PfotenNews
![]()
aktiv 14.05.2011 - 29.07.2014
Leider ist PfotenNews nicht mehr aktiv in der GIMP-Werkstatt. Wir halten ihre Arbeiten aber in Ehren.
https:Die nachfolgende Anleitung für die Erstellung von Bindungen ist nicht nur für Scrap geeignet, aber auch
Ich habe mir dieses Tutorial selbst ausgedacht und stelle es den Usern der Gimp-Werkstatt zur Verfügung. Etwaige Ähnlichkeiten mit anderen Tutorien sind allenfalls zufällig, aber nicht beabsichtigt.
Die ursprüngliche Idee war eine Anregung von Supersuzi.
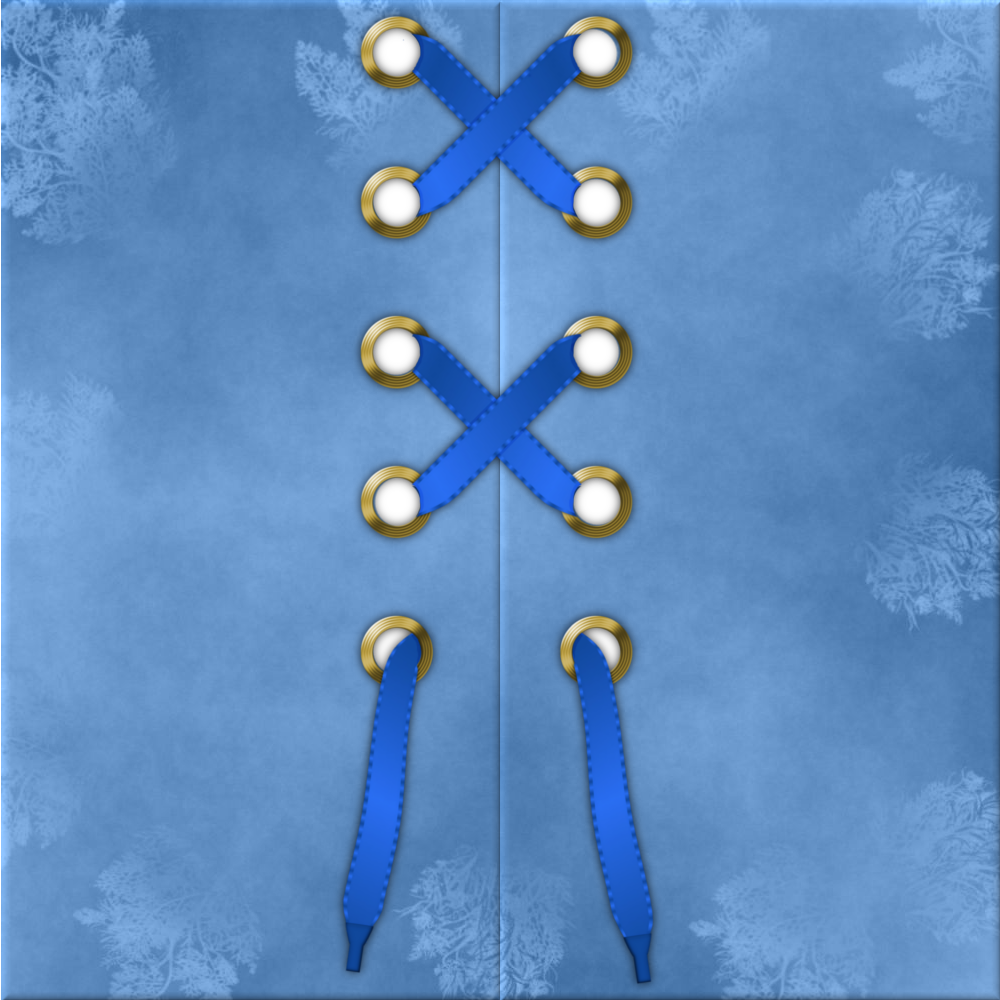
Alle Bilder lassen sich vergrößern, bitte anklicken! Bindungen
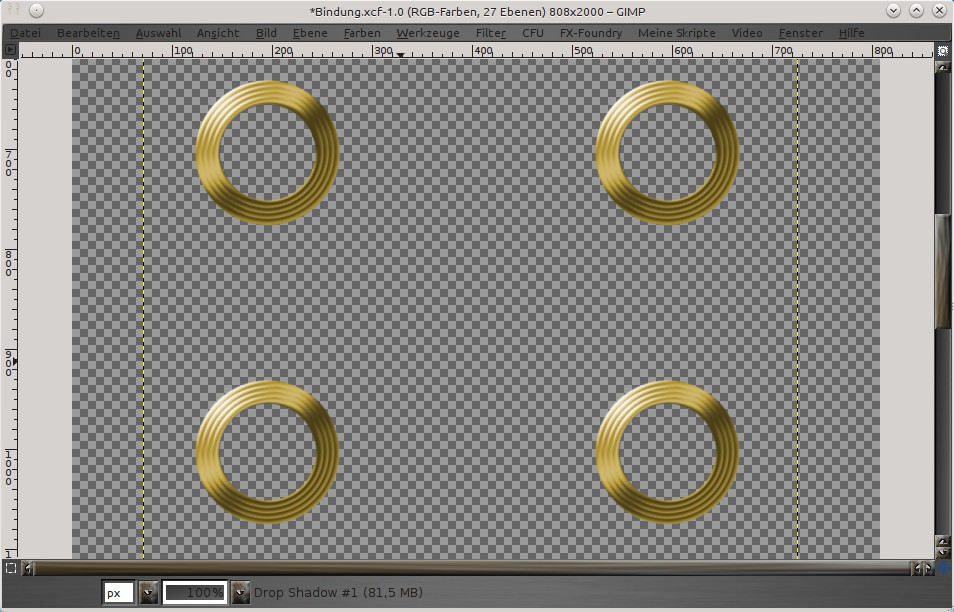
1. Öffne eine transparente Leinwand in 500 x 2.000 und erstelle auf einer eigenen Ebene eine Öse, oder nimm' eine bereits vorhandene, wenn sie farblich passt.
(Ich habe ungefähr mit 200er Oesen gebastelt und die 2.000 ist kein Tippfehler, ich skaliere zuletzt auf 1.000 Pixel Höhe).
2. Schneide die Ebene mit der Öse passend zu und dupliziere sie drei mal.
3. Verteile die Oesen im horizontalen Abstand 400 und vertikal 300 Pixel.
4. Erstelle eine Ebene aus Sichtbarem, dupliziere diese und ordne die Ösen passend untereinander an.

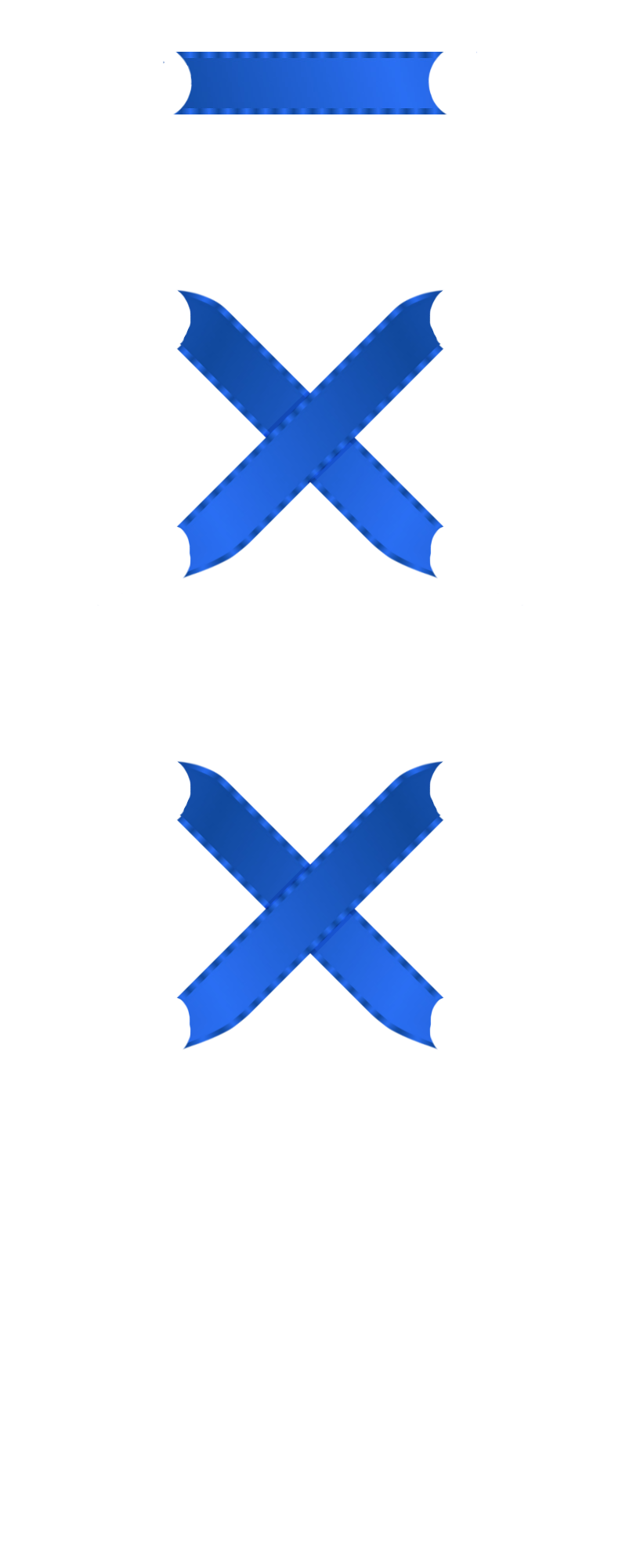
5. Hole Dir ein Ribbon dazu und dupliziere es zweimal. Falls Du kein passendes zu Deiner Farbpalette hast, bastele eines.
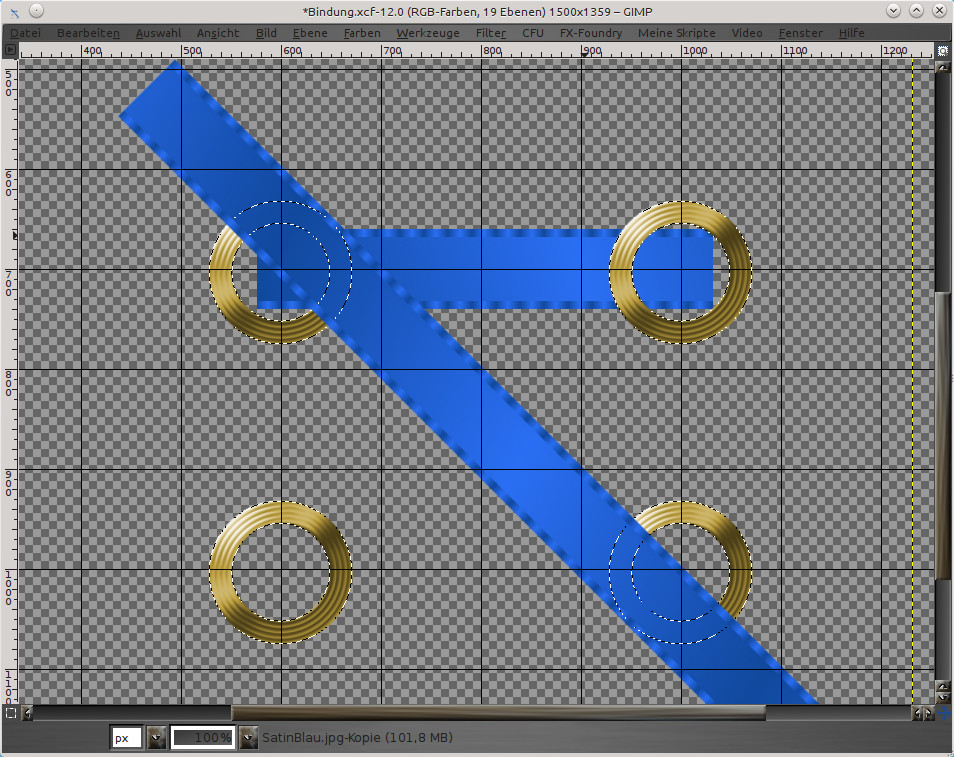
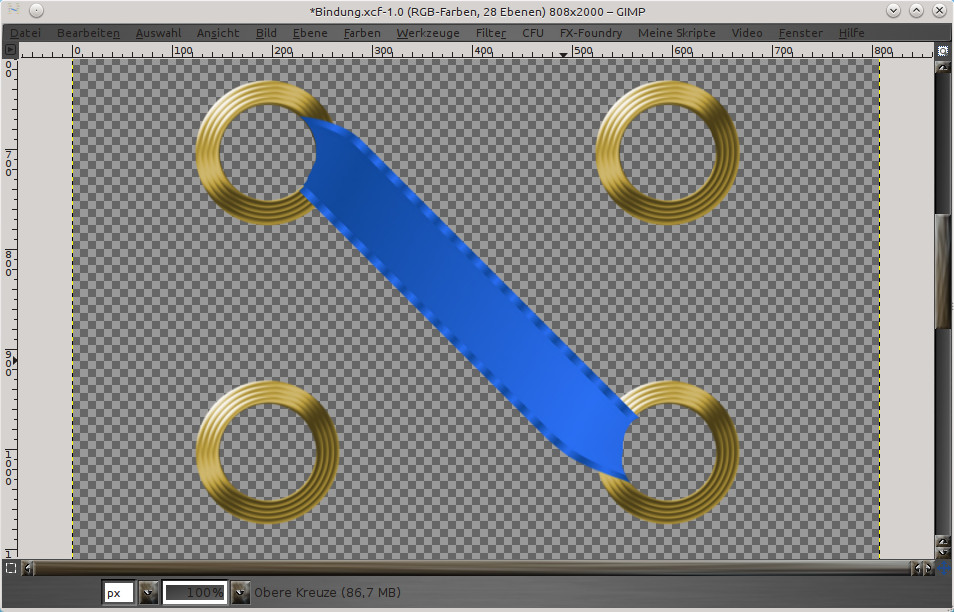
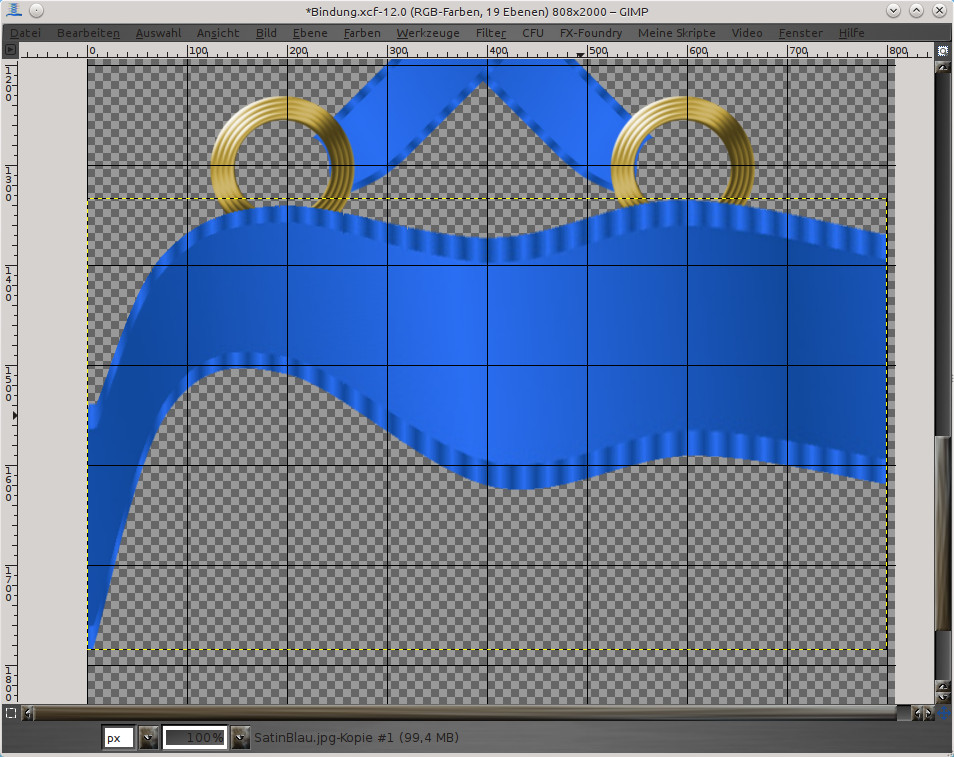
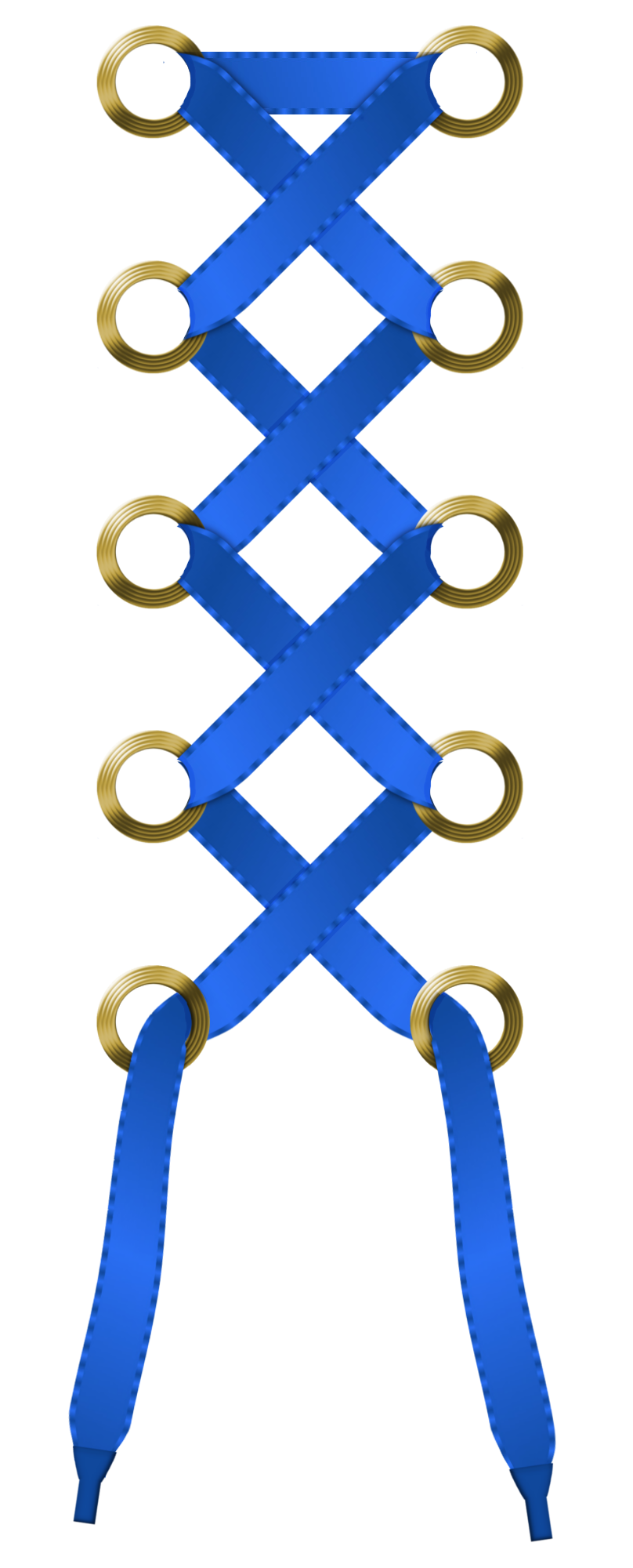
6. Schiebe zuerst ein Ribbon horizontal unter die beiden obersten Oesen und schneide es großzügig zu.
7. Drehe das zweite Ribbon um 45°, schiebe es diagonal über die Oesen und schneide es grob zu, wie im Screen.
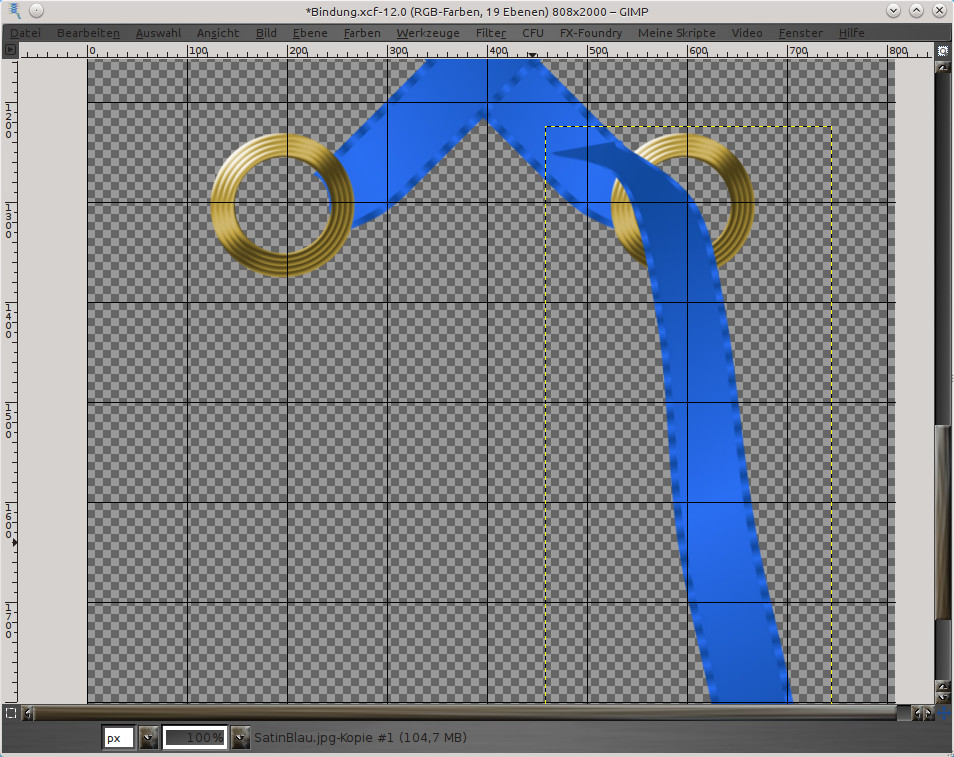
Beim dritten Ribbon schließe das Auge, Du benötigst es später.

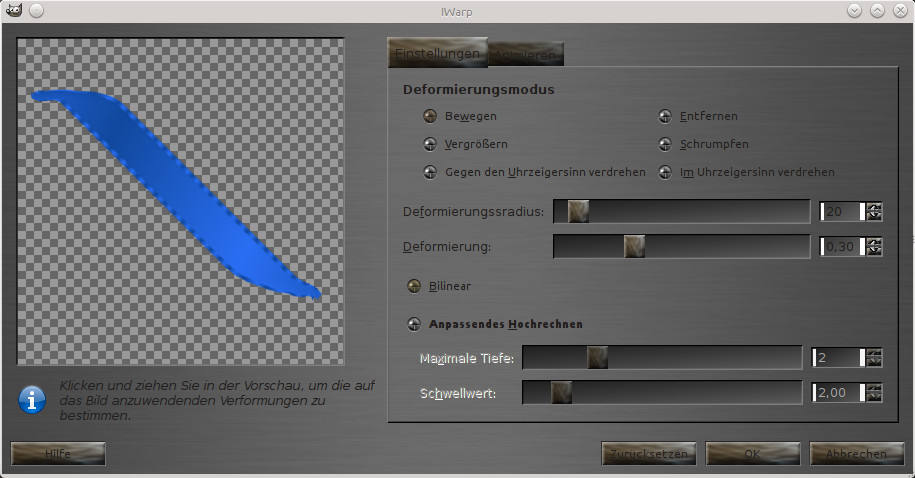
8. Wende auf dem diagonalen Ribbon den -> Filter -> Verzerren -> IWarp entsprechend dem Screen an.

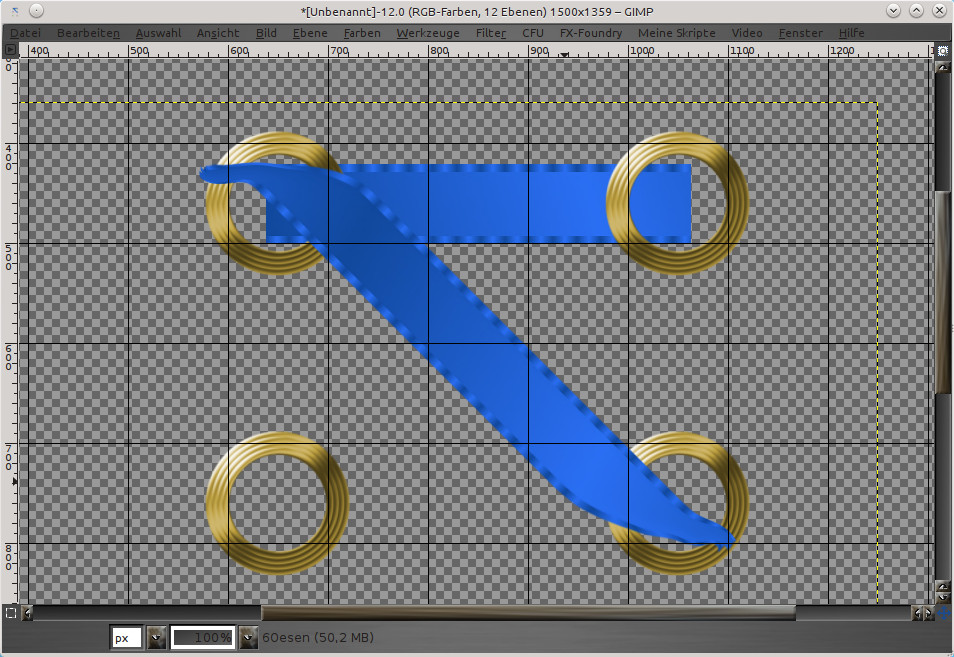
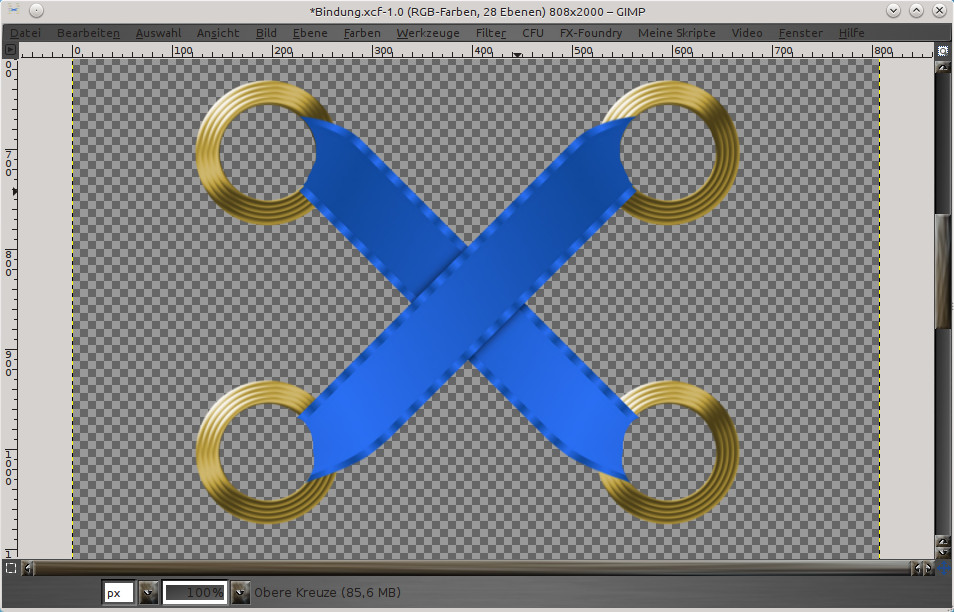
9. Passe die Diagonale und das obere Quer-Ribbon nun durch radieren entsprechend an die Oesen an.

10. Schiebe das Ribbon jetzt erst mal unter die Ösen, nimm' einen kleinen Radierer und radiere das weg, was zu viel ist. Das kann ruhig ungleichmäßig sein, es sieht dadurch etwas gewellt aus.

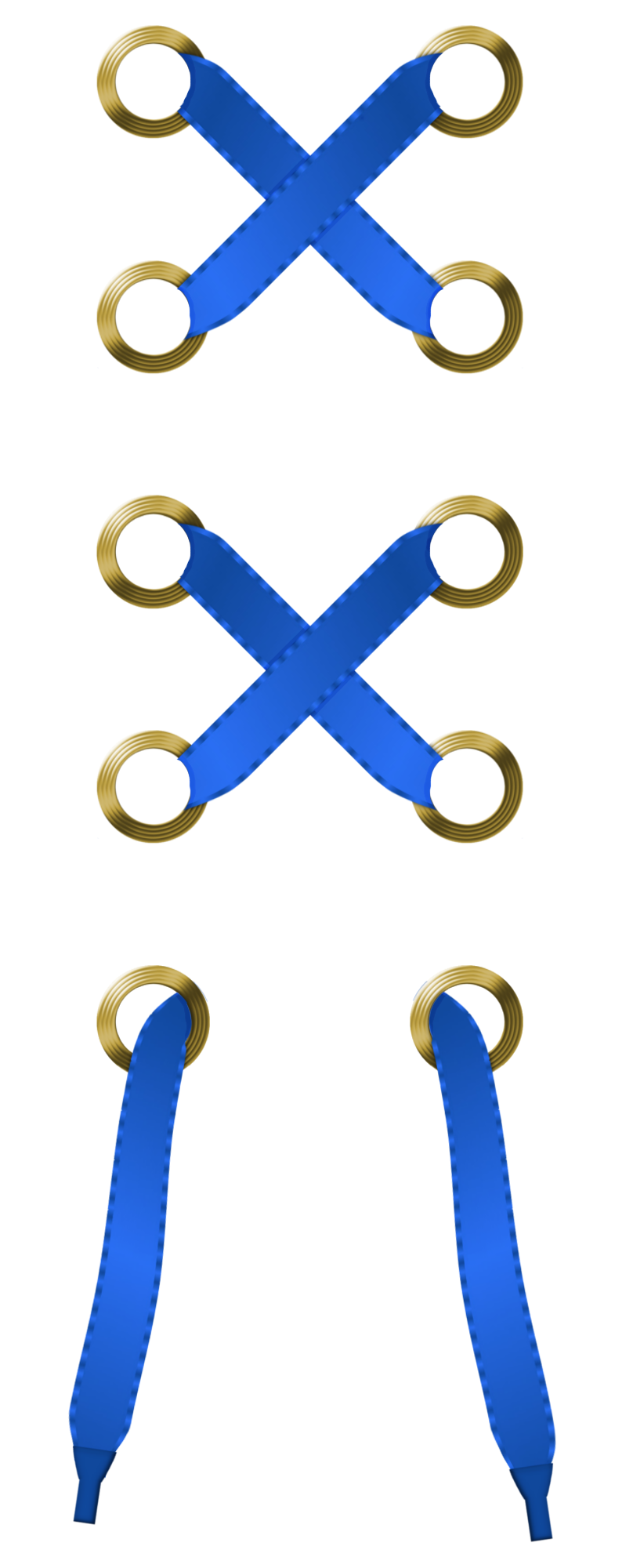
11. Dupliziere dieses Ribbon und spiegele es horizontal. Hast Du die Ösen gleichmäßig ausgerichtet, passt es über Kreuz genau auf die gegenüberliegenden Ösen. Falls nötig schiebe noch 1 - 2 Pixel zurecht.
12. Am Kreuzungspunkt der Ribbon muss auf dem unteren noch ein Schatten hin. Aus dem oberen einen Schlagschatten erstellen 0 - 0 - 15 und 80 %, dann das untere in die Auswahl nehmen, Auswahl invertieren und auf der Schattenebene löschen drücken.

13. Erstelle aus dem fertigen gekreuzten Band eine Ebene aus Sichtbarem und dupliziere diese zweimal.
Denke daran vorher alle anderen Ebenen auszublenden!
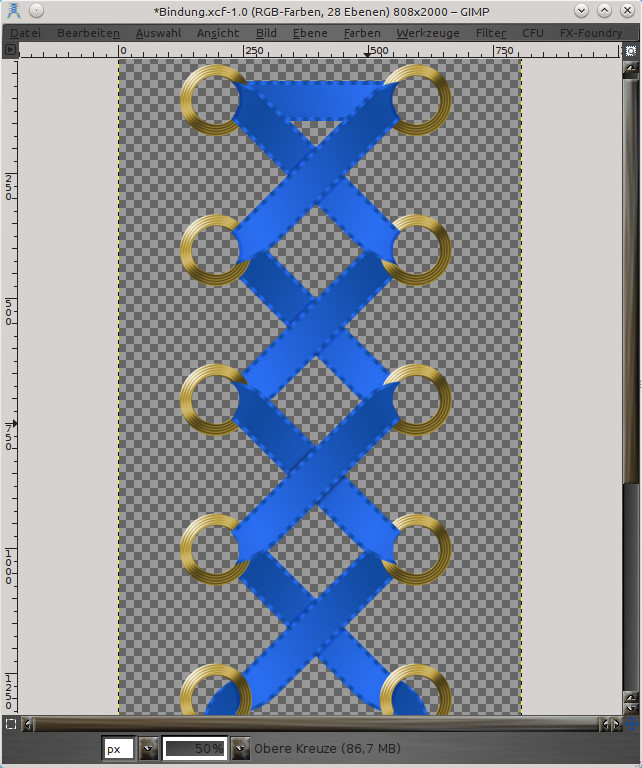
14. Schiebe die Ebenen passend im Wechsel einmal über die Ösen und einmal unter die Ösen - siehe Screen. /spalten]
15. Bevor wir nun an die Schattensetzung gehen, fehlen noch die Endbändchen. Dazu nimm Dein bisher ausgeblendetes Ribbon und schneide es auf die Leinwandbreite zu.
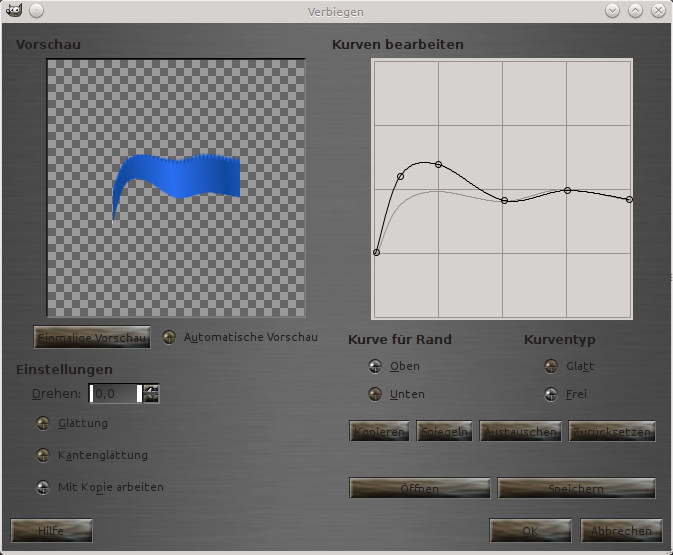
16. Wende den -> Filter -> Verzerren -> Verbiegen ungefähr so an wie auf dem Screen.

17. Das Ribbon ist nun viel zu dick, skaliere es nur in der Höhe auf ungefähr 150 Pixel (das hängt von der Höhe der Verbiegung ab und von der Stärke des benutzten Ribbon). Auf jeden Fall muss, abgesehen vom Knick, die Ribbonstärke zum restlichen Ribbon passen.

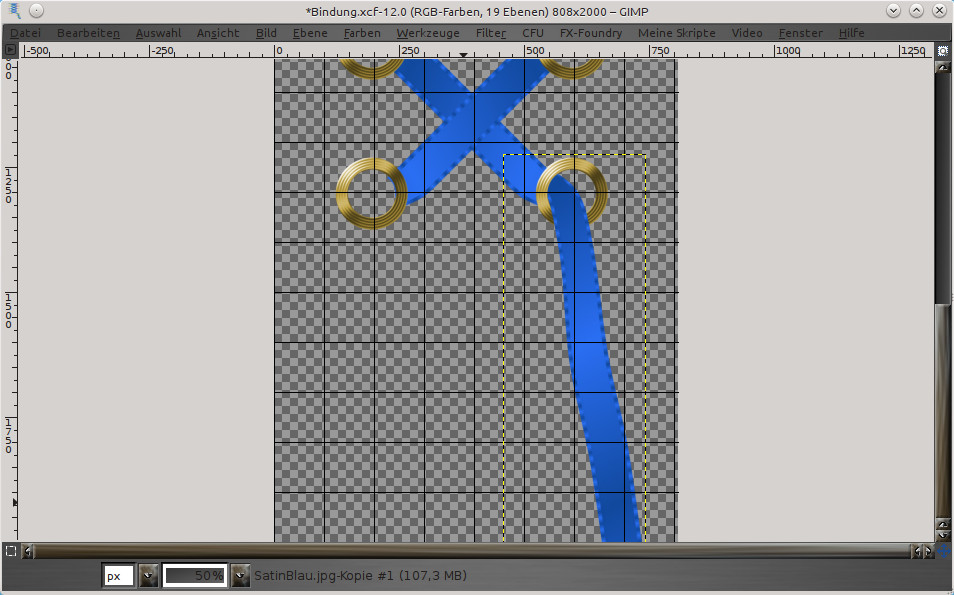
18. Drehe das gewellte Ribbon nun um ca. 80° (das hängt davon ab wie sehr Du die linke Kante des Ribbon vorher verbogen hast, bzw. wie das Ende unten letztendlich hängen soll) und schiebe es passend auf die untere Öse.

19. Dupliziere das gewellte Ribbon, spiegele es horizontal und schiebe es passend in die andere untere Öse.
20. Radiere nun die Enden, damit alles in die unteren Ösen passt.

21. Du kannst die Enden nun so hängen lassen, die Kanten unten abschrägen, ausfransen, Einfädler zufügen, oder eine Perle als Bandende nutzen.

22. Etwas fehlt noch, und zwar müssen alle Ribbon-Rundungen in den Ösen noch nachbelichtet werden.

23. Das Quer-Ribbon oben und die beiden unter den Ösen liegenden Kreuzebenen vereinen und als Extra-Ebene ins Kit legen (nicht zuschneiden!)

24. Die oben liegenden Kreuze und die beiden Endband-Ebenen zu einer Ebene vereinen.
25. Diese Ebene mit einem Schlagschatten versehen 0 - 0 - 15, 80%.
26. Auswahl aus Alphakanal der RING-Ebene, Auswahl invertieren und auf der Schattenebene löschen drücken. Dadurch sind nur auf den Ringen unter den Bändchen Schatten.
27. Ring-Ebene, Schatten-Ebene und die oben liegenden Kreuze sowie die Bändchen zu einer Ebene vereinen und gesondert ins Kit legen. (nicht zuschneiden!)
Du kannst allerdings beide fertige Ebenen mit der Kette verbinden und auf 1.000 Pixel Höhe skalieren, bevor Du sie ins Kit legst. Ich bevorzuge 1.500 Pixel, wie bei den Ribbon, damit man es auch diagonal anwenden kann.

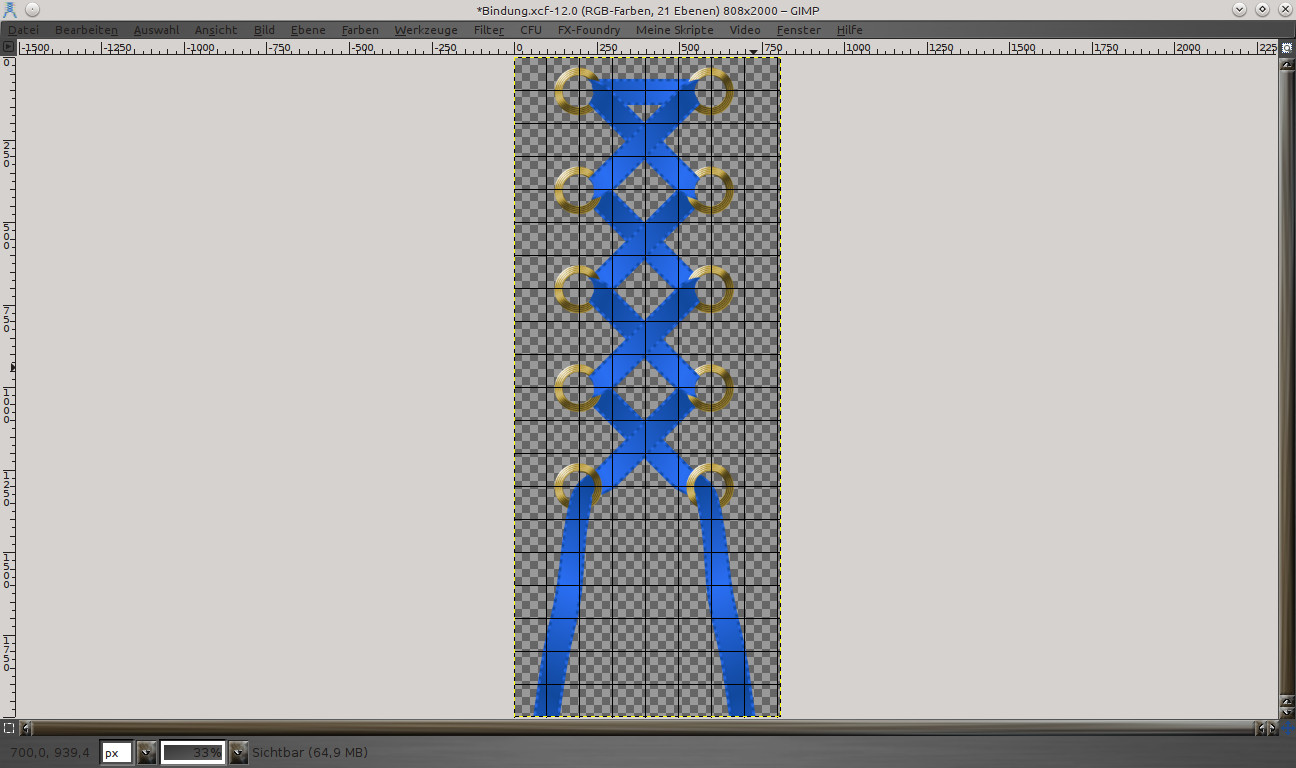
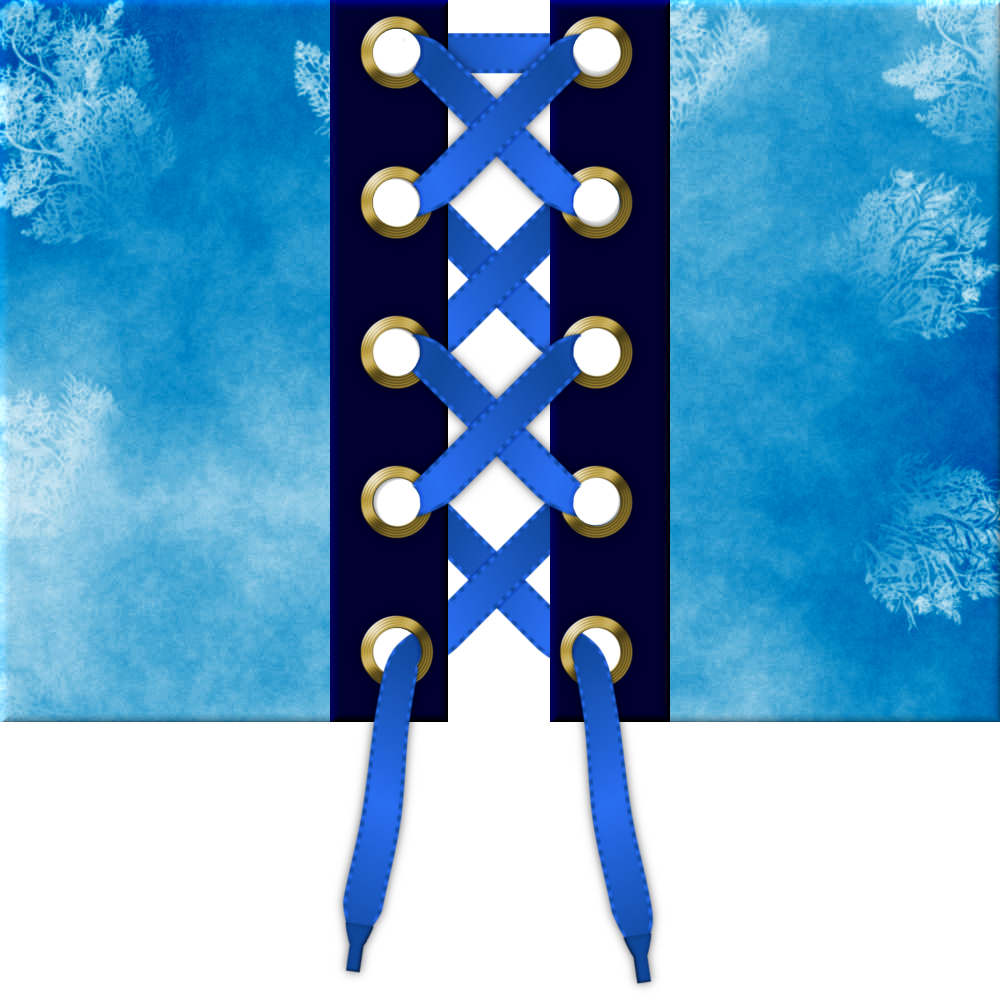
Beispielbilder:


Wie immer ... hoffentlich ist die Anleitung verständlich und viel Spaß bei der Bastelei!
