzeug den Bereich um die outline aus.
Wechselt wieder auf die mit Farbe gefüllte Ebene, wählt "Auswahl" --> "Vergrößern" --> Wert: 1 Pixel.
Drückt nun einfach Entf.
Nun sollte nur noch der Bereich innerhalb eurer Outline gefüllt sein.
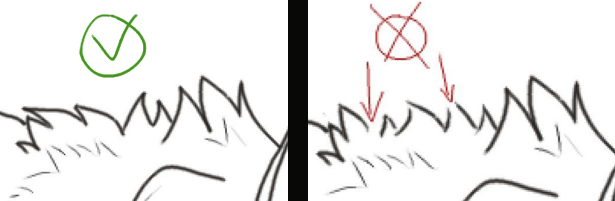
Bei Details wie Fell kann es sein, dass kleine Reste der Farbe noch über die Linien ragen, hier müsst ihr mit dem Radiergummi nachhelfen:

Jetzt könnt ihr beginnen euerer Zeichnung die Farben zu geben die ihr geplant hattet.
Die einfarbige Basis-Ebene könnt ihr einfach mit einer neuen Farbe füllen. Auf diese Ebene sollte nichts weiter gemalt werden.
Für jede neu hinzukommende Farbe/Muster empfehle ich eine neue Ebene zu erstellen, falls euch am Ende die Farbe dann doch nicht gefällt könnt ihr einfach die Ebene löschen und müsst nicht alles übermalen.
Bei den neuen Ebenen ist es nicht schlimm wenn ihr über die Outlines hinaus malt. Das wird in einem der nächsten Schritte behoben
4.
Um das gesamte Bild plastischer wirken zu lassen, schattieren wir es nun!
Legt eine neue Ebene an und stellt deren Deckkraft auf etwa 30%.
Wählt reines schwarz als Farbe und einen harten Pinsel.
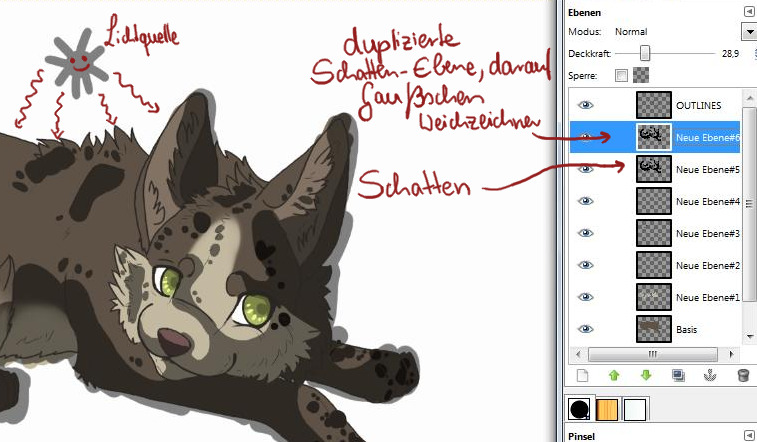
Überlegt euch nun, wo sich eure Lichtquelle befindet und malt an diese Stelle eine Sonne.
Bemalt nun die Stellen, an denen sich Schatten bilden würden (die Seiten die von der Lichtquelle abgewandt sind, die von anderen verdeckt werden...). Falls ihr euch unsicher mit dem Schattenwurf seit, seht euch viele Fotos an oder beobachtet selbst in der Natur.
Tipp: Falls ihr bestimmtes Material darstellt, könnt ihr es auch durch eure Schatten verdeutlichen (bei Fell und Haaren wird die Struktur durch Schatten sichtbar, wohingegen bei Glas oder Metall die Schatten sehr flach und eben sind).
Dupliziert nun die Schatten Ebene.
Auf eine der Ebenen wendet ihr den Gaußschen Weichzeichner mit dem Wert 35 an.
Die zweite Schattenebene bleibt unverändert.

5.
Wo Schatten ist, ist auch immer Licht.
Jetzt werden die Stellen, die sich nah an der Lichtquelle befinden etwas aufgehellt.
Oft wird der Fehler gemacht, das einfach mit einem weichen Pinsel reines weiß aufgetragen wird. Doch dadurch wirkt das Bild "milchig".
Besser ist es mit einem sehr dünnen harten Pinsel und weißer Farbe die Struktur des Materials nachzuahmen.
6.
Um dem Bild einen besonderen Effekt zu verleihen, wählt als Vordergrundfarbe ein gelb-orange und als Hintergrundfarbe ein dunkles lila.
Wählt nun das Verlauf Werkzeug und zieht einen Farbverlauf auf einer neuen Ebene.
Das lila sollte dabei an der Stelle beginnen, die am weitesten von der Lichtquelle entfernt ist.
Stellt den Ebenenmodus dieser Ebene auf "Überlagern" und verringert die Deckkraft nach Belieben.
7.
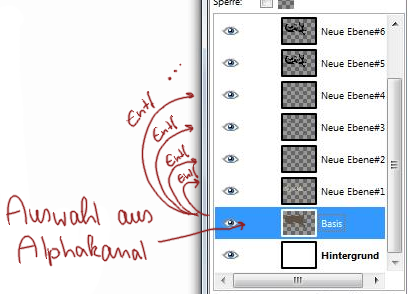
Wenn ihr mit allem zufrieden seit, wechselt auf die Basis-Ebene, klickt mit rechts auf sie im Ebenenreiter und wählt "Auswahl aus Alphakanal".
Drückt nun STRG + I um die Auswahl zu invertieren.
Geht nun auf alle anderen Ebenen (aber nicht auf die Outline Ebene!) und drückt überall Entf.
Somit sollte dann die gesamte Coloration und Schattierung innerhalb der Outline liegen.

8.
Löscht nun die weiße Hintergrundebene und macht eure Outline Ebene unsichtbar.
Wählt nun "Neu aus sichtbarem".
Damit ist die gesamte Coloration und Schattierung auf einer Ebene vorhanden.
Macht eure Outline Ebene wieder sichtbar (achtet darauf dass die wieder über allen anderen Ebenen liegt).
Jetzt könnt ihr mit dem Nachbelichten bzw. Abwedeln Werkzeug die Schatten und Highlights eurer Colorations-Ebene verstärken.
9.
Optionaler Schritt:
Falls eure gesamte Coloration und Schattierung ziemlich hell ist, bietet es sich an die Farbe der Outline anzupassen, um das Bild insgesamt weicher wirken zu lassen.
Wählt die Outline Ebene und sperrt den Alpha Kanal.
Wählt nun eine Farbe die dunkler ist als die Colorierung an die die Outline grenzt und bemalt die Outline einfach neu.
Wichtig ist, dass die Outline wirklich dunkler sein muss, da sonst eine Abgrenzung nicht mehr sichtbar ist.
Das wars!
Hier ist mein Resultat:

Ich hoffe das es irgendjemanden in irgendeiner Weise weiterhilft.
Viel Spaß beim ausprobieren.