PfotenNews
![]()
aktiv 14.05.2011 - 29.07.2014
Leider ist PfotenNews nicht mehr aktiv in der GIMP-Werkstatt. Wir halten ihre Arbeiten aber in Ehren.
Für dieses Tutorial musst du das Script Chrome_logo.scm installieren.
Diese Anleitung zur Erstellung einer Zettelklammer ist nicht nur für Scrap geeignet, aber auch
Ich habe mir dieses Tutorial selbst ausgedacht und stelle es den Usern der Gimp-Werkstatt zur Verfügung. Etwaige Ähnlichkeiten mit anderen Tutorien sind allenfalls zufällig, aber nicht beabsichtigt.
Alle Bilder lassen sich vergrößern, bitte anklicken!
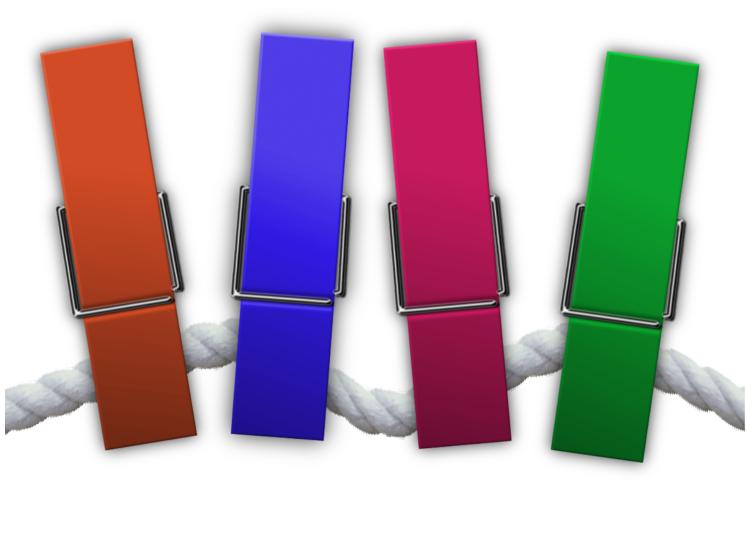
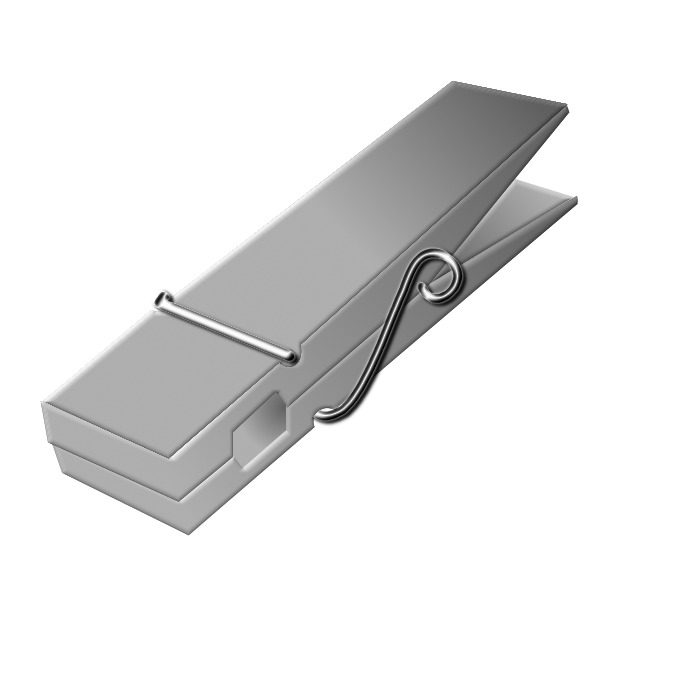
Zettelklammer
Fangen wir an mit vorgefertigten Pfaden und einem Download:

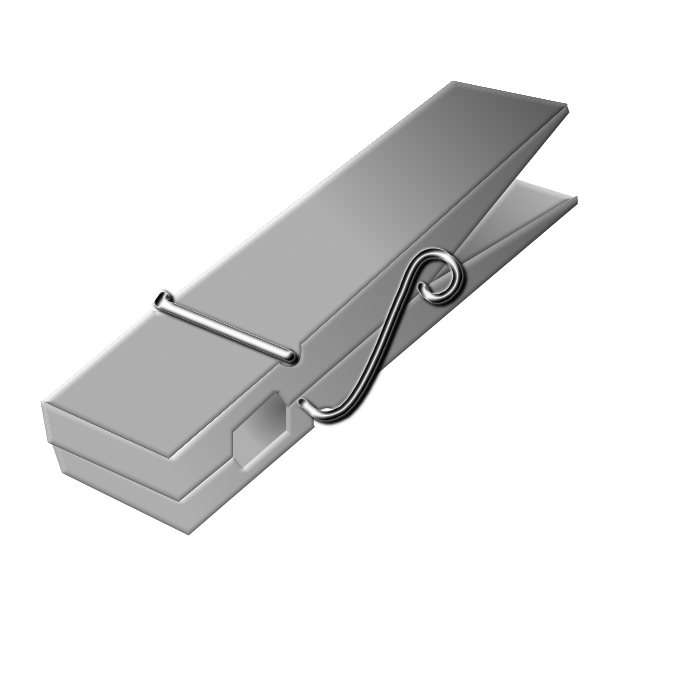
Zettelklammer liegend
1. Öffne eine neue transparente Leinwand mit 700 x 700 Pixel und importiere alle Pfade aus dem Download.
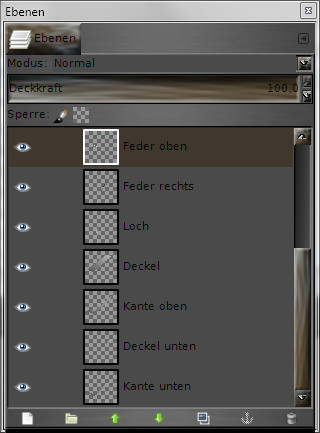
2. Erstelle für jeden Pfad eine eigene Ebene und gebe ihr den gleichen Namen den der Pfad hat.

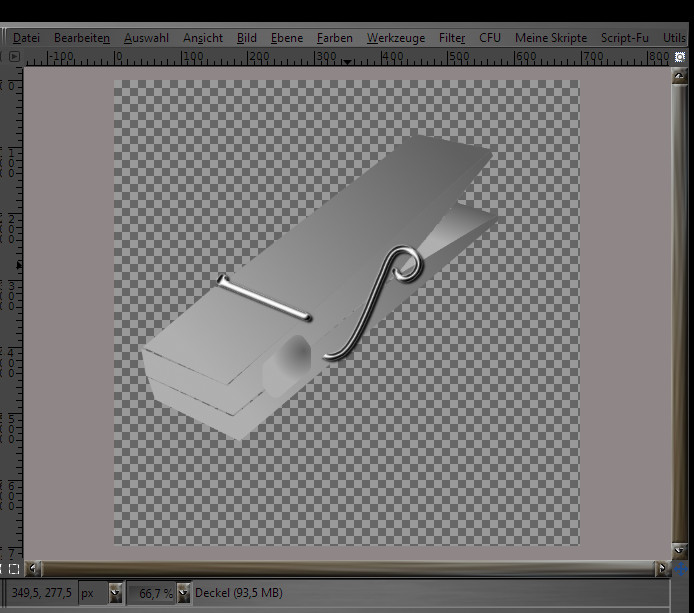
3. Nimm zuerst Feder oben, ziehe den Pfad mit 10 Pixel, Pinsel Hardness nach und wende den -> Filter -> Alpha als Logo -> Chrom mit den Standardeinstellungen an. (Achte darauf, dass die Augen aller anderen Ebenen geschlossen sind!)
4. Vereine die beiden oberen Ebenen und lösche die Ebene "Background"
5. Schließe das Auge von "Feder oben", ziehe auf einer eigenen Ebene den Pfad von "Feder rechts" mit 8 Pixel, Pinsel Hardness nach und wende auch hier den Filter Chrom an.
6. Vereine wieder die beiden oberen der nun 3 sichtbaren Ebenen und lösche die Ebene "Background".
7. Stelle Deine Vordergrundfarbe auf #606060 und die Hintergrundfarbe auf #afafaf
8. Wähle nun jeweils den zum Ebenennamen passenden Pfad, dort "Auswahl aus Pfad" und fülle die Auswahl mit einem Farbverlauf, Vordergrundfarbe nach Hintergrundfarbe, linear, von der Oberkante zur Unterkante der Auswahl.
9. Einzig die Ebene/der Pfad "Fuellung Loch" wird mit dem gleichen Farbverlauf, aber kreisförmig gefüllt, und zwar beginnend an der rechten Mitte des Klammerloches bis ungefähr 2/3 des Loches in der weiter gedachten Linie der beiden Seitenteile.

10. Wenn Du nun alle Ebenen so gefüllt hast, wende der Reihe nach auf jeder Ebene (ausgenommen Fuellung Loch) den -> Filter -> Dekoration -> Rand abschrägen mit den Standardeinstellungen 5 Pixel an.
11. Nun brauchst Du nur noch die Ebenen um ein paar Pixel verschieben, damit alles passt.

12. Zuletzt musst Du die rechte Feder noch passend radieren, damit sie unter der Klammer weiter läuft.
13. Erstelle eine neue Ebene aus Sichtbarem und exportiere die Klammer als *.png.



Zettelklammer für die Leine
1. Öffne eine neue transparente Leinwand in 200 x 700
2. Ziehe eine Rechteck-Auswahl in 150 x 650 auf.
3. Fülle sie mit einem linearen Farbverlauf (Vordergrund #606060, Hintergrund #afafaf). Es bleibt Deinem Geschmack überlassen, ob Du den Farbverlauf genau senkrecht ziehst, oder lieber ein wenig schräg oder gleich diagonal. Probiere einfach was Dir fällt.
4. Wende den -> Filter -> Dekoration -> Rand abschrägen mit den Standardwerten an.

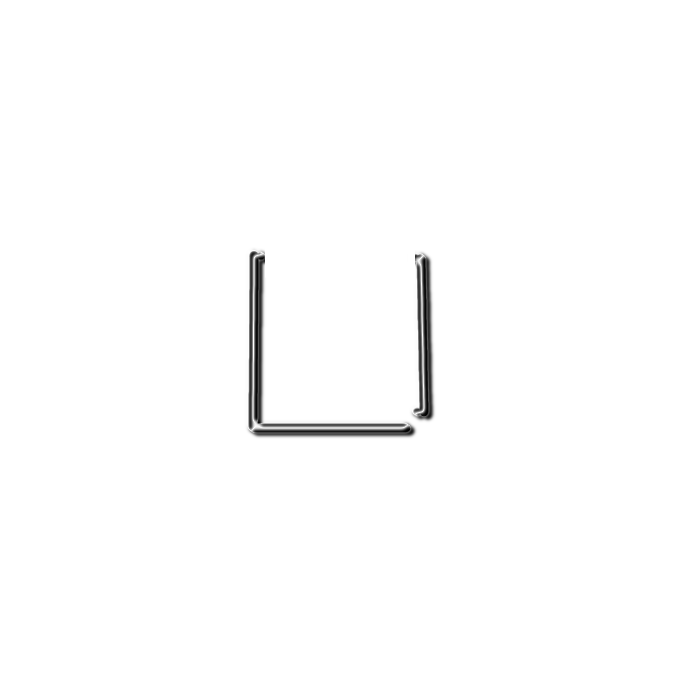
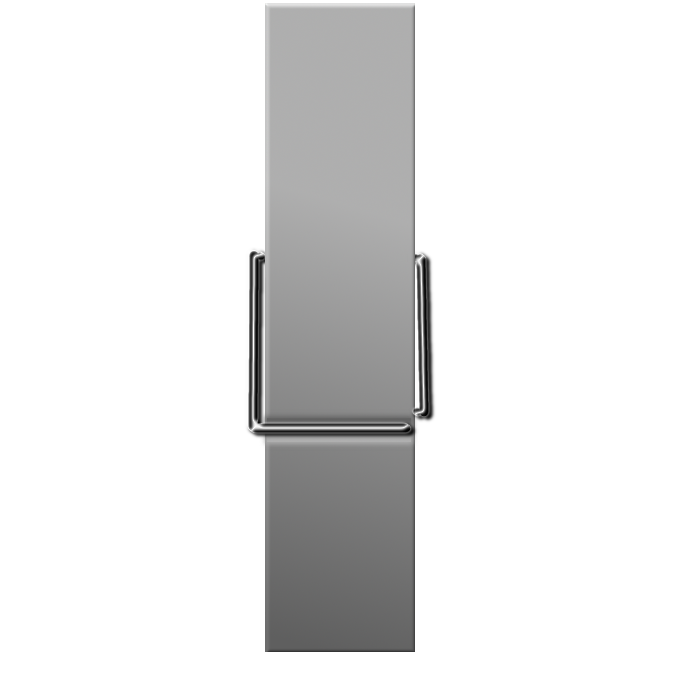
5. Öffne eine neue Ebene und erstelle einen Pfad in Form eines abgerundeten L.
6. Schließe die Augen aller anderen Ebenen, ziehe den Pfad mit 8 Pixel auf einer eigenen Ebene nach und wende auf dem nachgezogenen L den Filter Chrom an.
7. Lösche die Backgroundebene, vereine die beiden Ebenen (mit der Maske und dem Drop Shadow), so dass Du ein Chrom-L hast.
8. Ziehe auf einer neuen Ebene eine Senkrechte in 8 Pixel parallel zum L und etwas kürzer, oben und unten jeweils einen Punkt nach innen setzen.
9. Schließe das Auge der L-Ebene und wende den Filter Chrom auf der Ebene mit der Senkrechten an.
10. Lösche wieder die Backgroundebene, vereine die beiden oberen Ebenen (Maske und Drop Shadow) und öffne nun die Augen aller Ebenen.

11. Schiebe die Einzelteile passend zurecht.
12. Eine Kleinigkeit fehlt noch, ziehe eine rechteckige Auswahl quer über Deine Klammer, und zwar ein paar Pixel höher als die Querfeder ist.
Fülle auf einer neuen Ebene diese Auswahl mit dem eingestellten Farbverlauf in Bilinear, senkrecht.
13. Verkleinere die Auswahl um 2 Pixel, invertiere die Auswahl und wähle den Gaußschen Weichzeichner mit 8 - 10 Pixel.

14. Neue Ebene aus Sichtbarem und als *.png exportieren.

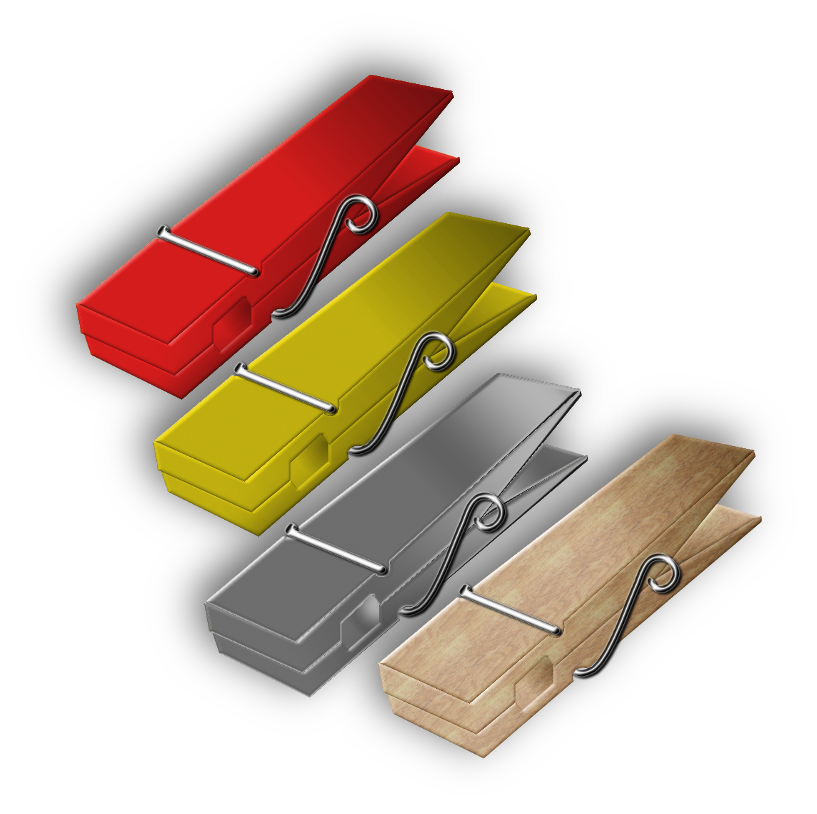
Du kannst die Klammer nun einfärben, oder auch über Kurven zum Glänzen bringen, ganz wie es Dir gefällt.