PfotenNews
![]()
aktiv 14.05.2011 - 29.07.2014
Leider ist PfotenNews nicht mehr aktiv in der GIMP-Werkstatt. Wir halten ihre Arbeiten aber in Ehren.
Ich habe mir dieses Tutorial selbst ausgedacht und stelle es den Usern der Gimp-Werkstatt zur Verfügung. Etwaige Ähnlichkeiten mit anderen Tutorien sind allenfalls zufällig, aber nicht beabsichtigt.
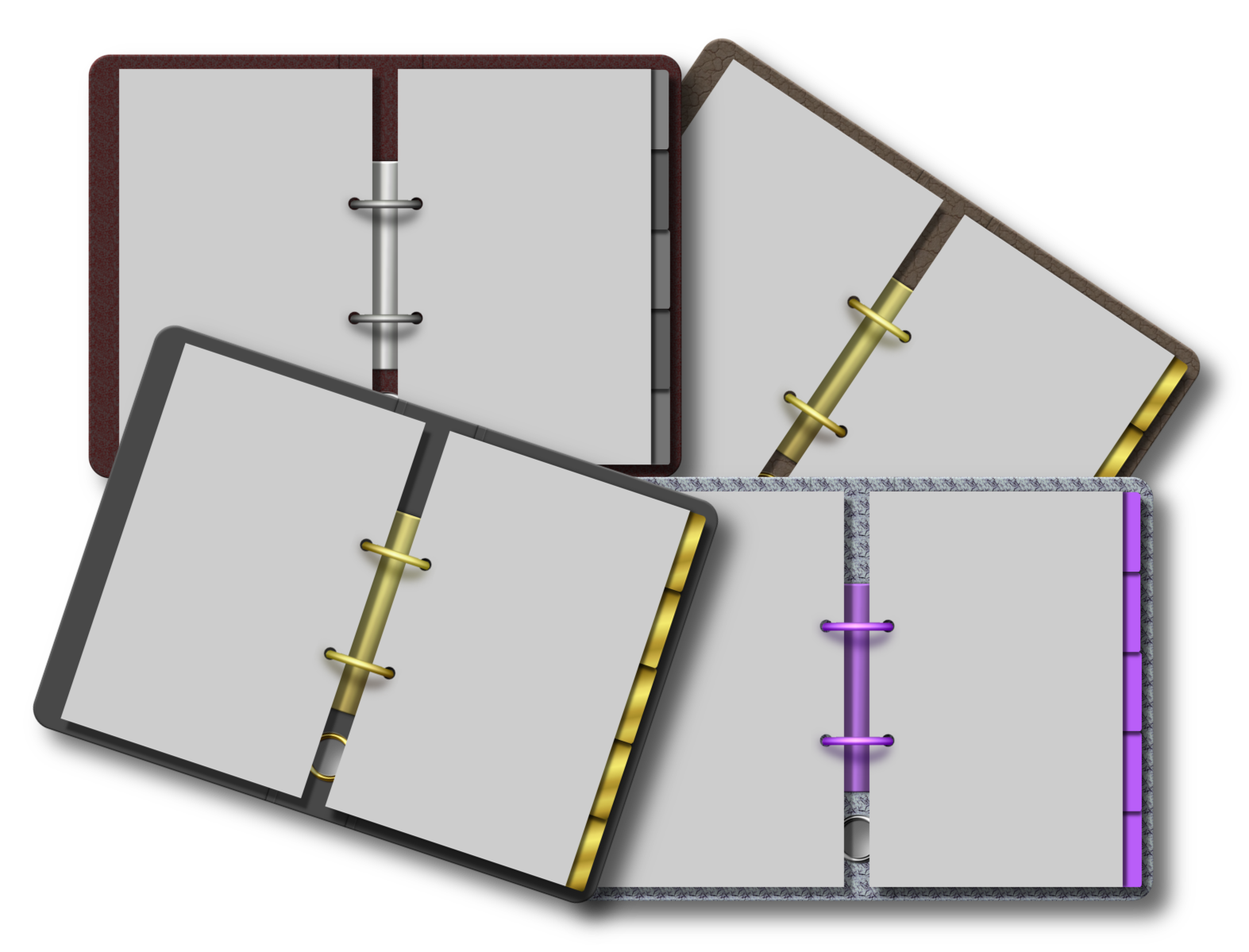
Alle Bilder lassen sich vergrößern, bitte anklicken!
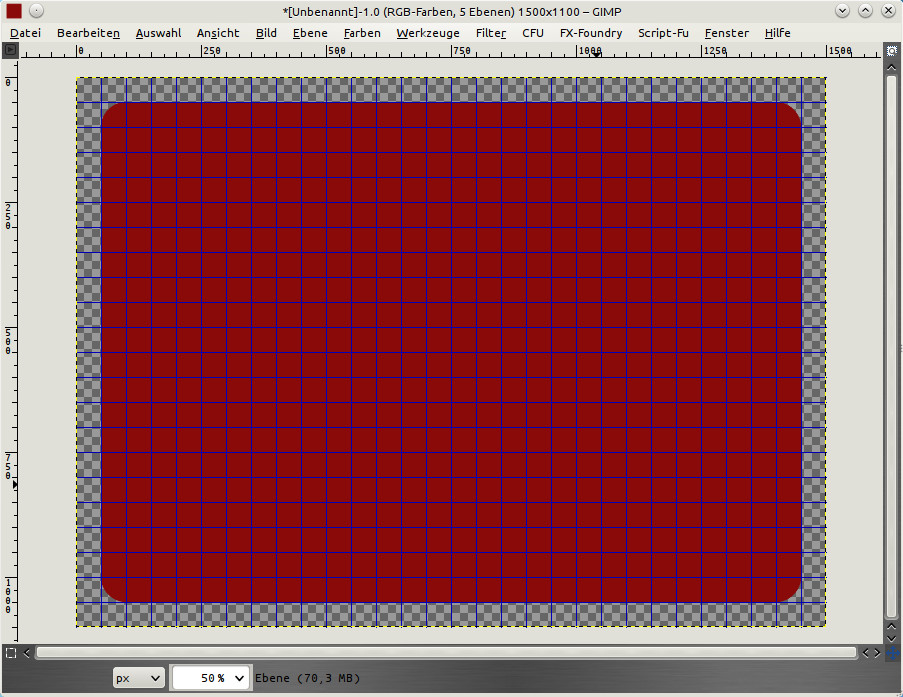
1. Öffne eine transparente Leinwand 1100 x 1500 Pixel.
2. Wähle -> Auswahl -> alles und -> Auswahl -> verkleinern -> 50 Pixel, danach -> Auswahl -> runde Ecken mit 10 Pixel und fülle dies mit einer Farbe aus Deiner Farbpalette.

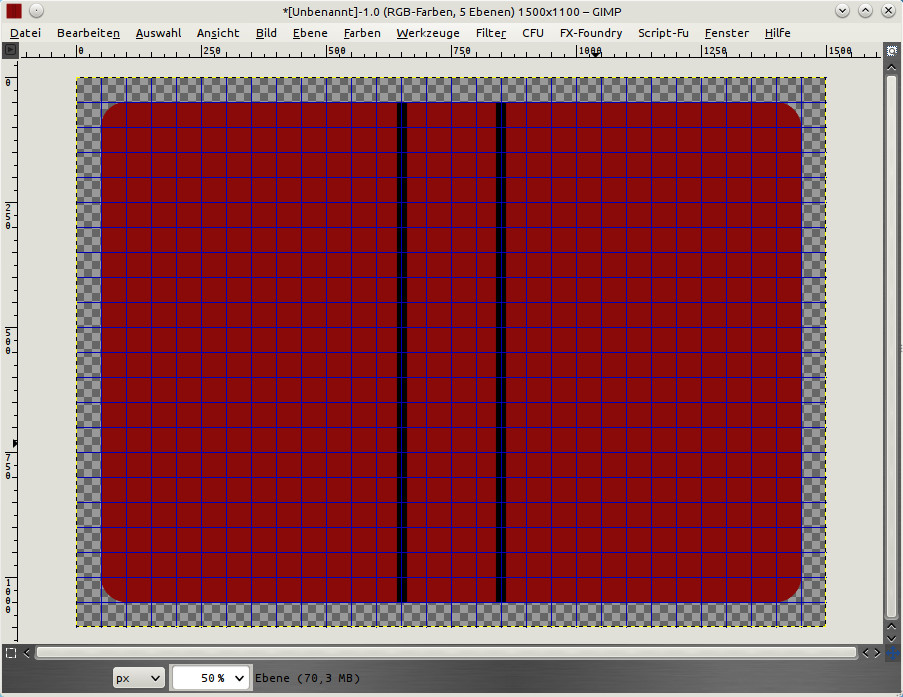
3. Ziehe auf einer neuen Ebene bei 650 und 850 je eine Senkrechte Linie mit dem Pinsel 2. Hardness in 20 Pixel.

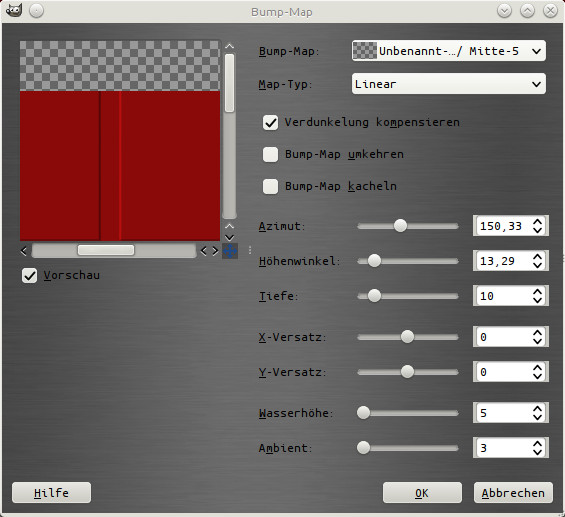
4. Wende auf der Unterlage den ->Filter -> Abbilden -> Bumpmap (Bump-Ebene sind die beiden Senkrechten) mit den Einstellungen aus dem Screen an (oder wähle Einstellungen nach Deinem Geschmack). Damit es plastischer wirkt nimm' die Auswahl aus den beiden schwarzen Linien und gib ihr einen Schlagschatten mit 0-0-15. Vergiss nicht die über den Hintergrund hinaus ragenden Schatten zu radieren/entfernen.
Ich nehme bei diesem Tut grundsätzlich bei allen Schatten den Haken aus "Größenänderung zulassen" heraus!


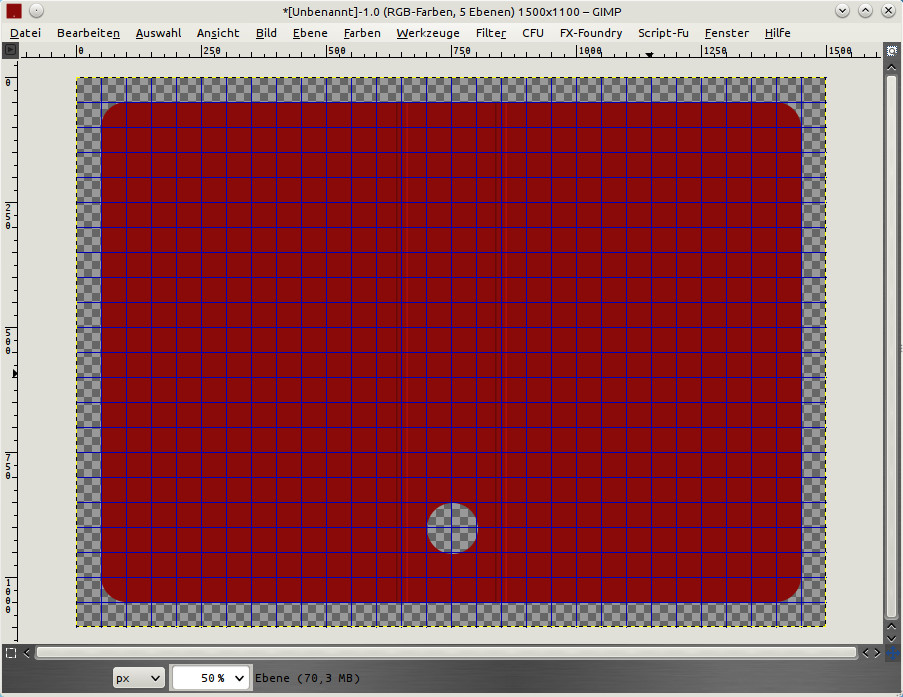
5. Blende nun die Ebenen mit den 2 Senkrechten aus und wende auf Deinem Hintergrund den -> Filter -> Dekoration -> Rand abschrägen mit ca. 3 - 5 Pixel an. Du kannst dies wiederholen, bis Dir die Kante des Hintergrunds gefällt - in meinem Beispiel habe ich den Filter 3 mal angewandt.
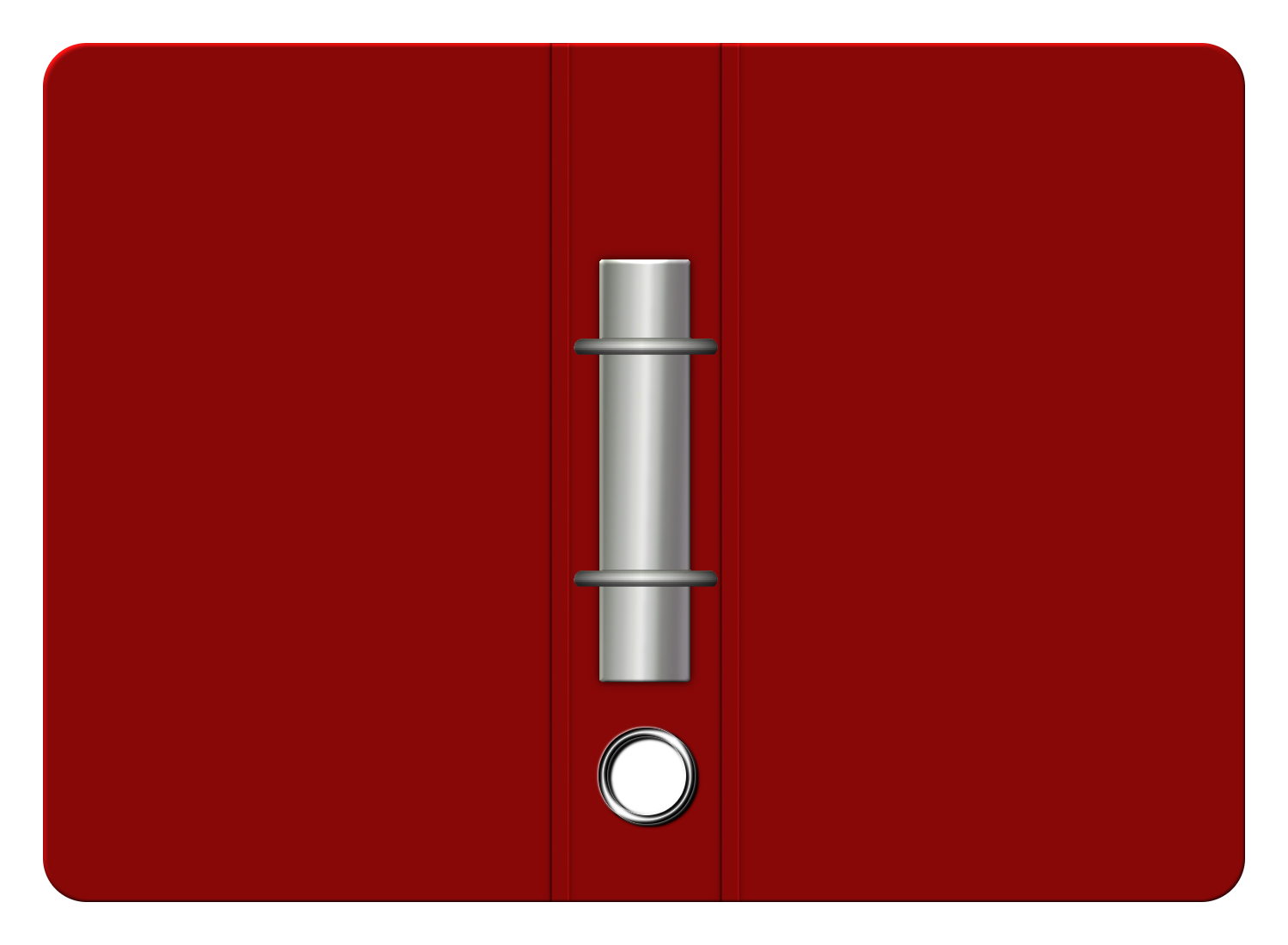
6. Ziehe nun bei Position 750 x 900 Pixel eine kreisrunde Auswahl mit Durchmesser 100 (wenn Du das angesprochene Raster drüber liegen hast, passt der Kreis in 2 x 2 Kästchen) und entferne diese aus dem Hintergrund. Nun hast Du schon mal das Loch im Rücken des Ordners, fehlt noch der Metallrand.
7. Öffne eine neue Ebene 110 x 110, vergrößere die noch bestehende Auswahl um 5 Pixel, fülle sie mit schwarz, verkleinere die Auswahl um 10 Pixel und drücke entfernen.
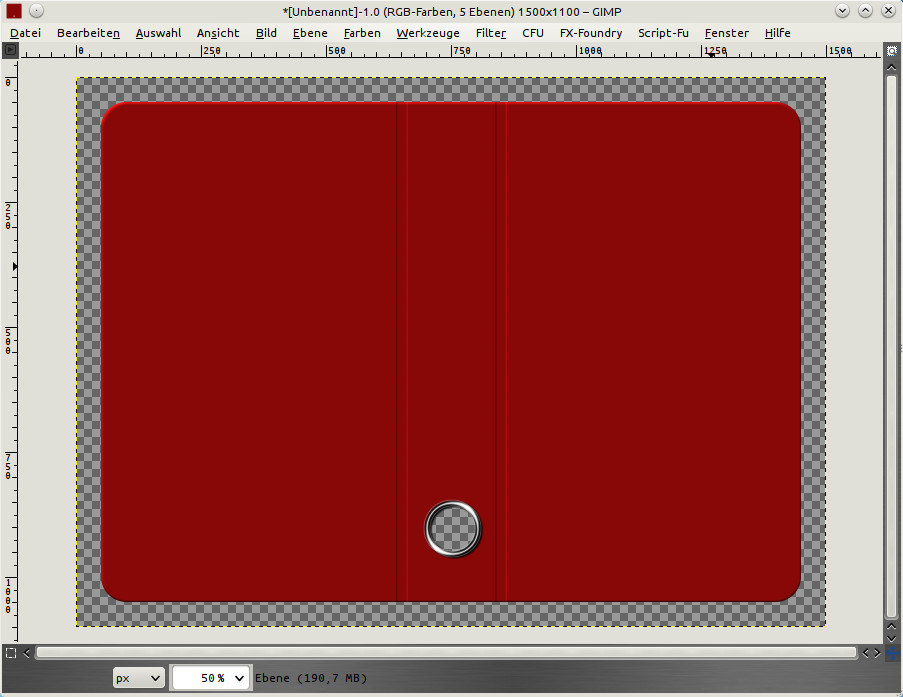
8. Schließe alle Augen vorhandener Ebenen, mit Ausnahme des schwarzen Ringes. Wende hier den -> Filter -> Alpha als Logo -> Chrome an. Vereine die beiden oberen der nun entstandenen 3 Ebenen und lösche die untere "Background". Blende Deinen Hintergrund wieder ein.

Falls Du bisher noch nicht gespeichert hast, hole dies nun nach, und zwar als *.xcf
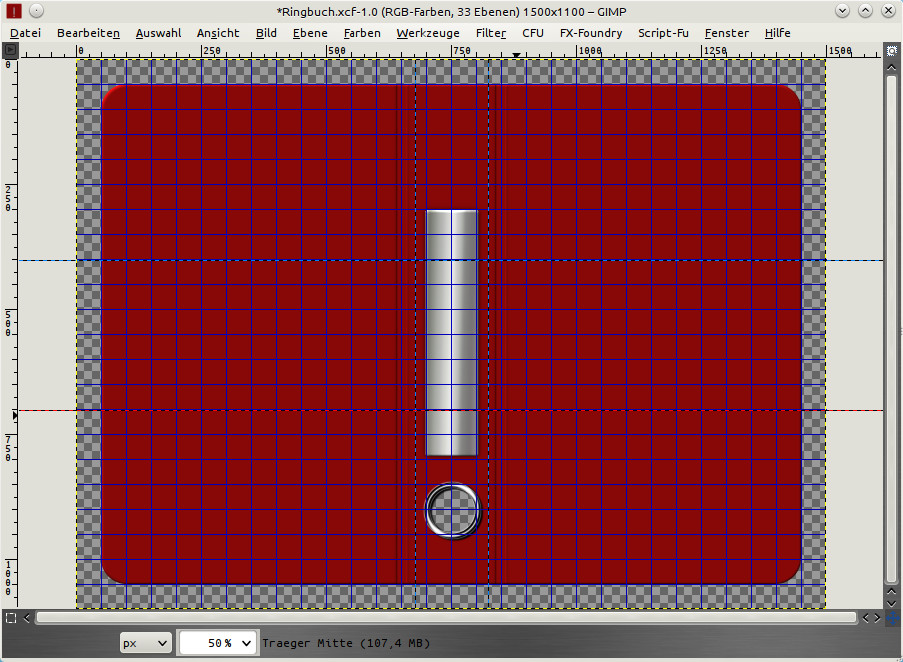
9. Öffne eine neue transparente Ebene in 100 x 500 Pixel, fülle sie mit dem Farbverlauf brushed aluminium, und zwar horizontal, erstelle ein Duplikat und wende auf der oberen Ebene den -> Filter -> Weichzeichner -> Gaußscher Weichzeichner mit 10 Pixel an. Vereine die beiden Aluminum-Ebenen und schiebe sie mittig zwischen die beiden senkrechten Prägungen, ungefähr so wie im Screen.
10. Wende auf dieser Ebene nun -> FIlter -> Dekoration -> Rand abschrägen mit ca. 3 - 5 Pixel an. Wiederhole diesen Vorgang, bis Dir das Ergebnis gefällt.
11. Gib nun diesem Aluträger einen Schlagschatten mit 0-0-10

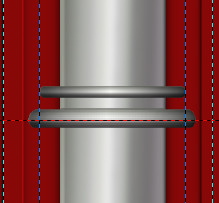
12. Erstelle eine neue transparente Ebene in 200 x 100 Pixel und ziehe eine ca. 180 Pixel lange horizontale Gerade mit dem Pinsel 2. Hardness in 20 Pixel.
13. Nimm die Linie in die Auswahl und fülle sie vertikal mit dem Farbverlauf "brushed aluminium", bilinear, und zwar so, dass die Mitte hell ist. Dupliziere diese Ebene und wende auf der oberen den -> Filter -> Weichzeichner -> Gaußscher Weichzeichner mit 2 - 3 Pixel an, vereine die beiden Ebenen.
14. Öffne eine weitere Ebene in 200 x 100 Pixel und fülle die noch bestehende Auswahl mit einem Farbverlauf schwarz/transparent, und zwar horizontal bilinear, damit die beiden Enden rechts und links einen leichten Schatten bekommen. Setze die Deckkraft dieser Ebene auf 50 - 70 %, je nach Geschmack. Wenn alles passt, vereine auch diese Ebene wieder mit dem Alu-Strich.
15. Wende auf dem Alu-Strich nun den -> Filter -> Dekoration -> Rand abschrägen mit 10 Pixel an, evtl. wiederhole diesen Vorgang, damit der Strich schön abgerundet aussieht.
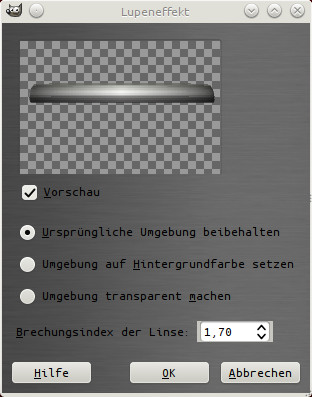
16. Wende den -> Filter -> Verzerren -> Lupeneffekt mit den Standardwerten an.


17. Dupliziere nun diese Ebene und schiebe einen dieser späteren Ringe in Höhe 400, den anderen ungefähr in Höhe 670. Richte die Ringe (gewölbten Striche) so aus, dass sie mittig zwischen den beiden vertikalen Bump-Linien liegen. Sie dürfen bis fast an deren Kante reichen, so dass der Ringbuchdeckel, würde er zugeklappt werden, an diese knapp anstößt.

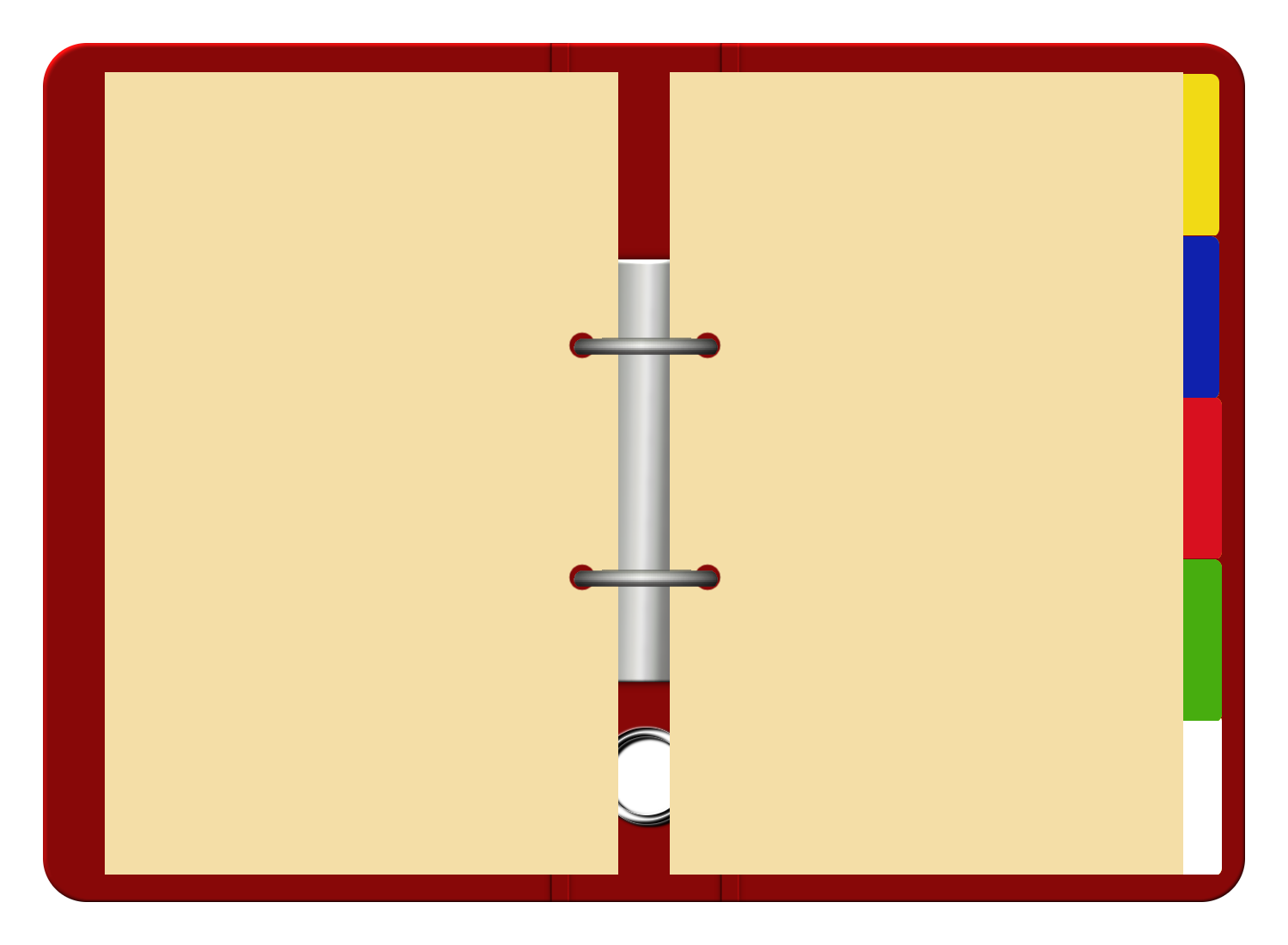
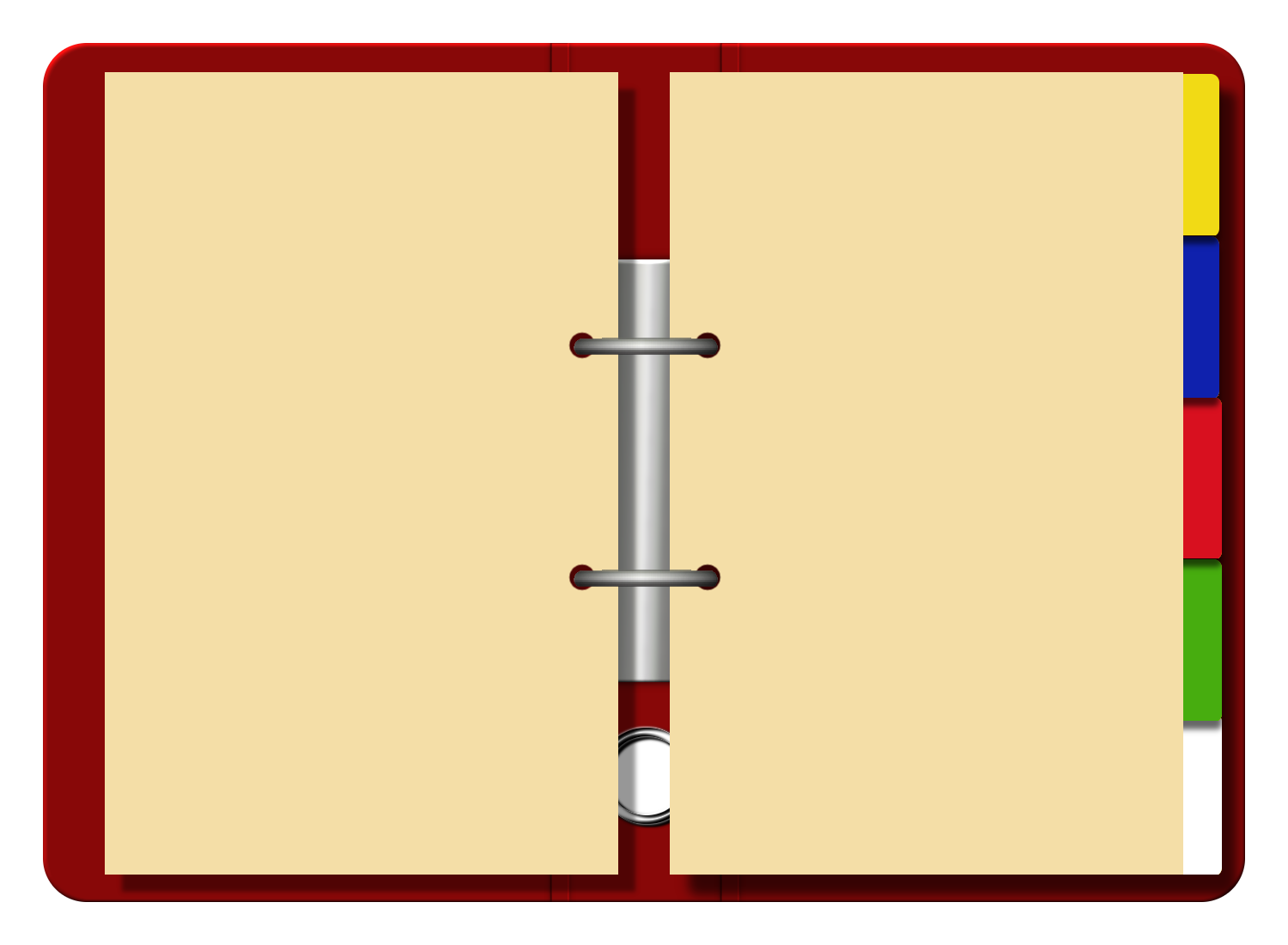
18. Öffne eine Leinwand 600 x 930 Pixel, fülle sie mit einer "Papierfarbe", ich nahm für mein Beispiel #f4dea7 und dupliziere diese Seite. Richte die Seiten ungefähr so aus wie im Screen und "stanze" an der passenden Stelle Löcher. (Dazu kannst Du z. B. ein hartes Radiergummi passenden Durchmessers nehmen.)
19. Öffne eine neue Ebene in 100 x 190, Auswahl - alles, Auswahl - abgerundete Ecken mit 5 Pixel, füllen mit einer Farbe aus Deiner Farbpalette oder eben in den Standardfarben eines tatsächlichen Ringbuchregisters.
20. Dupliziere diese Ebene 4 x und färbe die einzelnen Ebenen entweder weiter in den Standardfarben, oder eben passend zu Deiner Farbpalette.

21. Ordne die Reiter nun so an, dass sie sich knapp überlappen und oben/unten nicht über die Papierseite hinaus ragen. Okay, nun steht das Grundgerüst, aber alles sieht ziemlich platt aus, als wäre ein Bügeleisen drüber gerauscht.
22. Jetzt kommen die Schatten, jeweils Deckkraft 60 % (das kannst Du aber nach Deinem Geschmack anpassen)
für die Reiter - die oberen 4 Reiter erhalten jeweils einen Schlagschatten mit 0 - 4 - 10,
für das linke Blatt - Schlagschatten 20 - 20 - 20,
für das rechte Blatt - Schlagschatten 4 - 0 - 10, (dieser Schatten liegt auf den Reitern!)
für das rechte Blatt inklusive Reiter - Schlagschatten 20 - 20 - 20
(dazu erstellst Du eine neue Ebene, nimmst das rechte Blatt samt der Reiter in die Auswahl, färbst diese Fläche irgendwie ein, hebst die Auswahl auf und gibst ihr dann den Schlagschatten, die eingefügte Ebene kannst Du dann wieder löschen)
Würdest Du hier nur den Schlagschatten auf die Auswahl nehmen, fehlen Dir unter den Blattlöchern die Schatten!
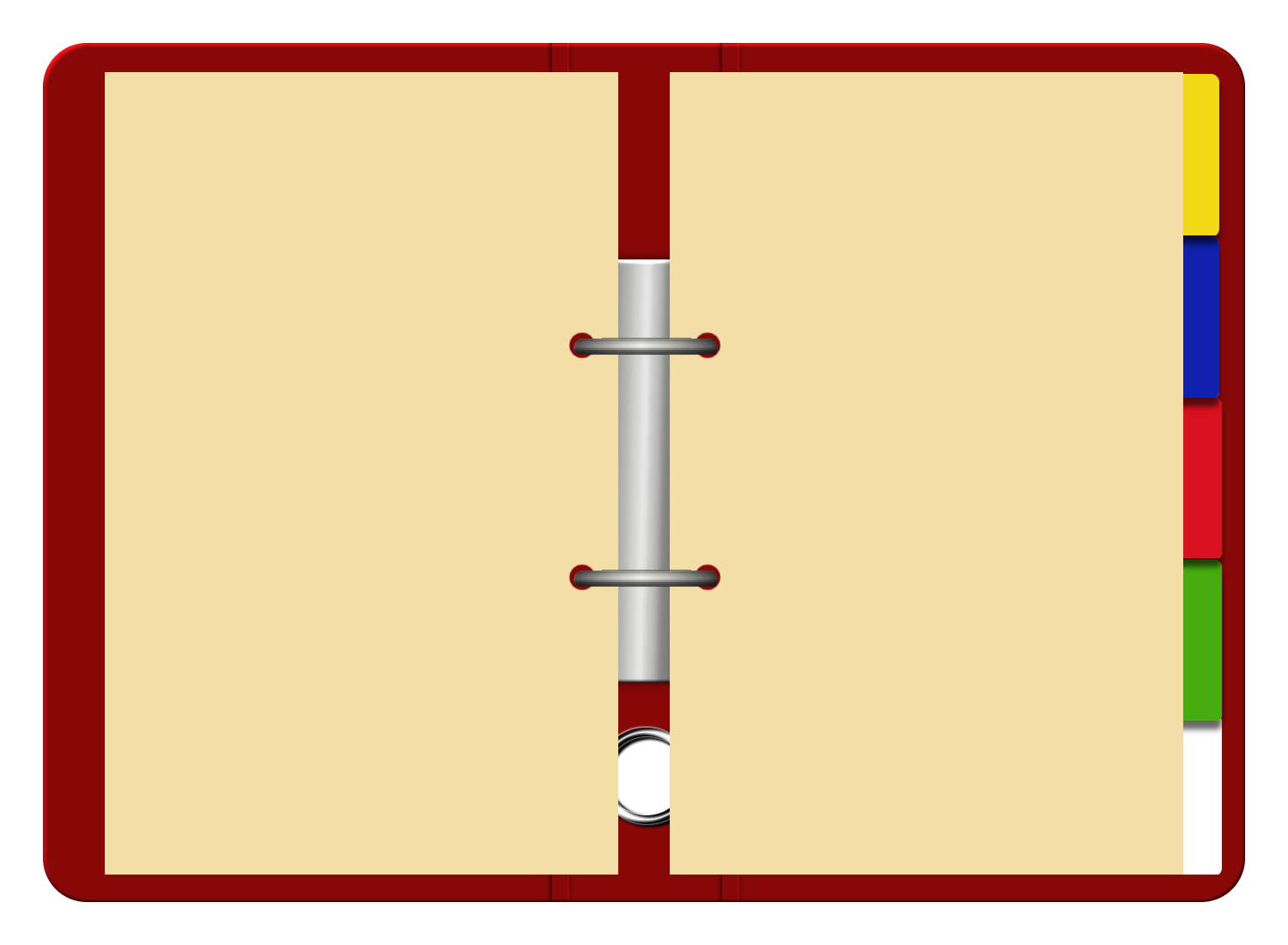
So, das sieht doch schon ganz gut aus, aber ... die Ringe sind ja noch gar keine Ringe


23. Dupliziere einen der beiden "noch nicht Ringe", wähle Auswahl aus Alphakanal und fülle sie mit schwarz, hebe die Auswahl auf, zeichne sie mit 10 Pixel weich.
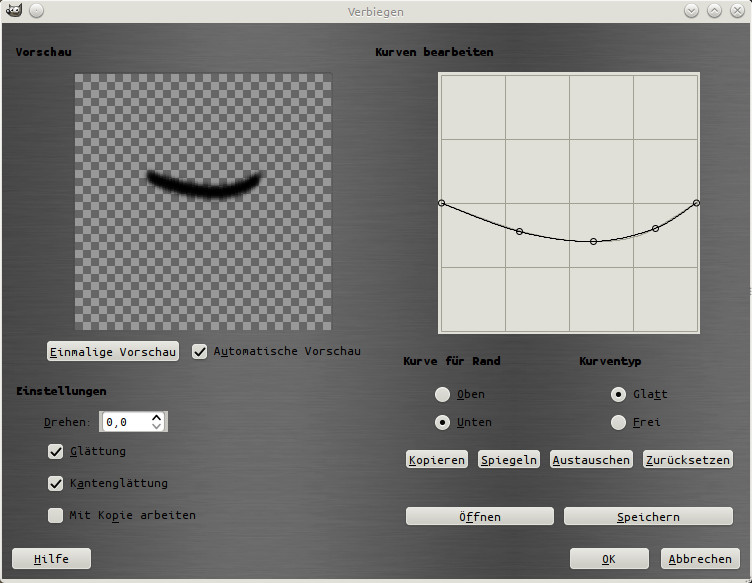
24. Wähle -> Filter -> Verzerren -> Verbiegen ungefähr mit den Einstellungen aus dem Screen und schiebe den Schatten passend unter den oberen Ring. Ist Dir der Schatten zu hart, lass noch mal den Gaußschen Weichzeichner mit 10 oder 20 Pixel drüber laufen und passe die Deckkraft dieser Ebene an.
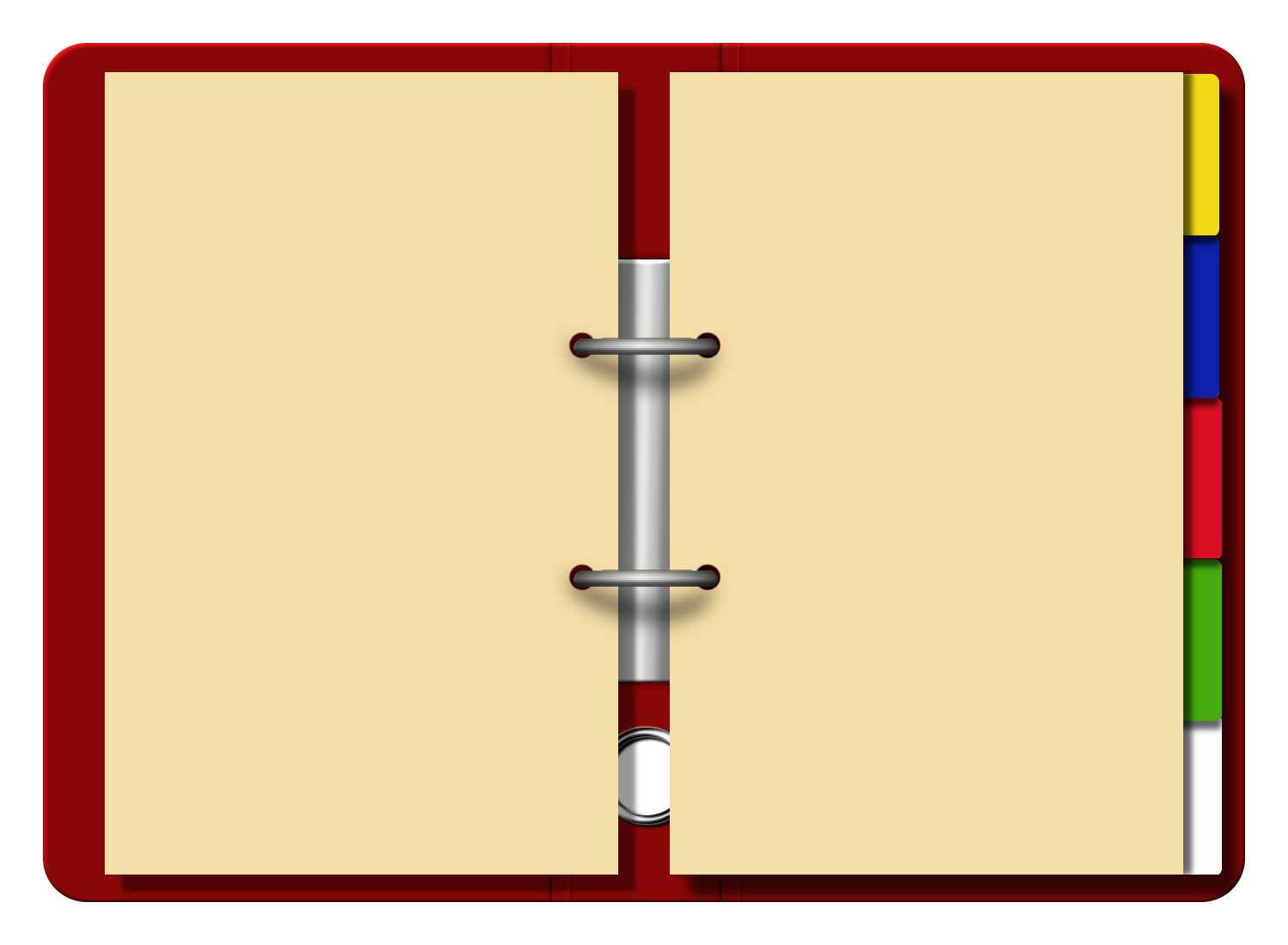
25. Wenn Dir der Schatten gefällt, dupliziere ihn und schiebe ihn unter den unteren Ring.
26. Exportiere Dein Ringbuch als *.png


Hoffentlich ist alles verständlich beschrieben und ich wünsche viel Spaß bei diesem Tutorial!